そんなウェブマーケティングにおけるキーファクターであるUIの基本とテクニックに関して、ウェブマーケティングのプロが例を交えながらご説明いたします。 UIをユーザーの行動履歴から改善しCVRを向上させる「KARTE」 ※本記事は2014年4月24日に公開された記事をLISKUL編集部にて再編集したものです。
そもそもUIとは?
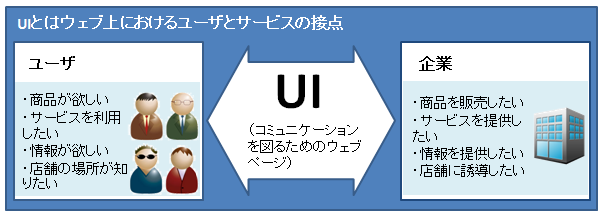
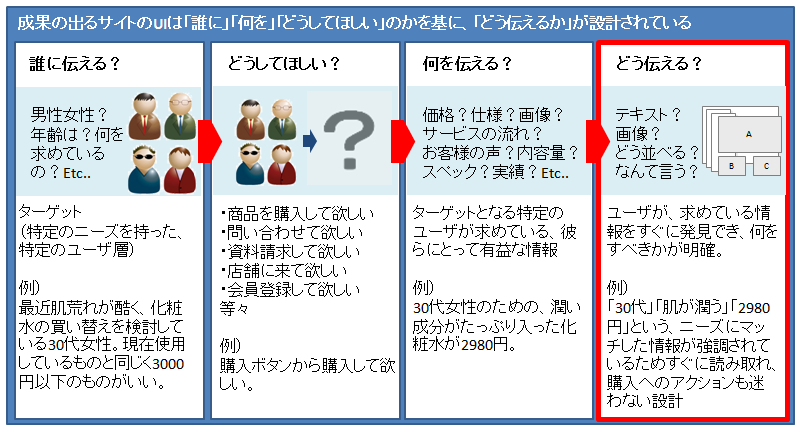
「UIとは、User Interface(ユーザーインターフェース)の略で、ユーザと企業をつなぐ接点です。」というと、少し難しく聞こえるかもしれませんが、つまりは「誰かに、何かをしてもらうために、何を、どう伝えるか」というウェブページ上でのコミュニケーションの「伝える」部分(ウェブページの画面構成)のことです。
そもそもUIとは?良いUIと悪いUI悪いUI良いUIUIの改善で効果が劇的に変わることもあるため放置は禁物良いUIを作る方法情報作成テクニック画面設計テクニックまとめUIをユーザーの行動履歴から改善しCVRを向上させる「KARTE」「KARTE」
※厳密には、デバイス・家電・アプリなど、消費者が触れる様々なものにもUIは存在しますが、本記事ではウェブマーケティングにおけるUIに絞ってご説明いたします。
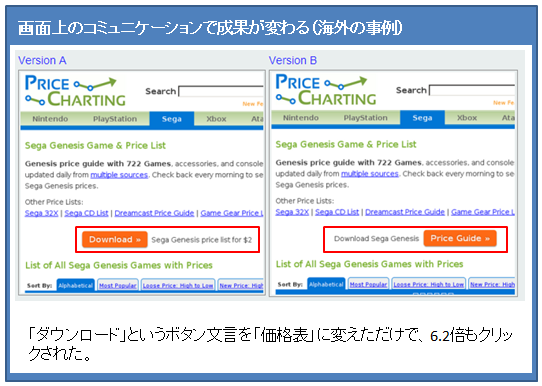
海外ではUIを改善し、成果が6倍にアップした事例もあります。
参考:This one A/B testing case study will leave you smarter and wiser
良いUIと悪いUI
前述したとおり、UIとはユーザとの接点であるウェブページ上の画面構成なのですが、良いUIを作るためには、伝える以外の部分を深ぼる必要があります。 どんなに良いサービスを提供していても、それが伝わらなければ、または伝える相手を間違えていては何の意味もありません。UIを設計する際にはその「目的」と、それを実行する上で「誰に、何を、どうしてもらうために、どう伝えるか」という事を意識しましょう。
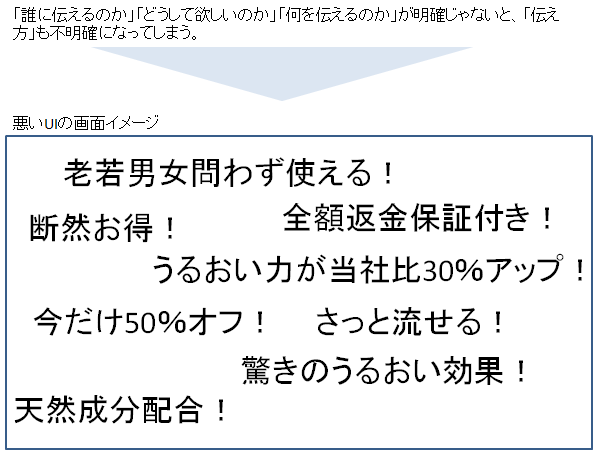
悪いUI
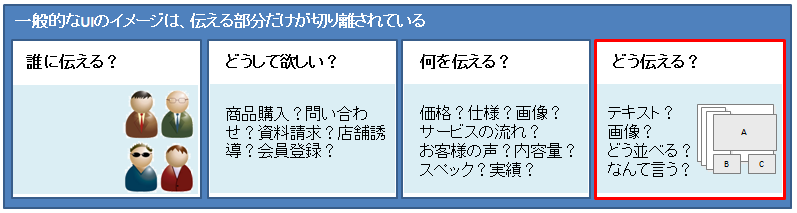
一般的に「UI」と聞くと画面や使いやすさを想像する人が多いと思いますが、それは50点の答えです。ここでいう「画面の設計=伝え方」はもちろん大事ですが、「誰に」「何をしてもらうために」「何を伝えるのか」が不明確なままでは、ろくなUI(画面)が作れません。
良いUI
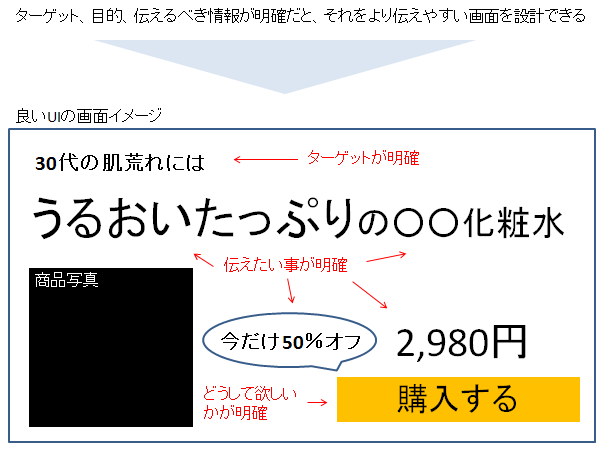
良いUIとは、「誰に」「どうして欲しいから」「何を」伝えるかが明確なので、画面の構成も自ずと決まってきます。
悪いUIと良いUIのイメージを見比べれば一目瞭然ですが、情報の発信者が言いたいことを適当に並べた画面より、ユーザが知りたい情報に強弱を付けて配置されている画面のほうが内容を把握しやすいですよね。
UIの改善で効果が劇的に変わることもあるため放置は禁物
実際に誰に何を伝えるかをまったく考慮せずに設計されているUI(画面)をよく目にします。弊社でもUIの改善で成約の効果が2倍、3倍になった事例があるので、少しでも気になったら自分のサイトを見なおしてみましょう。 またUIの改善は良いUIの作り方を熟知している、制作のプロに任せた方が費用対効果の良い場合もあります。制作会社の中には、安く早く制作物を仕上げるのが得意な会社もあれば、じっくりとヒアリングを行ったうえで修正を重ねて仕上げていく会社もあります。 制作会社を選ぶ際には、クリエイティブ作成の実績や、作成の流れや修正回数などの情報を必ず確認しましょう。
良いUIを作る方法
ここまではUIの基本について記述しましたが、ここからは本題の「どうやって良いUIを作るのか」についてご説明いたします。ポイントは中身を決めてから、画面を設計することです。 ここではわかりやすく「情報作成テクニック」と「設計テクニック」に分けてご説明いたします。
情報作成テクニック
テクニック1.ユーザをしっかりと選定する
誰にでも使いやすいUIなど存在しません。それはユーザが、それぞれ異なるニーズを持っているからです。ターゲティングは、誰もが知っているマーケティングの基本ですが、性別や年齢などのデモグラフィックで区分しているだけではターゲットの理解が足りず、良いUIは設計できません。 例) ☓30代女性 ○最近肌荒れが気になり、予算3000円で化粧水の買い替えを検討している30代女性 また同じユーザでも、利用している状況やデバイスによってもニーズが変わる可能性があります。 ⇒PCサイト:サービスの詳細を知りたがっている ⇒スマホ:店舗の地図を求めている等 つまり誰にでも利用しやすいUIは存在せず、特定の状況下でそのサイトを利用する特定のユーザにとって使いやすいUIこそが、良いUIと言えます。
テクニック2.具体的なユーザニーズを深ぼる
ポイント1で選定したターゲットが「何を求めているのか」を深堀ります。これは「何を伝えるか」に直結する非常に重要なポイントです。 上記の例を参考にすると、 ターゲット:最近肌荒れが気になり、予算3000円で化粧水の買い替えを検討している30代女性 ニーズ:肌荒れ⇒うるおい、3000円以内の価格、化粧水、自分に効果があるもの(30代向けのもの) というニーズが見て取れます。 しかしさらに深掘ると、利用者の声、原材料、成分、使用感、テクスチャ、匂いなどの情報を求めているかも知れません。 お金をかけずに深掘るのであれば、ターゲット層の知人にヒアリングしたり、口コミサイトや、SNS、ターゲット層が購入する雑誌などから情報を収集すると良いです。 もし予算が避けるのであれば、しっかりとしたユーザ調査を行い、実際のユーザの声を集めることをオススメします。
テクニック3.情報に優先度をつける
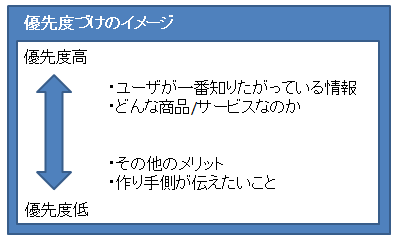
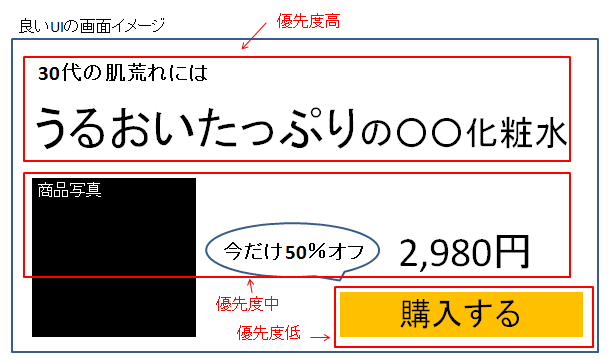
ユーザに伝えるべきことを明確にしたら、次にその情報に優先度を付けます。この優先度は後の画面設計(伝え方)の部分に大きく関わってきます。 優先度が高い情報とは、「ユーザが強く求めている情報」や、これがないとそもそも何のページなのかわからなくなる「商品やサービスの情報」です。 逆に、ユーザが求めていない情報は全て、比較的に優先度の低い情報となります。
画面設計テクニック
誰に何を伝えるかが決定すれば、それを画面に落とすことは容易に実行できます。その具体的な方法を、例を交えてご説明いたします。
要素を優先度順に左上から配置する
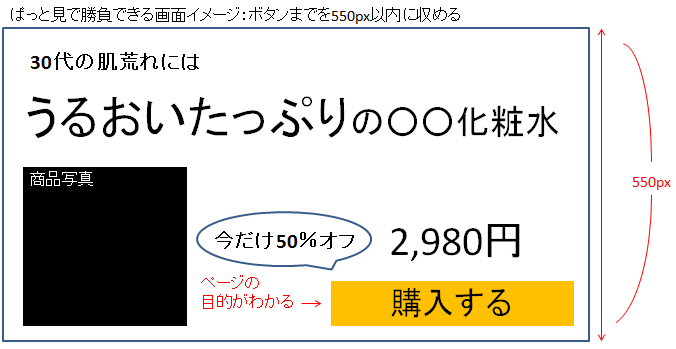
ユーザの視線は左上から右下へと流れるので、重要度の高いものから左上に、低いものを右下に配置することで、重要度の高いものから見せることができます。まずは、先ほどの例を交えて見てみましょう。
上記の図を見ていただければわかると思いますが、一番伝えたいコピーは左上から始まり、商品写真や価格を経て、比較的に優先度の低い購入ボタンへと視線が流れると思います。 しかしここで言う購入ボタンは、「目的」に当たる部分なので明確である必要があるため、画面内では右下に配置されていても、色や立体化するなどして気づいてもらえるように設計します。 参考: 目線の動きとWebサイトを流し読みされないために知っておきたい8つのツボ 「右寄せなんてもってのほか?」|イラストノートブログ
デザイン4原則をしっかりと守る
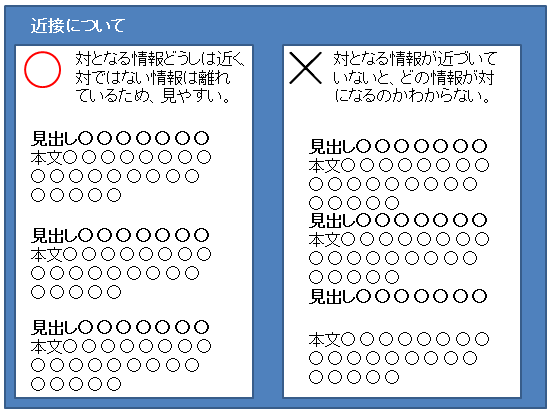
デザイン4原則とは「ノンデザイナーズ・デザインブック」という本で紹介されているデザインのテクニックです。これを守るだけで見やすい画面は作れます。(逆にこれを守れていない画面は非常に見づらいです。) デザインの4原則とは、「近接」、「整列」、「コントラスト」、「反復」です。それぞれを簡単に説明いたします。 情報の関連性を示すために用いるテクニックで、簡単に説明すると「情報同士の距離感を調整することで、どの情報がセットで、どの情報がセットじゃないか」を明確にします。
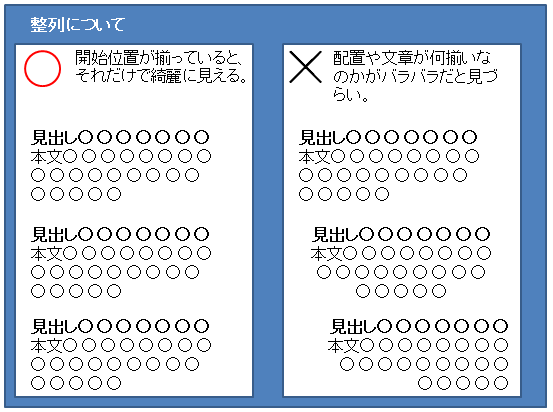
整列とは、その名の通り、テキストや画像などの要素の位置を揃えることです。左揃えで書き出したら、出来る限り左揃えに揃えるほうが、圧倒的に読みやすい画面になります。
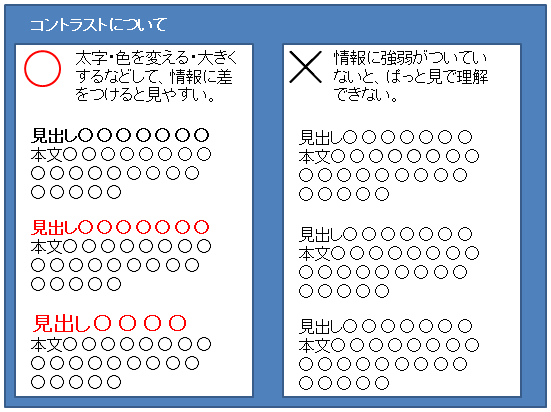
せっかく優先度づけした情報も、視覚的にそれを表現できていなければ意味がありません。色やサイズに変化を持たせることで、重要な情報をしっかりと強調しましょう。
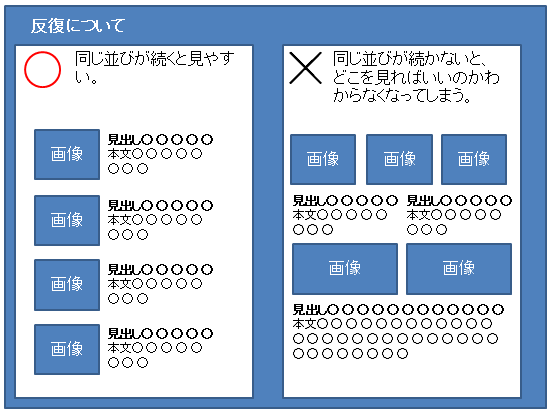
テキストや画像を一つのくくりとして見た時に、その一つ一つの配置や、列が毎回違うと見づらい画面になってしまいます。
大手企業や有名なサイトの真似をする
どんなに格好いいサイトを作っても、ユーザは奇抜なものを求めているわけではなく、自分にとって使いやすいサイトを求めています。 ユーザは作り手ほど詳しい情報を知らず、また詳しく情報を知ろうとも思っていません。「自分が知りたい・利用したい」という目的さえ果たせれば、残りの情報はどうでもいいのです。 そこで大手企業のサイトをベンチマークすることは非常に有効です。理由は、大手企業のサイトやページは、何度も改善を繰り返した末に作られたものです。したがってデタラメにUIを作成するよりも、はるかに精度の高い構成となっています。 ※同業のサイトをベンチマークすると似すぎてしまうので、他業界で近いビジネスモデルのサイトを探しましょう。 学習効果とは、多くのサイトが利用している画面構成に則り設計することで、ユーザにとって何がどこにあるのかがわかりやすい画面になる。例えば、電話番号や検索ボックス、ログイン・ログアウトボタンは右上にある事が多いです。そこでユーザは、それらを探すときに、画面右上を探します。
このユーザの経験則に則り情報を配置することで、ユーザが混乱することなく利用できるサイトを設計できます。
ファーストビューはシンプルに、ぱっと見で勝負
ユーザは膨大な数のウェブサイトから、自分の目的を遂行できそうなサイトを選ばなければなりません。その上でもちろん、その一つ一つをじっくりと比較するようなことはしません。この時、ユーザがサイトを有益か判断する時間は3秒と言われています。 つまり作り手としては、「ぱっと見」で勝負する必要があるのです。もう少し具体的に言うと、ユーザがページを開いた時に、モニターに映しだされる画面(ファーストビュー)で、下へと読み進むモチベーションを与えなければなりません。 それでは、どのような画面にすれば「ぱっと見」で勝負できるのかをご説明いたします。 最初に開かれるファーストビューは、問い合わせなどのボタンを含めて550px以内に収めてください。このボタンがあるだけで、何を目的としたページなのかが伝わります。
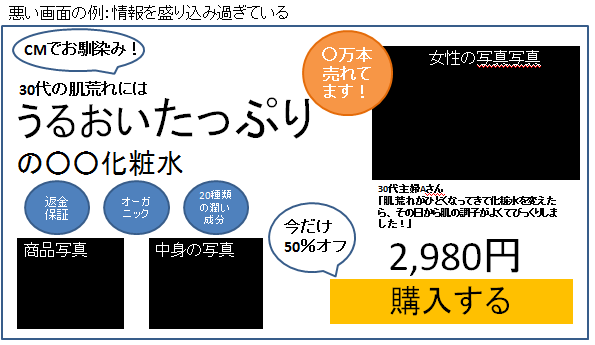
550pxという数字は、あくまでも目安です。一般的なサイズのPCモニタ上の、ツールをインストールしすぎて画面が圧迫されているブラウザでも550pxなら表示されるであろうという考えです。 せっかく優先度をつけて精査した情報も、盛り込み過ぎてしまうと、どこを見ればいいのかわからない画面になってしまうので注意しましょう。
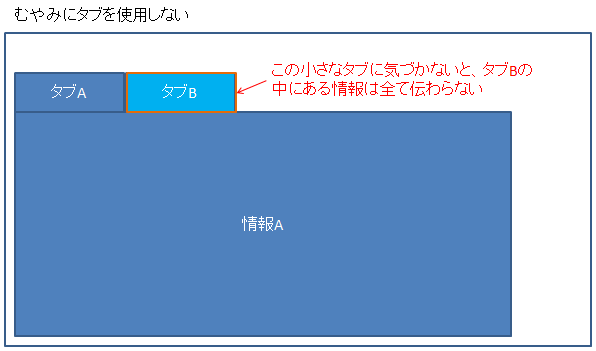
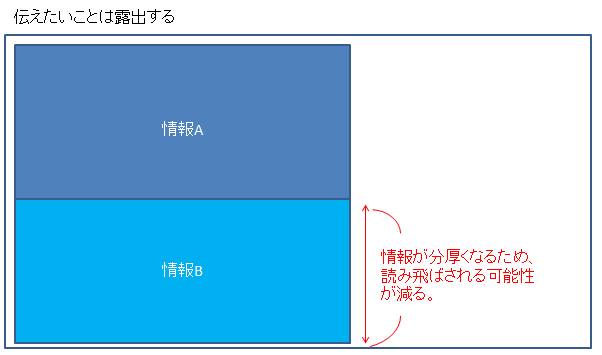
前述したUIルールを守っていても、全ての伝えたいことを一気に伝えようとしても何も伝わらなくなるだけです。しかし作り手は、伝えたい情報や想いが多すぎる事が多いのも事実です。 画面のラフを作ったら他の誰かに見てもらうなどして、ぱっと見で理解できるかどうかをチェックしてもらいましょう。 タブは小さく読み飛ばされる可能性が高いので、むやみに使用せず、伝えたい情報はしっかりと露出しましょう。
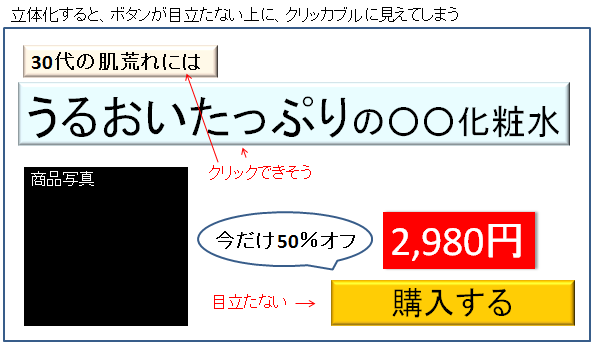
平面的な画面上で立体的な情報は非常に目立ちます。しかしむやみに使用すると、肝心のボタンが目立たなくなってしまったり、立体化した情報がクリックできるように見えてしまう危険性があります。
誰しも「クリックできると思ったのに、クリックしても何もおこらなかった」という経験があると思います。それが大きな問題ではないかもしれませんが、ユーザにストレスを与えうる要因は全て排除しましょう。
まとめ
本記事では、UIとは何なのかと、良いUIを作るための基本的なテクニックをご説明させていただきました。また、繰り返しになってしまいますが、UI設計の出来栄えはウェブマーケティングの成果を大きく左右します。これからサイトやLPを設計しようとお考えの方、じっくりと時間をかけて、しっかりとしたUIを設計しましょう。そしてその際には、ぜひともこの記事の内容を思い出していただければと思います。 しかし本来、UIはもっと奥が深く、今回紹介したものは無数に存在する理論・テクニックのほんの一部です。 そこで、画面設計の際に参考になる「サイトUIを改善するフレームワーク」の資料を下記にご用意しました。興味がある方は、ぜひともチェックしてみてください。
UIをユーザーの行動履歴から改善しCVRを向上させる「KARTE」「KARTE」
本記事では、UIの基本から良いUIを作るテクニックをご紹介しました。 しかし、ユーザーのニーズや行動は変化するため、それに応じてUIを最適化していく必要があります。そんな時にはツールの活用がおすすめです。 例えば『KARTE』を使えば、ユーザーの行動履歴からニーズをリアルタイムに見出し、正確なデータに基づいたUI/UX設計が可能になります。 以下の資料をぜひ参考にしてみてください。