実際にWordPressでランディングページを作成しようとすると、多くのテーマが見つかると思います。 今回は、まずは手頃な値段で知識がなくても、簡単にデザイン性の高いランディングページを作れるテーマを1つご紹介します。さらに、無料で使えるテーマ、成果の出るランディングページの作り方まで解説するので、参考にしてみてください。(参考:ランディングページ制作会社の一覧 ≫) ランディングページ作成ツールの一覧 ≫ ※本記事は株式会社デザインプラス提供によるスポンサード・コンテンツです。
初心者でもデザイン性の高いLPを作りたい人におすすめのテーマ「OOPS!」「OOPS!」で設定できる主な4つの機能1.サイトカラー2.ヘッダー3.簡単にランディングページのコンテンツを設定できる「コンテンツビルダー」4.記事詳細ページに表示するCTAはABテストが可能無料でランディングページを作成したい方におすすめのテーマ1.無料の海外製テーマ「STARTER」2.無料でシンプルなランディングページを作成したい人は「Xeory」現状のテーマでランディングページを作成するには「Page Builder」を使う効果的なランディングページを作成するために意識するべき3つのポイントポイント1:合格率96%、などの数字を使って権威づけをするポイント2:ターゲットを明確にするポイント3:機能ではなく、ユーザーにとってのベネフィットを記載するまとめ売れるサイトを作るならWordPressテーマTCD(広告)
初心者でもデザイン性の高いLPを作りたい人におすすめのテーマ「OOPS!」
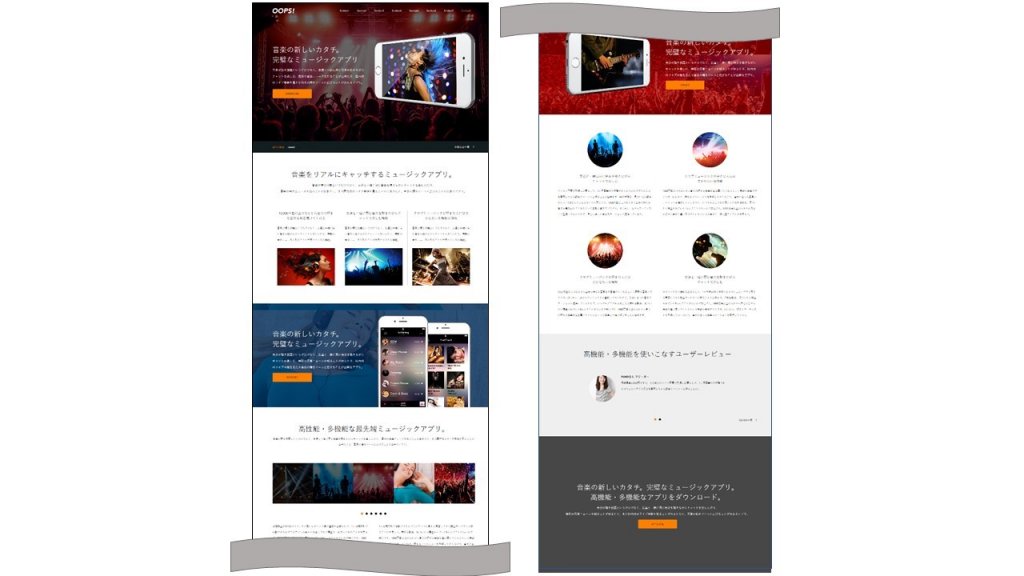
初心者の方でもデザイン性の高いLPを作成したいという方には、「OOPS!」(ウップス)がおすすめです。このテーマの特徴は、プログラミングの知識がない方でもデザイン性の高いランディングページを、簡単に作れることです。 ・デモサイト http://tcdwp.info/tcd048/ ・販売ページ http://design-plus1.com/tcd-w/tcd048 ・価格: 19,800円(税込)
実際にWordPressの管理画面から設定をしてみましたが、これほどプログラミングの知識がなくてもカスタマイズできる要素が多いテーマはありません。 知識はないけれども手間をかけずにかっこいいものを作りたいという方には、ぜひ活用してもらいたいテーマです。
特徴
・デザインの完成度が高い。 →WordPressをカスタマイズするのに必要なプログラミングの知識がなくても、簡単に作成できる。 ・成約までの導線が緻密に考えられている →テーマに情報を入れていくだけで、成約しやすい作りになる。 ・CTA部分でABテストができる →少ない工数で成約率を上げる取り組みができる。 ・パララックスという、ページをスクロールする際に速度に差をつけて、奥行きや立体感がでるようなサイトの作り。 →ユーザーの関心をひきやすくなる。
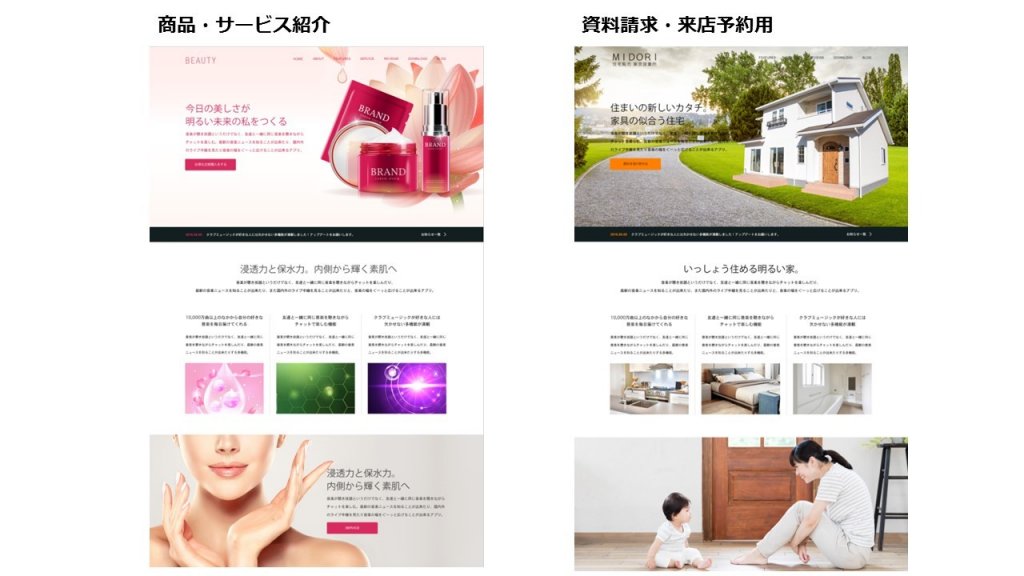
制作サイト例
「OOPS!」で設定できる主な4つの機能
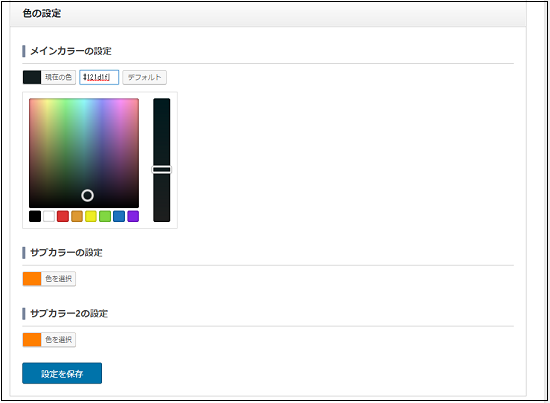
1.サイトカラー
サイトのメインカラー、サブカラーは直観的に好きな色に変更可能。フォントはメイリオ、游ゴシック、游明朝から選べます。
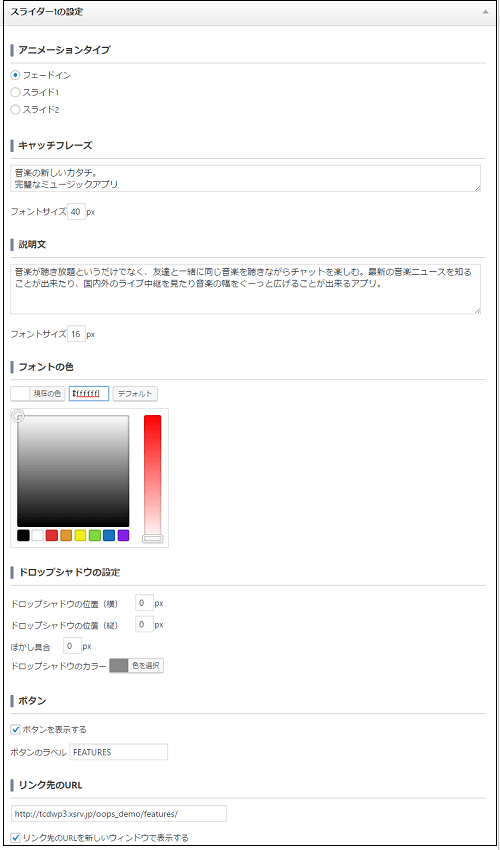
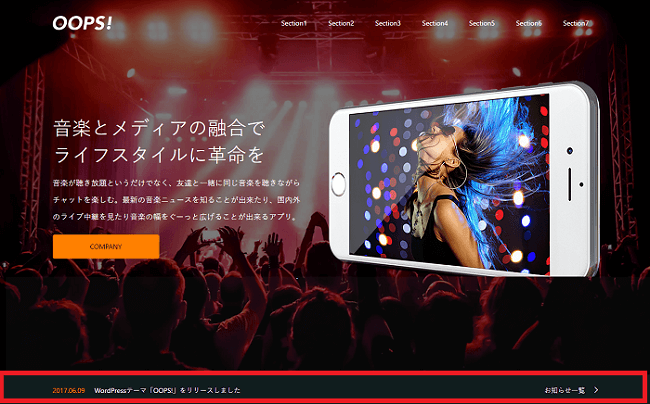
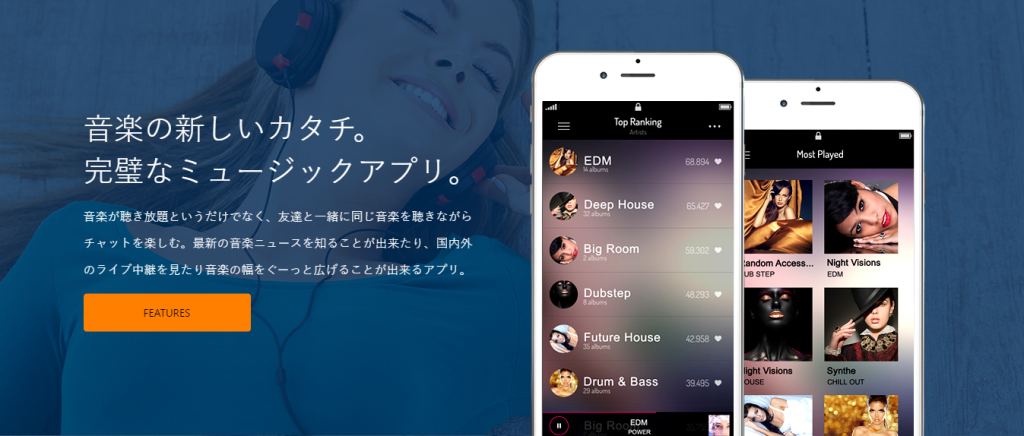
2.ヘッダー
ヘッダー部分では画像とCTAボタン、キャッチコピーを時間差でフェードインで表示できる設定があります。
ヘッダーコンテンツで設定できること
以下のことを特別なプログラミングの知識がなくても、管理画面から選択していくだけで設定できます。 ・画像の設定 ・アニメーションタイプ(スライドかフェードインか選べる) ・キャッチフレーズ、フォントの大きさ ・説明文、フォントの大きさ ・フォントの色(直観的に選べる) ・文字の影(位置、ぼかし方、色も設定可能) ・CTAボタン、リンク先の設定 ・背景画像
ニュースティッカー
ヘッダーのすぐ下に、ニュースを表示できます。サイトが稼働していることをユーザーに伝え、安心感にもつながります。
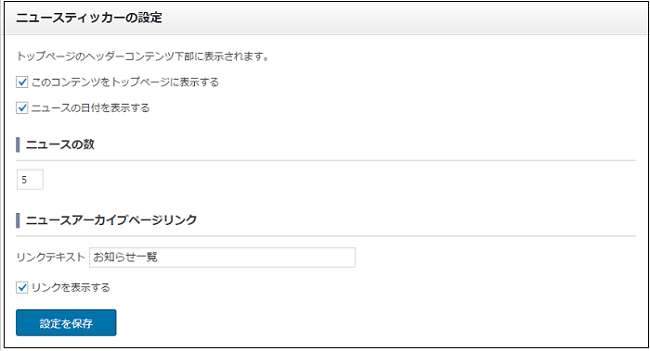
【管理画面で設定できること】 ・ヘッダー下にニュースを表示するかどうか ・ニュースの日付を表示するか ・設定するニュースの数 ・アーカイブページへのリンクテキスト
例えばニュースを5つ設定しておくと、5つのニュースが順番に表示されます。
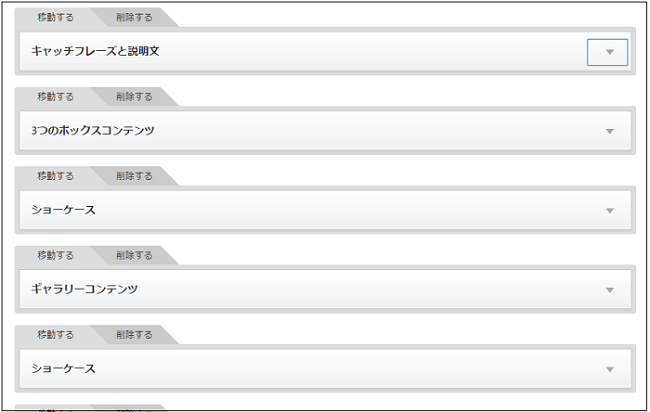
3.簡単にランディングページのコンテンツを設定できる「コンテンツビルダー」
特にこのテーマで素晴らしいと思ったのは、このコンテンツビルダーです。ランディングページの構成を入れ替えたり、コンテンツの設定が簡単にできる「コンテンツビルダー」。 以下のように、管理画面からすぐに順番を入れ替えられ、各コンテンツの設定もすぐにできます。
下記にコンテンツビルダーで設定できる内容を記載しています。
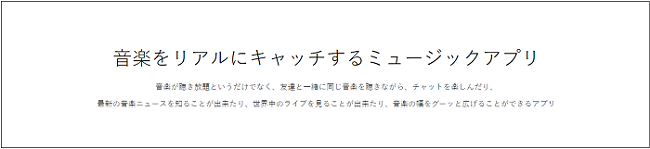
キャッチフレーズと説明文
ターゲットの興味をひくキャッチコピーや説明文を入れられます。キャッチコピーと説明文はそれぞれフォントの大きさも自由に変えられます。
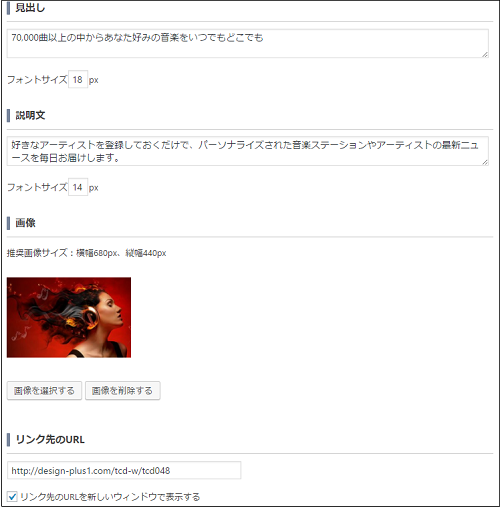
3つのボックスコンテンツ
【管理画面から設定できること】 ・見出し(フォントの大きさは自由に設定可) ・説明文(フォントの大きさは自由に設定可) ・画像 ・リンク先
パララックス効果の「ショーケース」
この部分は3つのパターンデザインを選べ、パララックス効果でユーザーの興味をひけます。背景の画像や、上に重ねる色、透過性まで簡単に選べます。
【管理画面で設定できること】 ・ショーケースのタイプを3つの中から選べる ・キャッチフレーズ、フォントサイズ ・説明文、フォントサイズ ・ボタンのリンクテキスト、リンク先のURL ・メインの画像 ・背景画像 ・背景画像の上に重ねる色、重ねる色の透過性
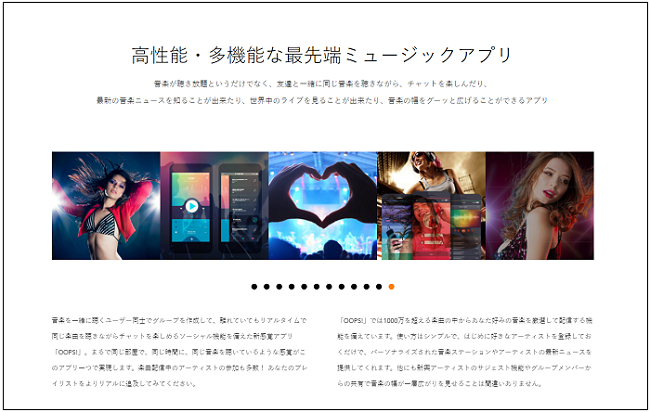
スライダー形式でコンテンツを表示できる「ギャラリーコンテンツ」
商品やサービス、制作実績を載せられるギャラリーコンテンツ。5つまでは横並びで表示でき、6つ以上になるとスライダー形式でコンテンツを順番に表示できます。
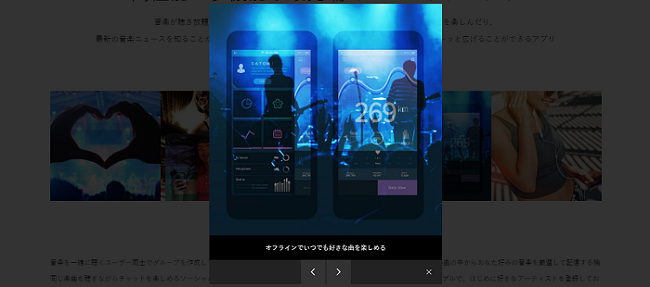
また、コンテンツをクリックするとポップアップ形式でコンテンツを拡大して見れます。 【管理画面で設定できること】 ・キャッチフレーズ、フォントサイズ ・説明文、フォントサイズ ・カルーセルスライダーを表示するか ・各コンテンツの画像、キャプション ・カルーセル下の説明文(左右)
サービスを詳細に伝えられる円形画像とテキスト
円形画像のコンテンツも、画像と文章を設定するだけで表示可能。ここで商品の詳細を解説できます。円形のトリミングも自動でおこなわれます。
【管理画面で設定できること】 ・画像 ・見出し ・説明文
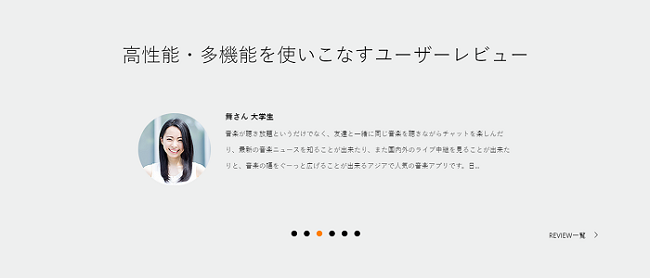
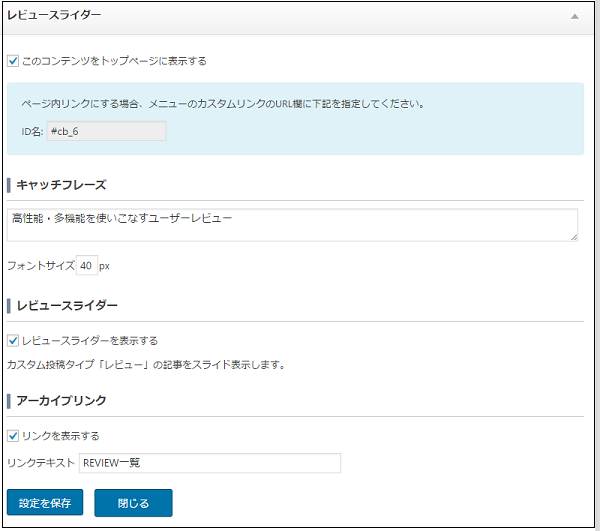
スライダー形式で表示できるユーザーレビュー
購入前に他のユーザーのレビューや評価を気にする人は多いです。スライダー形式で表示できるため、レビューを充実させられます。
レビュー専用の作成ページがあり、これを直接掲載できるようになっています。
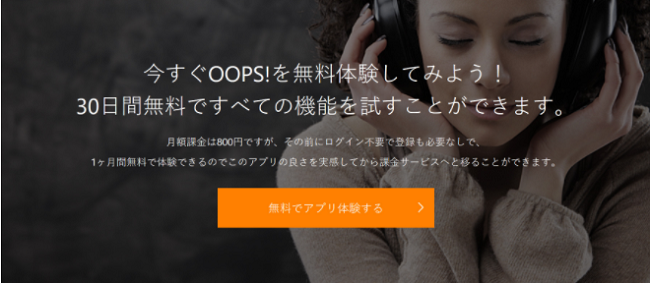
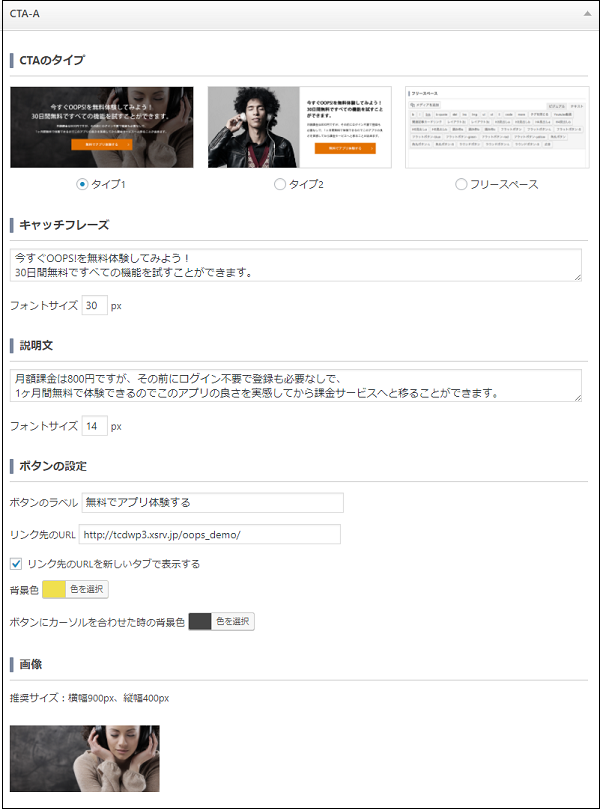
4.記事詳細ページに表示するCTAはABテストが可能
記事詳細ページやレビューページの下部に設置するCTAでは、ABテストが可能です。
管理画面からCTAの設置でできること
・キャッチフレーズ、フォントサイズ ・説明文、フォントサイズ ・ボタンの設置、ボタンの背景色、リンク先、ボタンのラベル ・画像(PC、スマホ用)、画像の上に重ねる色、透過率 CTAは2種類用意されており、必要があれば自分で最初から作ることもできます。
ABテストで計測できること
ABテスト機能を使うことで、以下の指標を計測できます。また、計測した数値はWordPressのテーマの管理画面からすぐに確認可能。 ・インプレッション数 ・クリック数 ・クリック率 ・コンバージョン ・コンバージョン率 今回紹介しきれなかった、OOPS!の詳細な機能は以下のサイトの記事にまとめてあります。 参考:リッチなパララックス仕様のトップページで魅了する ネクストレベルのWordPressテーマ「OOPS!」 また、TCD LABOという過去に問い合わせのあったカスタマイズ方法をまとめたサイトも公開しているので、自分でさらにカスタマイズしたいという方は、TCD LABOを参考にカスタマイズも可能です。 参考: WordPressテーマTCDのカスタマイズを研究するサイト|TCD LABO
無料でランディングページを作成したい方におすすめのテーマ
ランディングページを無料で作成したい方向けに、無料で使えるテーマもご紹介します。
1.無料の海外製テーマ「STARTER」
starterデモサイト 「STARTER」は海外製のテーマですが、1枚のランディングページ形式でコンテンツを作成できます。 英語が苦手な方やフォントにこだわりたいという方には、海外製のテーマは向いていませんが、無料でとにかく作りたいという方は、「STARTER」を活用してみるといいでしょう。
2.無料でシンプルなランディングページを作成したい人は「Xeory」
xeoryデモサイト
特徴
・無料でシンプルなデザインのテーマ ・cssやphpの知識がないとオリジナルのLPをつくるのは厳しいが、シンプルなものなら知識がなくても制作可能 ・CTAの設置が可能(読者に次の具体的な行動を誘導できる)
現状のテーマでランディングページを作成するには「Page Builder」を使う
みなさんが使用してるテーマをそのまま活用してランディングページを作成したいという場合は、Page Builderを使ってみましょう。 Page Builderを使うと、コーディング不要で簡単にページのレイアウトをカスタマイズできます。 詳しい使い方は下記のサイトを参考にしてみてください。 参考:直感操作でページ作成!WordPressプラグイン ページビルダー(Page Builder)|WordPress 無料テーマ&テンプレート紹介サイト「テーマタンク」 参考:ランディングページ作成ツールの一覧 ≫
効果的なランディングページを作成するために意識するべき3つのポイント
最後に効果的なランディングページを作るために、意識すべきポイントを簡単にまとめています。
ポイント1:合格率96%、などの数字を使って権威づけをする
ユーザーに具体的にサービスの良さを認識してもらうために、数字を使って権威づけするのが効果的です。 合格率、満足度、実績、など数字を使ってアプローチできないか考えてみましょう。
ポイント2:ターゲットを明確にする
ターゲット設定を明確にしていない場合、当たり障りのない訴求内容となる可能性が高くなります。 特にランディングページでは特定の商品やサービスを押していくことになるはずなので、その商品を使うユーザーはどんな人かできるだけ具体的に考えてみましょう。 参考:ペルソナマーケティングが5分で理解できる!【日本企業の厳選事例6選】
ポイント3:機能ではなく、ユーザーにとってのベネフィットを記載する
ユーザーは自分にとって得か得でないかしか、興味がありません。ただ単に写真が撮れるというよりも、家族との大切な思い出を綺麗な画像で残せる、といった方がユーザーにとっても利益を伝えられます。 自社のサービスや商品を解説するときには、ついつい機能的な内容を説明したくなってしまうと思いますが、その先にユーザーがいったい何を得られるのか、どんな得があるのかを考えて訴求しましょう。 ランディングページの効果を上げるポイントは下記の記事に詳しくまとめているので、参考にしてみてください。 参考:【完全マニュアル】ランディングページの効果UP|基本6つと+α23個のポイント
まとめ
WordPressはうまく使いこなすと、htmlやcssの知識があまりなくても、随時更新しやすく便利なものです。 作って終わりにせずに、ぜひ効果検証をしながら、より売り上げの上がるランディングページを作成してみてください。 参考:ランディングページ作成ツールの一覧 ≫ 参考:ランディングページ制作会社の一覧 ≫
売れるサイトを作るならWordPressテーマTCD(広告)
1からウェブサイトを作る時代はもう終わりました。 コストもかからず、1から作るよりも美しいサイトを作成でき、なおかつ自分で更新や管理も簡単にできる。WordPressテーマTCDであれば、それらがすべて実現できます。国内最大級のTCDテンプレートで売れるサイトを作ってください。 国内トップクラスの「費用対効果」「機能性」「デザイン」を兼ね備えた日本語用ブログテンプレート ※本記事は株式会社デザインプラス提供によるスポンサード・コンテンツです。