しかし、何をどう直せば良くなるのか分からず、なかなかブラッシュアップに手をつけられない。そんな方のために、今回はLPO(ランディングページ最適化)のためのチェックポイント14個とその対策をまとめました。 ※ランディングページ改善に重要な要素を大きく4つに分け(ファーストビュー、ライティング、導線、その他のポイント)それぞれの項目で訴求ポイントのチェックが行えるシートを無料で公開しています。こちらもご参照ください。 (無料)LP分析シート目次1. LPOとは「ランディングページをより効果的なものにするための分析と対策」2. 意外とできていないLPOの3大ポイント難易度★ ランディングページの定石を押さえられているか?難易度★★ 流入元との整合性は合っているか?難易度★★★ 想定したターゲットのニーズをしっかり把握して訴求できているか?3. まずチェックすべきLPの定石14個とその対策瞬間的に効果を連想できるメインビジュアルを選んでいますか?ファーストビューに数字による具体的な権威付けがありますか? /権威付けはメダルや王冠で目立たせていますか?文字が画像に被っていませんか?ロゴは左上にありますか? /電話番号は右上にありますか?文章は、中央揃えと左揃えどちらからに統一されていますか?色を3色以上使用していませんか?アクション導線はファーストビュー内に含まれていますか?アクション導線は複数箇所に配置されていますか? /アクションボタンは周囲と比べて目立つ色を使用していますか?アクションボタンはクリッカブルですか?お客さまの声を載せていますか?外部サイトへの不要なリンクを載せていませんか?4. 流入元とランディングページの整合性をとる5. 想定ターゲットのニーズの核を把握する6. LPチェックシートでチェックしてみよう
1. LPOとは「ランディングページをより効果的なものにするための分析と対策」
「LPO=ランディングページ最適化」とは、そのランディングページをより成果の上がるページにするために、ランディングページを今一度見つめ直し、ブラッシュアップすることです。
- LPOとは「ランディングページをより効果的なものにするための分析と対策」2. 意外とできていないLPOの3大ポイント難易度★ ランディングページの定石を押さえられているか?難易度★★ 流入元との整合性は合っているか?難易度★★★ 想定したターゲットのニーズをしっかり把握して訴求できているか?3. まずチェックすべきLPの定石14個とその対策瞬間的に効果を連想できるメインビジュアルを選んでいますか?ファーストビューに数字による具体的な権威付けがありますか? /権威付けはメダルや王冠で目立たせていますか?文字が画像に被っていませんか?ロゴは左上にありますか? /電話番号は右上にありますか?文章は、中央揃えと左揃えどちらからに統一されていますか?色を3色以上使用していませんか?アクション導線はファーストビュー内に含まれていますか?アクション導線は複数箇所に配置されていますか? /アクションボタンは周囲と比べて目立つ色を使用していますか?アクションボタンはクリッカブルですか?お客さまの声を載せていますか?外部サイトへの不要なリンクを載せていませんか?4. 流入元とランディングページの整合性をとる5. 想定ターゲットのニーズの核を把握する6. LPチェックシートでチェックしてみよう
作りっぱなしではもったいありません。 今一度ランディングページを見直し、少しずつ改善・・・ランディングページ最適化を図りましょう。 それでは、LPO=ランディングページ最適化のためにできる3つのポイントを見てみましょう。
2. 意外とできていないLPOの3大ポイント
ランディングページ最適化を図る際に見るべきポイントは3つに分けられます。
難易度★ ランディングページの定石を押さえられているか?
狙うべきターゲットに関係なくここは押さえるべき、というランディングページの定石がいくつか存在します。その定石を押さえるだけでも成果は改善する可能性があります。
難易度★★ 流入元との整合性は合っているか?
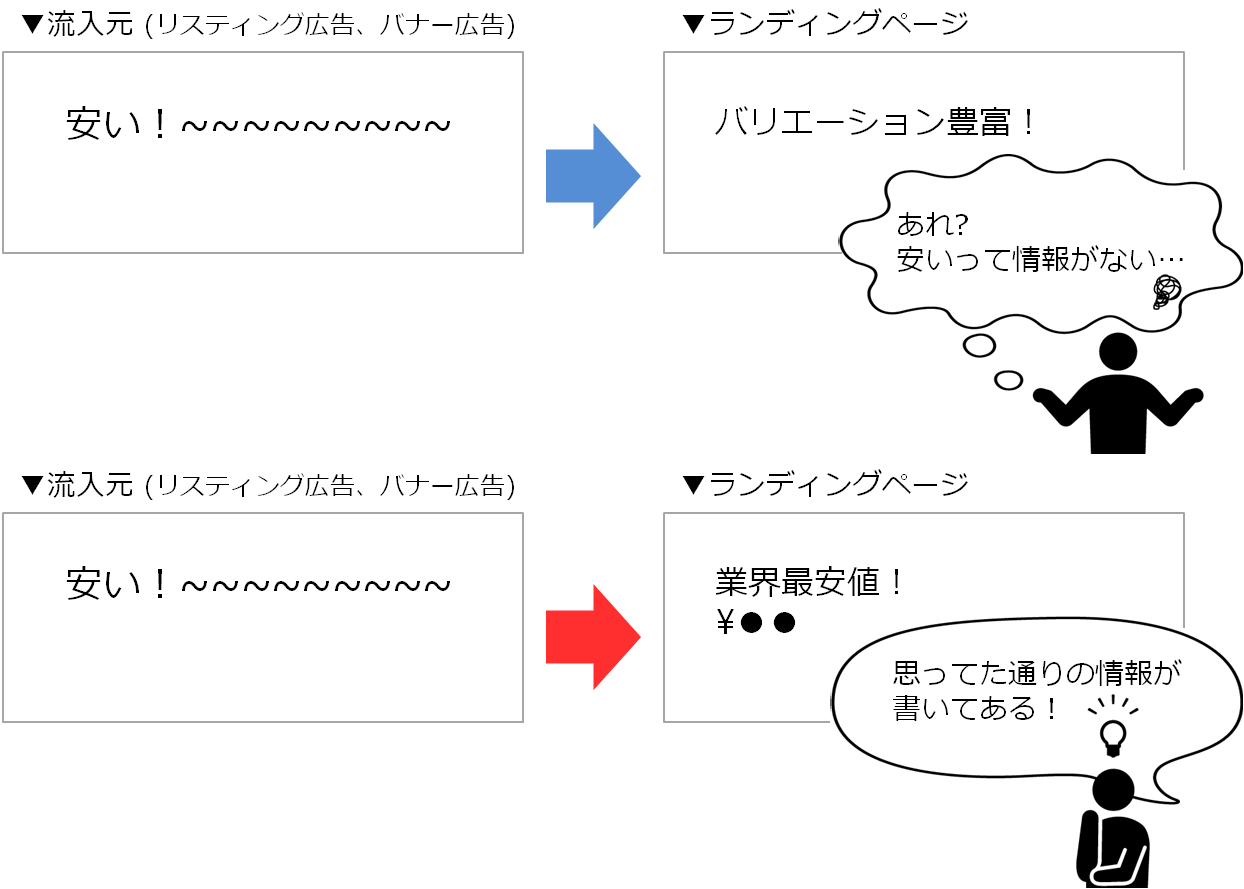
ランディングページへの流入元(リスティング広告やバナー広告)で訴求している内容と、ランディングページで訴求している内容が合わなければ、訪れたユーザは「流入元から想定していた情報とは違う!」と、そのページから離脱してしまいかねません。
難易度★★★ 想定したターゲットのニーズをしっかり把握して訴求できているか?
想定したターゲットに向けて作ったつもりでも、よくよく見直してみるとそのターゲットのニーズとかみ合わない訴求をしていたり、ニーズの核となる情報をページの下部の方へ記載していたりする場合があります。 想定したターゲットのニーズとは何か?を整理し、訴求を見直すと成果が改善する可能性があります。 まずは、今すぐチェックできるランディングページの定石と対策から見てみましょう。
3. まずチェックすべきLPの定石14個とその対策
今すぐチェックできるLPの定石と、その対策をまとめました。 こちらを参考にランディングページを見直してみてください。
瞬間的に効果を連想できるメインビジュアルを選んでいますか?
メインビジュアルは一瞬で伝えたいことが分かるように意識しましょう。 例)「成果アップ」することを伝えたいのであれば、ただビジネスマンが並んでいるだけの画像より、アップする様子が伝わるビジュアルを選ぶべし。
ファーストビューに数字による具体的な権威付けがありますか? /権威付けはメダルや王冠で目立たせていますか?
具体的な数字を提示すると、どれほど凄いのかイメージがつきやすいので、自社サービスで何か数字で具体的に押し出せるポイントがないか探してみましょう。 また、王冠やメダル、月桂冠などを使用すると、ユーザに直感的に「凄そう…!」という印象を与えることができるようです。 そしてこれらの権威付けは、ユーザがランディングページにアクセスして最初に見るページ範囲「ファーストビュー」内に載せることが重要です。 例)「販売数100万個突破」「1秒に10個売れています」「●●コンテストNo.1」「100年の歴史ある企業」「顧客満足度99%」「10倍の効果」など
文字が画像に被っていませんか?
キャッチコピーや伝えたいことが画像の色の濃い部分に被ってしまっていると、可読性が落ちてしまいます。 文字はしっかりと読めるように、画像と被らない配置を意識しましょう。
ロゴは左上にありますか? /電話番号は右上にありますか?
いろんな企業のランディングページを見てみてください。 多くの企業が「電話番号は右上」「ロゴは左上」に配置しているかと思います。 ロゴがないと一体どんな企業が提供している商品・サービスなのか分からないため、ユーザは不安に思うようです。ロゴがあることで、ユーザに「ちゃんとした企業」なんだなと安心感を与えることができます。 また、「電話番号は右上」は定番化しているため、ユーザは無意識のうちに右上を見れば電話番号があるだろうと思っています。 このように「定番化」していることはその定番に従うことが重要です。 +α) リンク先は、青文字&下線にする。 →つまり、リンク先に飛べない文章に青文字下線を適用してしまうと、ユーザはリンク先に飛べると思ってしまうためストレスになる。 定番化していることはその他にもあるかもしれません。見つけたら反映してみてください。
文章は、中央揃えと左揃えどちらからに統一されていますか?
文章の揃えを統一しないと、ユーザの視線をあちこち散らしてしまい、伝えたい情報も見逃されがちです。 中央揃えなら中央揃え、左揃えなら左揃えで統一することで、全体の構成も見やすく伝えたいことをしっかり伝えることができるでしょう。 しかし、長い文章で中央揃えを使用してしまうと読みづらいため、できれば中央揃えは見出しや強調部分の1、2行程度でのみ使用するのが良いでしょう。
色を3色以上使用していませんか?
さまざまな色を使用したカラフルなページは、一体何を一番に伝えたいのか意図が伝わりません。 伝えたい情報が目立つように、使用する色は3色程度に抑え、伝えたい部分に強調の色を使用しましょう。 —————————————— ▼カラーについては、こちらの記事を参考にしてみてください。 【配色講座】 売れるサイトは「色」で決まる!事例から学ぶ基本の配色テクニック ——————————————
アクション導線はファーストビュー内に含まれていますか?
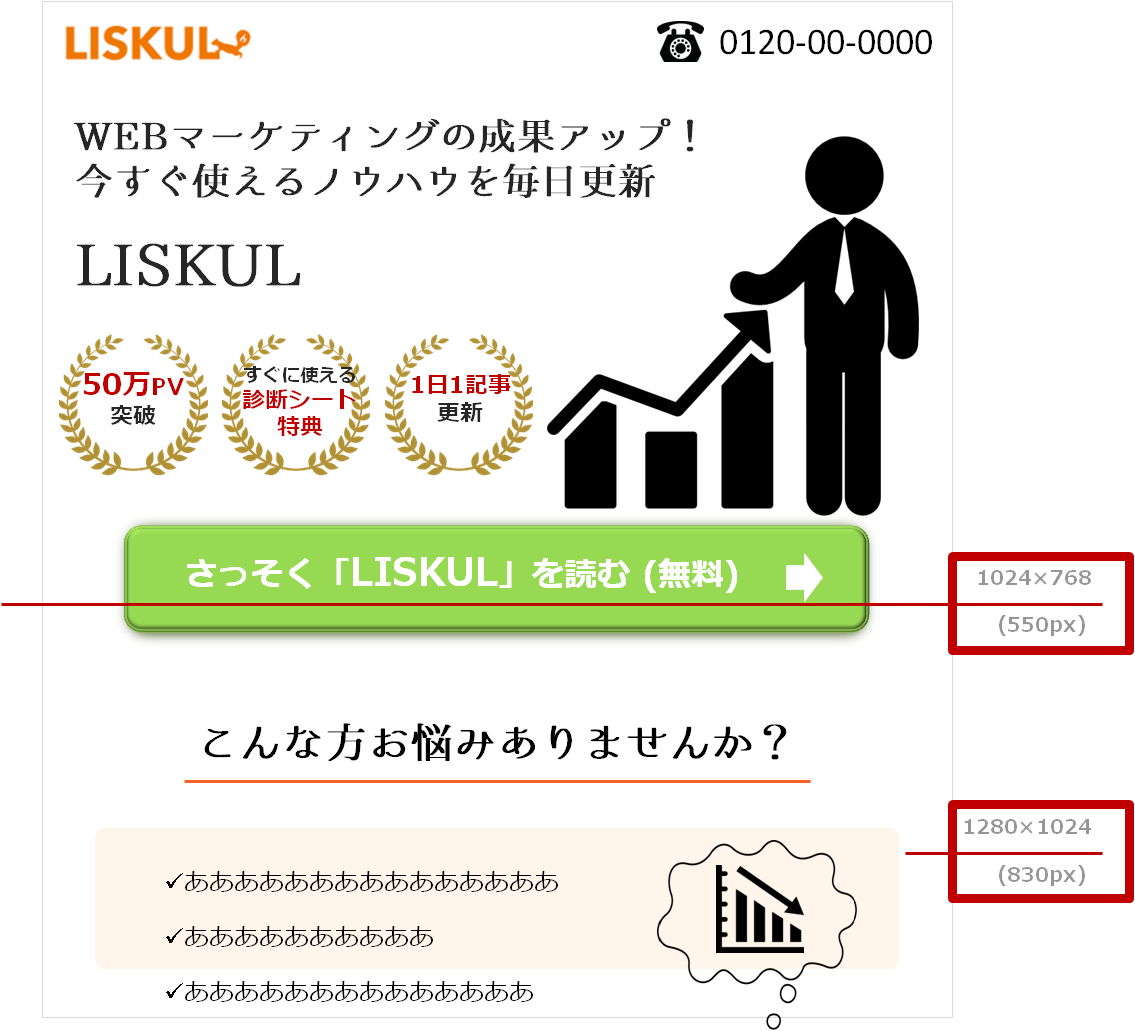
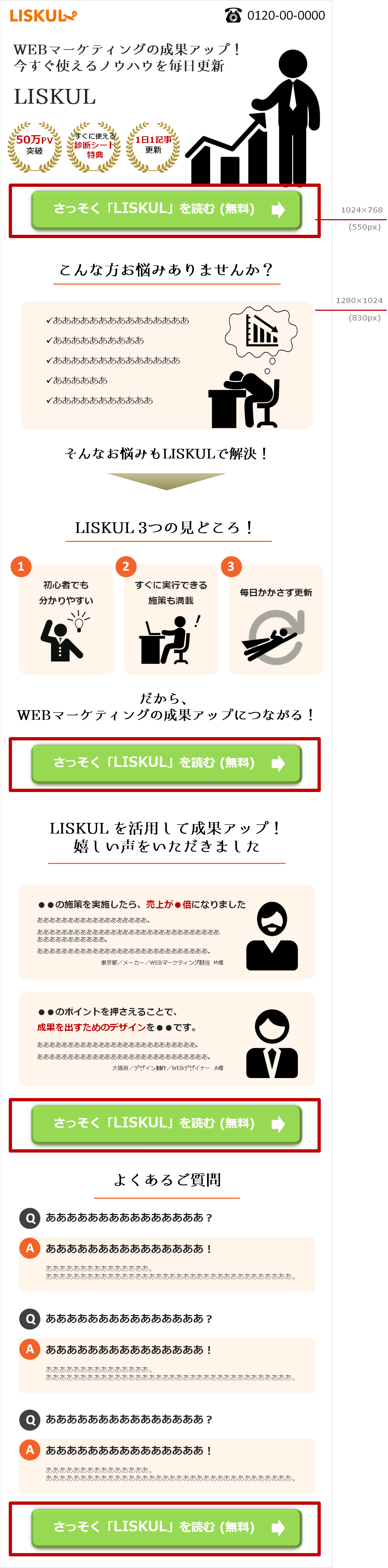
ユーザに購入やお申し込みを促すためのアクション導線は、ランディングページにアクセスしてきたときにスクロールせずに見える範囲「ファーストビュー」に収まるように配置しましょう。 これは、もう購入やお申し込みをするつもりで訪れたユーザに、アクセスしてきてスムーズにアクションしてもらうためです。 ファーストビューのライン(モニタサイズ)は、ノートパソコンで「1024×768(550px)」、デスクトップパソコンで「1280×1024(830px)」が目安とされています。 ▼注意! 「収まるように」とはいっても、きっちり収まるように配置してしまうと、その下にはもうコンテンツがないのかな?と思いスクロールせずに離脱してしまうユーザもいます。 下にコンテンツが続いているように見せるために、ファーストビューのラインはコンテンツがちょっと切れるように配置することがポイントです。
アクション導線は複数箇所に配置されていますか? /アクションボタンは周囲と比べて目立つ色を使用していますか?
ユーザはいつどのタイミングで「申し込もう!」と決心するか分かりません。 「申し込むぞ!」と心を決めたのにスクロールしてもスクロールしても申し込みのボタンが見つからない…となると、せっかく申し込む気満々だったのにその気持ちも冷めて離脱してしまいかねません。 アクション導線はコンテンツの合間合間に配置して、ユーザがいつでもアクションできるようにしましょう。 また、アクション導線のボタンが目立たずに見つけられず離脱…なんてことのないように、アクションボタンは周囲の色と比べて目立つ色を選びましょう。
アクションボタンはクリッカブルですか?
アクションボタンがボタンらしからぬデザインだと、気づいてもらえません。 グラデーションや影で立体的にしたり、角を丸くしたり、矢印を入れて押すべきものだと分かるようにしたりして、ボタンだとすぐにわかる、思わず押したくなるボタンを心がけましょう。
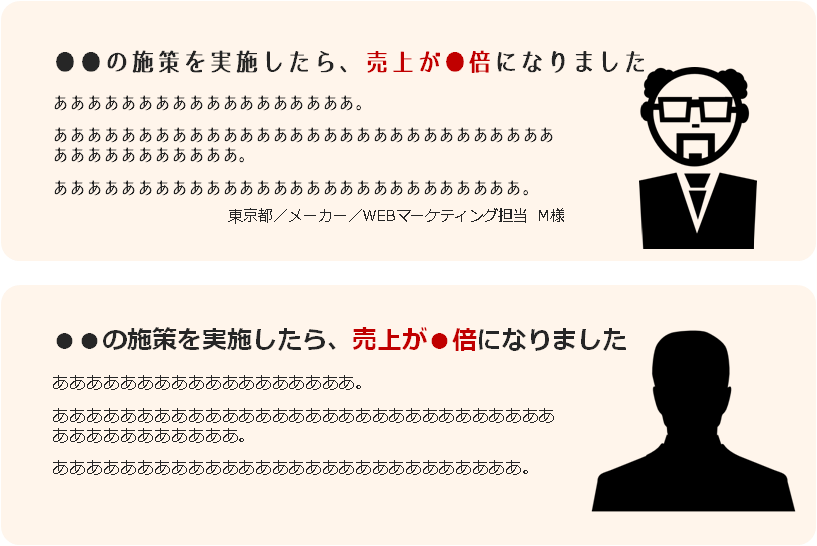
お客さまの声を載せていますか?
ユーザはアクションする前に「本当に申し込んでいいものか・・・」と何度も悩みます。 そんなとき、「第三者の声」は強力な後押しになるでしょう。 —————————————— +α) 氏名・居住地・性別・年齢など信憑性アップする情報を載せる。 +α) 本人の写真(もしくは利用者を想像しやすいフリー素材など)を載せる。 +α) お客さまの声を直筆(もしくは手書き風のフォント)で載せる。 ——————————————
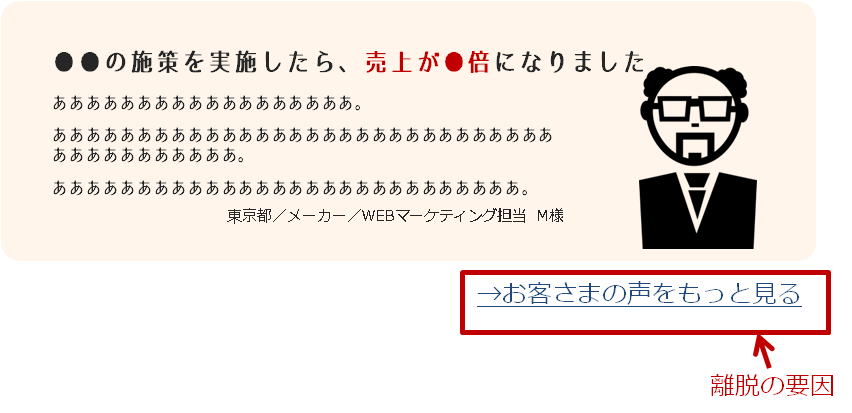
外部サイトへの不要なリンクを載せていませんか?
ランディングページの目的は、想定したターゲットに向けたストーリーでページを構成し見てもらうことで、購入やお申し込みへ導くことです。 しかし不要なリンク先をページ内に入れてしまうと、そのページからユーザが離脱してしまい、せっかくアクションへと導くために立てたストーリーも活かせません。 なるべく、不要なリンク先は削除、もしくはポップアップなどで表示させて離脱を防ぎましょう。 これらランディングページの定石14個をぜひチェックしてみてください。 —————————————— ▼こちらの記事も参考にどうぞ 【完全保存版】必見!成果を上げるランディングページの作り方 【完全マニュアル】ランディングページの効果UP|基本6つと+α23個のポイント 4つの参考事例から学ぶ、ランディングページの成果を3倍にするコツ ——————————————
4. 流入元とランディングページの整合性をとる
ランディングページと、その流入元であるリスティング広告やバナー広告で訴求している内容の整合性をとりましょう。 整合性が取れていないと、流入元で訴求されている情報に関心を持ってアクセスしてきたのに、ランディングページの情報が想定していたものと違うと感じ、そのページから離脱してしまうおそれがあります。 流入元とランディングページの訴求内容が合っているか、アクセスしてくるユーザの気持ちを考えながら今一度確認してみましょう。 —————————————— ▼リスティング広告のリンク先としてのランディングページの役割を高めたい、という方へ リスティング広告のLPで効果3倍!5分でわかる改善のコツ ——————————————
5. 想定ターゲットのニーズの核を把握する
そもそもの話になりますが、現在のランディングページは想定ターゲットのニーズに合わせた訴求ができていますか? 想定ターゲットが「価格を気にしているユーザ」なのであれば、コピーでは価格について言及し、コンテンツも上の方に価格のハードルを下げる要素を持ってくる必要があります。 想定ターゲットは、どんなきっかけで、どんな情報を求めてそのランディングページへアクセスしてきたのか。どんなストーリーでページを構成すればそのターゲットのニーズを満たすことができるのか。 ターゲットのニーズの核とは何か、を考えた上でコピーの訴求やページの構成を作れば、より成果の出るランディングページとなるでしょう。 下記のページも参考に、想定ターゲットのニーズについて今一度考えてみましょう。 —————————————— ▼訴求やストーリー構成の考え方についてよく分からない方へ 成果が劇的に、簡単に出るサイト改善 10のポイント →「6. ユーザーのYes! Butの心理に対応する」「7. ストーリーを構成する。繋げる」を参照 ▼ストーリー構成の勝ちパターンが知りたい方へ はじめての方でも作れるランディングページの王道テンプレートを大公開! ▼そもそもターゲットの選定から考え直した方がいいかも…そんな方へ 売上を大きく左右するランディングページ作成前の戦略設計3ステップ →「STEP2) 顧客理解に基づくコミュニケーション設計」を参照 ——————————————
6. LPチェックシートでチェックしてみよう
いかがでしたでしょうか? もうこれ以上成果をアップする方法はないのでは?と思いきや、案外チェックしてみると見落としているポイントがあったり、新たな気づきがあったりしますよね。 ぜひ、ご紹介した3つのチェックポイントを確認してみてください。 そして、手軽にチェックできるLPチェックシートをご用意していますので、下記からダウンロードして使ってみてください。 (無料)LP分析シート 当サイトLISKULではランディングページ(LP)改善のポイントを複数の記事で説明しています。