その内容はサービスを提供しているWebコンサルティング会社によって様々ですが、Web経由の売上を上げるために、サイトの改善点や改善方法についての指南をしているのが一般的です。 しかし、成功事例として結果が公開されているケースはあるものの、途中段階の指摘資料はあまり公開されていないのではないでしょうか。 そこで本日は、過去にWebコンサルティング会社でコンサルタントをしていたことのある私が、実際に改善指摘した資料を公開します。 ※本記事は無料診断のご要望を頂いた株式会社イノベーションにご了承いただいて公開しております。
今回の診断対象サイト
今回、診断したサイトは、株式会社イノベーションの「リストファインダー」というサービスの公式サイトです。診断依頼時にいただいていた情報は以下のみとなります。
今回の診断対象サイトまずは結論から考え方:3つのレイヤーで捉えるUIレイヤーの課題指摘コミュニケーションレイヤーの課題ターゲット・ベネフィットレイヤーの課題診断結果: パンフレットを読み上げるだけの新人営業マンのようなサイト依頼者の感想: 分かっているが、実際なかなかそこまで手が回らないこの後、さらにWebコンサルティングを続けていくのであればどのように進めていくか?外部の視点からの課題指摘で新鮮な視点を得て「知りすぎのワナ」から脱却する
当サイトLISKULでは「BtoBマーケティング」のポイントを複数の記事で説明しています。(全体概要を把握したい方は「まとめ記事」がおすすめ) 改善対象ページ:リストファインダー(List Finder)でアクセス解析 対象ページの主な流入経路:SEO SEM メルマガ 特に見てほしいポイント:ブログページのUI セミナー案内、各資料ダウンロードページのCTA ※CVRを上げることが目的 なお、実際にWebコンサルティングを行う場合には、事前に詳細なヒアリングを実施します。 今回は実施前の簡易診断ということで上記以外の情報が一切ない状態で診断しています。 また、診断を実施したのは2014年10月のため、現在のサイト内容は診断時とは異なりますのでご注意ください。
まずは結論から
最初に診断結果のサマリです。診断結果を端的に示したのが以下のスライドです。 冒頭にある一文が今回の診断の結論です。 「機能説明やメリット説明は分かりやすく、内容も充実している一方で、潜在層を中心としたユーザのモチベーションを上げていくためのシナリオが不在のため、メイン機能が即ベネフィットとなる顕在層以外は取り込みづらいサイトになっています。」 口頭で補足することを前提に作っている資料なので、何のことだかよく分からないと思います。 これから詳しく説明していきますので見て行きましょう。
考え方:3つのレイヤーで捉える
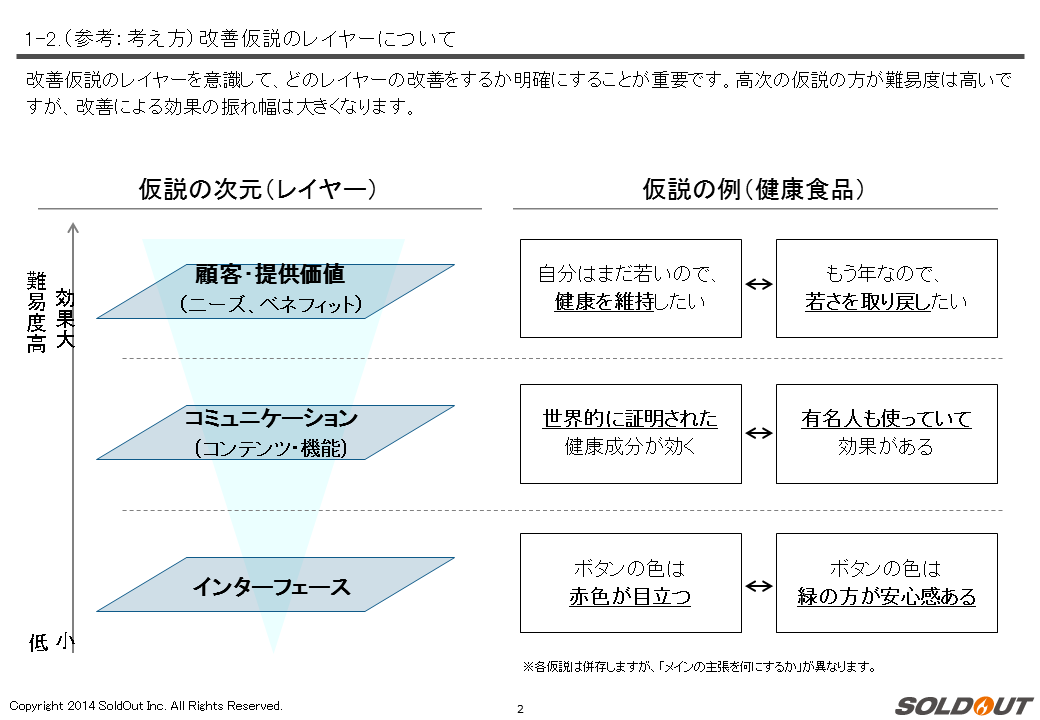
詳細を説明する前に、どういう考え方でサイトを診断したのかを示します。 以下のスライドは当社でもよく使用している、課題仮説のレイヤーの説明資料です。 Webデザインの業界において有名な概念として「ギャレットが提唱している5階層のモデル」があります。 それを実践での使いやすさを踏まえて改変したものが上記のスライドで説明している概念になります。 ギャレットが提唱している5階層のモデルについて詳しく知りたい方は以下の書籍が参考になります。 ウェブ戦略としての「ユーザーエクスペリエンス」―5つの段階で考えるユーザ中心デザイン (Web designing books) サイトの課題を指摘する際に、そもそも狙っているユーザが違うことで、指摘が的外れになってしまうケースもあります。そのため、どのレイヤーの課題を指摘しているのかを明確にしながら、クライアントと課題認識をすりあわせていきます。
UIレイヤーの課題指摘
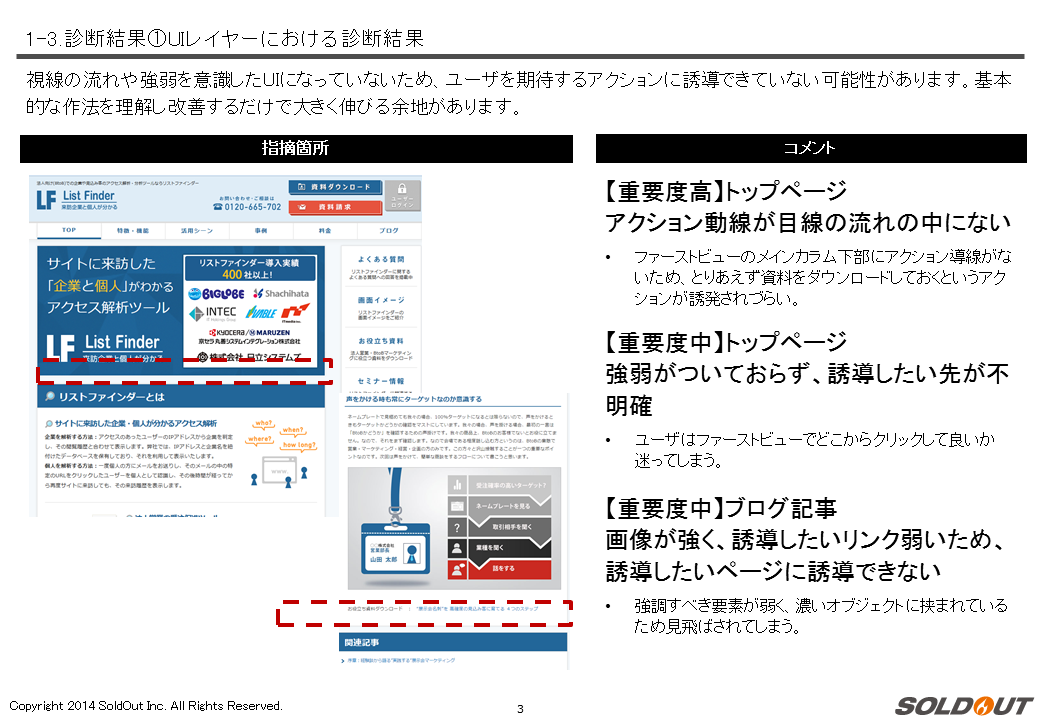
まずは、最も表層的なUIレイヤーの課題から指摘していきます。 UIレイヤーはコミュニケーションや対象顧客に関係の少ない、UIの指摘になります。 UIについては原理原則があるので、それに則って指摘していきます。 ユーザの目線の流れやコントラスト(強弱)と言った、いわゆる人間の認知特性を踏まえた指摘です。 その際、気をつけているのは、UIの指摘の場合でも、達成したいゴールに対する意識を持つことです。 今回の例で言えば、資料請求や問い合わせというCVを獲得することが目的ですので、それにつながるようなUIの課題を指摘しています。 なお、UIについての理解をさらに深めたい方は以下の記事が参考になります。 【LISKUL】UIの基本と、設計方法│UI改善で成果6倍!
コミュニケーションレイヤーの課題
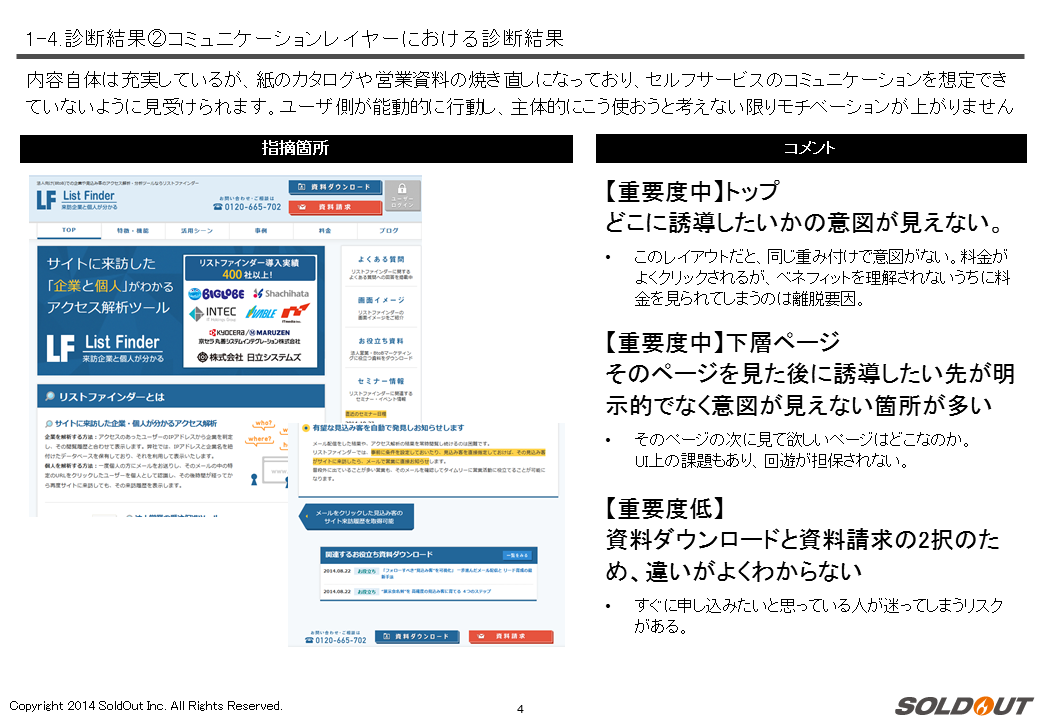
次に見ていくのは、コミュニケーションレイヤーの課題です。 コミュニケーションの課題については、事前に想定した「シナリオ」が実現できているかどうか、という観点で見ていきます。 「シナリオ」というのはユーザがサイトに流入してから、サイトのゴールにたどり着くための道筋です。どこから流入してきた、どのようなニーズを持ったユーザが、サイトのどのページにたどり着いて、どういう順番で、どのページをみて、どのような情報を得ることで、意欲が高まり、不安が解消され、最終的なゴールにたどり着くのかという大まかな想定になります。 今回のリストファインターでは 「メルマガやリスティング広告・SEOから、トップページに流入したユーザが、ツールのメリットや使い方を理解して、価格も手頃なので十分ベネフィットがありそうだと思い、自社への導入を検討するため、資料を請求する」 という流れが大まかなシナリオです。 今回指摘した課題は、主に「どういう順番」でユーザに情報を与えていくのか、という観点が中心になっています。これは事前情報が不十分でユーザがどんな情報で意欲が高まるか、というようなことが想定しきれなかったためです。 そのためにはメインターゲットを特定する必要がありますが、今回のサイトではメインターゲットが不明瞭であることが最大の課題だと考えていたため、コミュニケーションレイヤーの課題はあまり深堀りしませんでした。
ターゲット・ベネフィットレイヤーの課題
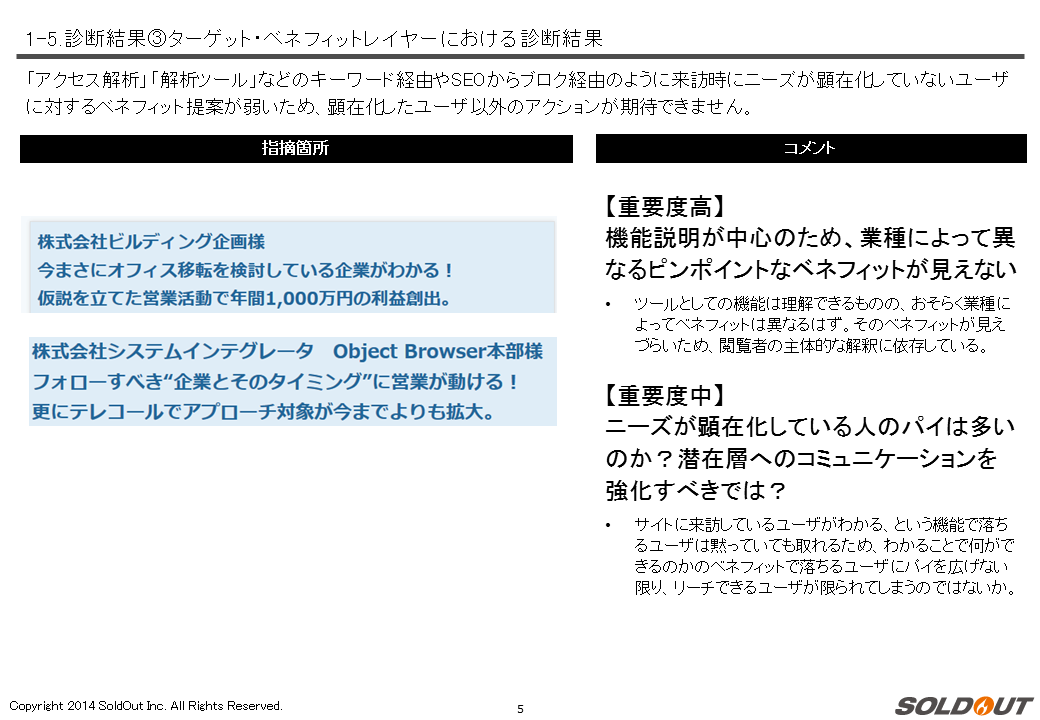
最後に見ていくのが、ターゲット・ベネフィットレイヤーの課題です。 サイトには様々なニーズや不安を持ったユーザが来訪する中で、特にどんなニーズを持ったユーザにどのようなベネフィットを与えるのか、という観点です。 この「リストファインダー」のサイトの一番大きな課題はここにありました。 リストファインダーは、様々な機能を持っているツールで、業種や業態によって使い方もベネフィットも変わるツールです。 しかし、ツールとしてのメインである機能を説明することに終始してしまい、業種によって違う使い方は、ユーザ側が「事例」や「活用シーン」と言ったコンテンツを能動的に読み解かなければ理解できないサイトになっています。 ユーザの主な関心事は「自分の会社で活用するとしたら、どんなベネフィットがあるのか?」であり、ツールとしての機能や特徴ではありません。 業種によってニーズが大きく異なるのであれば、業種別の振り分け導線を設けて個別にコミュニケーションできるようにする、などの工夫が必要になってきます。
診断結果: パンフレットを読み上げるだけの新人営業マンのようなサイト
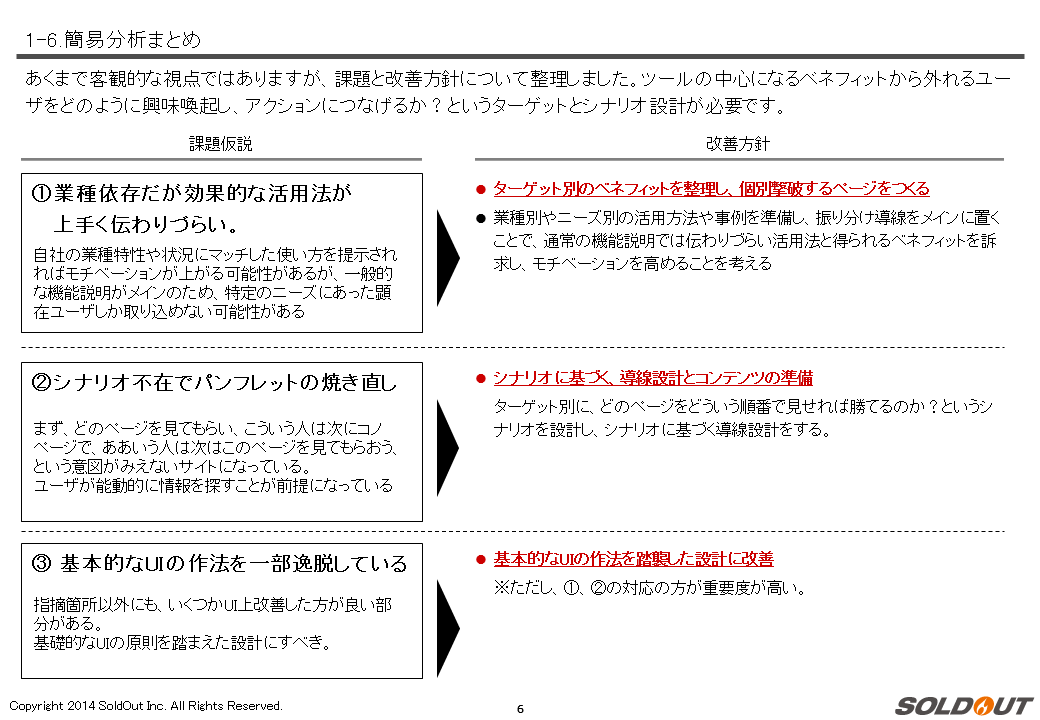
これまでの指摘をまとめて、改善の方向性を示したものが以下のスライドです。 少し辛辣な表現になってしまっていますが、ターゲット/ベネフィットレイヤーで指摘した、ターゲットによって異なるニーズやベネフィットに十分に対応しきれていない、というのがサイトの大きな課題と総括しています。 できる営業マンは相手の業種に応じて説明する内容や順番を変えて柔軟に説明することができます。 一方、イマイチな新人営業マンはただパンフレットを読み上げるだけになってしまいがちです。 今回のサイトは、ただパンフレットを読み上げるイマイチな新人営業マンのようなサイトに留まっている、というのが課題だと指摘しました。
依頼者の感想: 分かっているが、実際なかなかそこまで手が回らない
実際に指摘を受けてどうだったのか依頼者の方に聞いてみたところ、以下のような回答を頂きました。
この後、さらにWebコンサルティングを続けていくのであればどのように進めていくか?
この指摘を踏まえ、実際にWebコンサルティングを進めていく場合にはどのようにしていくか、簡単に説明します。 マーケティングは私一人ですべて担当しているので、実際にはそこまで手が回っておらず、どのような順番で改善してくのかについては今後の検討課題です。 今回の指摘を受けて改めて課題が明確になったので、優先順位をつけて取り組んでいきたいと思います。」 まずは、UIの課題を中心に、すぐにできる改善を実装してABテストに着手していきます。 Googleアナリティクスなどでサイト全体を分析し、CVに貢献度の大きいボリュームゾーンから優先的に改善していきます。 今回で言えばトップページの「アクション導線をメインカラムに持ってくる」などの改善はボリュームも大きく、すぐにできて、比較的効果につながりやすい改善です。 特に今回のように「資料ダウンロード」のようなハードルが低めのCV地点がある場合には特に有効です。ダウンロードできる資料の中身を少し露出させたようなアクション導線を設置できるとCVRは高くなります。 並行して、「デキる営業マン」へのインタビューや、実際に導入されている顧客へのインタビューなどを通じて、リストファインダーのターゲットやベネフィットを整理していきます。 ここで整理した分類別に振り分け導線を設置することや、事例を集めていくことが想定されます。 もちろん、Webコンサルティングのやり方は、コンサルティング会社やコンサルタントによって大きく違いますので、あくまで一例です。すぐできる改善に着手しながら、抜本的な改善に近い部分に着手していく、というやり方は比較的多く取られている方法ではないでしょうか。
外部の視点からの課題指摘で新鮮な視点を得て「知りすぎのワナ」から脱却する
いかがでしたでしょうか。 正直な話をすると、事前ヒアリングもなく、アクセス解析データもない状態で、本当の意味でのWebコンサルティングはできません。しかし、どの辺に課題がありそうなのか? に当たりをつけることはできます。 今回は、クライアントとの議論の呼び水になるような診断資料を作成するという前提で、認知的ウォークスルーという手法を中心にしたヒューリスティック評価でサイトの課題指摘をしました。 所要時間は、資料作成も含めてだいたい1時間半くらいの簡易な診断ではありますが、今後の改善の大きな方向性の初期仮説程度は得られます。 このように外部のコンサルタントから指摘を受けることで、改めて客観的な視点から自社のサイトを見直すことはとても有用です。 私自身、自社のサイト運用を担当していますが、自社のサイトについては、様々な事情などを知りすぎてしまってどうしていいか分からない「知りすぎのワナ」に見事にハマって身動きが取れない状態になっています。 ぜひ、外部のWebコンサルティングを活用して、サイトの成果をこれまで以上に上げていってください。 当サイトLISKULでは「BtoBマーケティング」のポイントを複数の記事で説明しています。(全体概要を把握したい方は「まとめ記事」がおすすめ)