近い将来、あなたのサイトもこのように思われてしまうかも知れません。サイトのデザインが古いことは、機会損失につながります。 あなたのサイトが少しでも長く愛されるサイトデザインにするために、本日は最新のウェブデザイン手法である「フラットデザイン」についてお伝えします。 ▼目次 1.フラットデザイン概要 2.フラットデザインのメリット 3.フラットデザインの考え方 -ロゴマーク -フォントの選定 -オブジェクトの作り方 -グリッドのマージンの取り方 4.背景に画像を敷く 5.フラットデザインなサイト事例 6.フラットデザインなスマホサイト事例 7.まとめ
1.フラットデザイン概要
近年、IOS7やwindows8のヴィジュアルに「フラットデザイン」というものが導入されています。歴史をたどると、ドイツ・ヴァイマルに設立された「バウハウス」というデザイン学校の教育にあります。シンプルで、伝わりやすく、無駄な要素を削除したヴィジュアルこそ本当のデザインである、という考えのもと提唱されています。
1.フラットデザイン概要フラットデザインにサイトを変更した事例(appleウェブサイト)現実のものに似せた装飾をしないテキストは最小限に簡潔に要素の配色は原色で、色数は少なく2.フラットデザインのメリット最近提唱されたため、しばらくは最先端のデザインが保てる。CSSで生成できるオブジェクトが多いため、サイトの表示スピードが軽くなる。3.フラットデザインの考え方3-1ロゴマーク3-2フォントの選定3-3オブジェクトの作り方3-4 グリッドのマージンの取り方4.背景に画像を敷くとフラットデザインっぽい5.フラットデザインなサイト事例6.フラットデザインなスマホサイト事例(是非スマホにて御覧ください。)7.まとめ
フラットデザインにサイトを変更した事例(appleウェブサイト)
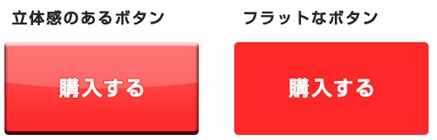
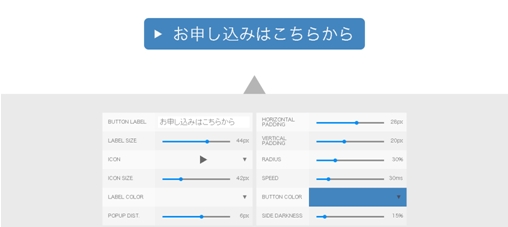
フラットデザインのルールは大きく分けて以下の3つになります。 こんなのシンプル過ぎて、デザインと呼べるのか?という疑問を持つ方は多いかと思われますが、ユーザーのインターネットリテラシーの向上によって、ボタンと認識されやすくなっています。AppleとGoogleとMicrosoftに感謝しましょう。大手OSメーカーが積極的にフラットデザインを導入してくれているおかげと言えます。
テキストは最小限に簡潔に
商品の魅力は一言レベルで伝えきる。UI的にも良くありません。伝わりやすい一文でライティングしましょう。文字量と大きさは以下を目安に考えると良いと思います。 【キャッチコピー】10文字(フォントサイズ35pt)・一言で言うとどんな商品なのか 【サブコピー】15文字×2行(フォントサイズ21pt)・深くいうとどういう商品なのか 【その他テキスト】25文字×3行まで(フォントサイズ18pt)・画像直下の説明文など
要素の配色は原色で、色数は少なく
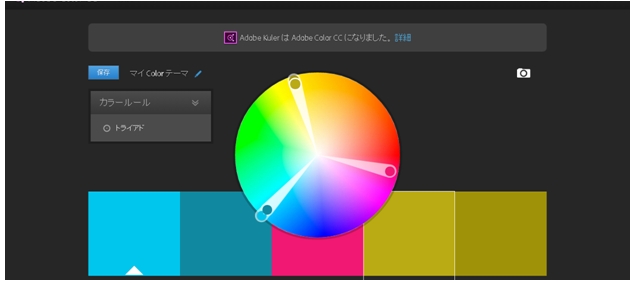
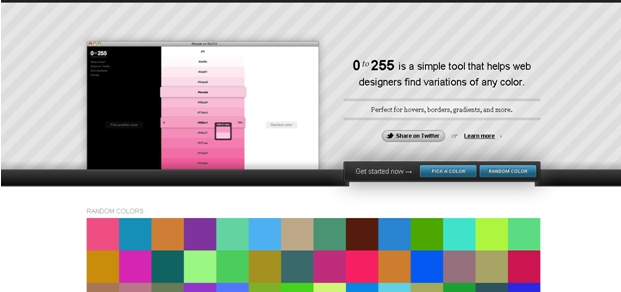
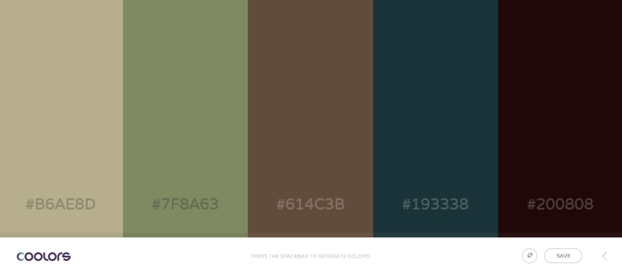
重要な要素に彩度の高い色を使うことで、ユーザーが重要は要素を理解しやすくなります。複数の色を使う場合は、色相または明度を離すことで、要素同士をしっかり区別させます。 個人的には、プラウザーページがもともと持っている、背景の白を上手く活かす配色をするのがベターだと考えています。 配色については以下のサイトが参考になると考えています。 参考サイト:Adobe kuler 参考サイト:0to255 参考サイト:Coolors 以上の3つのルールを守りながら、シンプルで伝わりやすいデザインにすることで、フラットデザインとなります。
2.フラットデザインのメリット
フラットデザインのメリットは大きく分けて以下2つです。
最近提唱されたため、しばらくは最先端のデザインが保てる。
せっかく新しくしたサイトが流行の変化によって、古臭く感じてしまうことはだれでも嫌ですよね。ウェブUIにフラットデザインが登場したのは2013年頃ですので、向こう数年は最先端→スタンダードな流行として捉えられるでしょう。まだ新しい手法のため、クリック率が高いなどのデータがとれていませんが、コーポレートサイトやブログ風サイト、記事メディアには可読性が良いため向いていると考えています。そう、フラットデザインならね。
CSSで生成できるオブジェクトが多いため、サイトの表示スピードが軽くなる。
一番のメリットは実はこれです。サイトの表示スピードが遅いと、ユーザーにネガティブな印象を与え、離脱につながります。 コーディングに馴染みのない方はあまり聞き慣れない言葉ではあると思いますが、近年はHTML5やCSS3などの新しいコーディング技術が発達しています。 今まではリンクボタンやナビゲーションタブなどを、画像で配置していたのですが、CSS3で似たようなデザインのオブジェクトを生成することが出来るのです。作り方に関しては次の章でご説明します。 ただし、画像と違い細かい表現ができないことが難点ですが、画像を読み込むよりも格段に表示スピードが早いため、スマートフォンやwifi電波の悪い場所でも難なく表示されます。
3.フラットデザインの考え方
このコンテンツでは、要素ごとのフラットデザインの作り方を事例を交えてご説明します。
3-1ロゴマーク
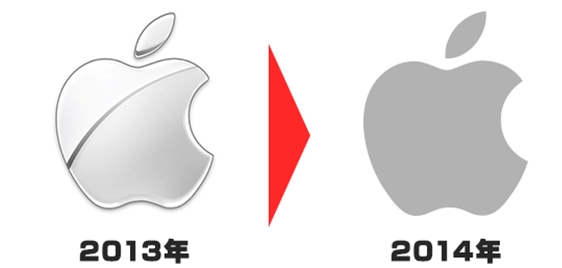
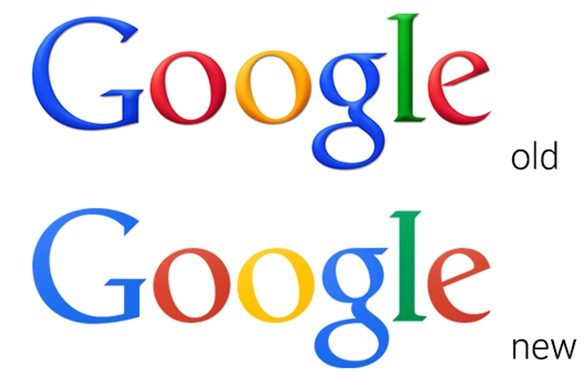
フラットデザインを多用する有名企業としては、アップルやグーグルが挙げられると考えています。以下、アップルとグーグルのロゴの遷移になります。
APPLE
2007年から2013年まで旧ロゴが使われていました。2014年から使われているロゴはフラットなデザインになっております。実は2006年まで使われていたロゴに戻ったということにもなります。 Google 立体感と同時に、パスフォルムも微妙に変更されています。 フラットデザインの原則にならって、ベベルなどの立体感やドロップシャドウなどのエフェクトを排除してシンプルで伝わりやすいデザインになっています。 企業ロゴは、言わずもがな会社の顔とも言えるもの。フラットなデザインに変更して企業ブランディングを最新のものにしておきましょう。
3-2フォントの選定
フラットデザインでは、フォントの選定も重要な要素。原則に習うと、筆の質感を再現した明朝等のセリフ書体は好ましくありません。主張しすぎない、細いフォントを使用しましょう。 以下、お勧めフォントになります。
◆和文
ヒラギノ角ゴ 主張をしすぎずにスッキリとした印象を与えます。 小塚ゴシック 全体的に少し権威あるイメージを与えます。 メイリオ ウィンドウズユーザーには馴染みがあると思われます。文字間がきれいな印象。扱いやすい。 モリサワ新ゴ 有料フォントになりますが、デザインの世界ではスタンダードなフォントです。バランスがとても良く、程よく主張してくれるフォントです。 Axis 近年、アップルの日本向パッケージやサイトに使用されて話題になったフォントになります。こちらも有料フォントになりますが、個人的に一番おすすめのフォントになります。スタートアップベンチャーの雰囲気がします。最近何かと話題の、グロースハッカーの資料にも使われています。 AXIS FONTサイトURL: 桜新町の主婦が教えるGrowth Hack 参考URL: 桜新町の主婦が教えるGrowth Hack
◆英文
Arial Webサイトを制作しているとWindows、Macの環境を意識する必要があり両方にインストールされていると言う理由からArialは昔から利用されています。はらいや書き始めの部分が斜めに設計されていることが特徴です。スタンダード中のスタンダード。 Futura 幾何学的な造形が特徴です。Oとか、まんまるです。 清潔感とか、正確感があって、きれいな書体です。 Helvetica 上記Arialと同時期に設計されたフォントになります。斜めではなく、垂直に設計されています。デザインの永久定番と言われるスイスの定番フォント。どこか北欧の雰囲気がします。
3-3オブジェクトの作り方
フラットデザインでは、なるべく画像を使いたくない!そんなあなたにおすすめなのは、CSSオブジェクトをおすすめします。以下のサイトは、書き出されたHTMLとCSSをコピペするだけなので便利です。 参考URL: 2.5dButton Flat UI Elements
また。イラストレーターでもCSSの生成が出来るようです。HTML側でワイドとヘイトを指定して、生成されたCSSをクラス付けすれば簡単にオブジェクトが作れます。 フォトショップでウェブサイトを作ることが主流ですが、近々イラストレーターで作ることが主流になるかもしれませんね。 参考URL: Illustrator ヘルプ / CSS の抽出 | Illustrator CC
3-4 グリッドのマージンの取り方
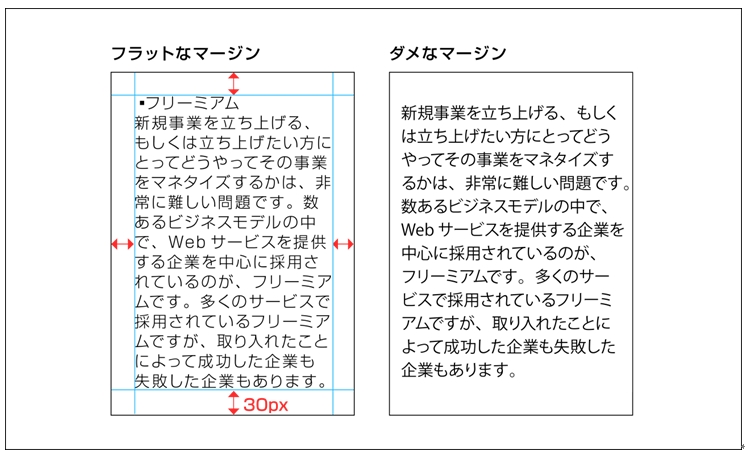
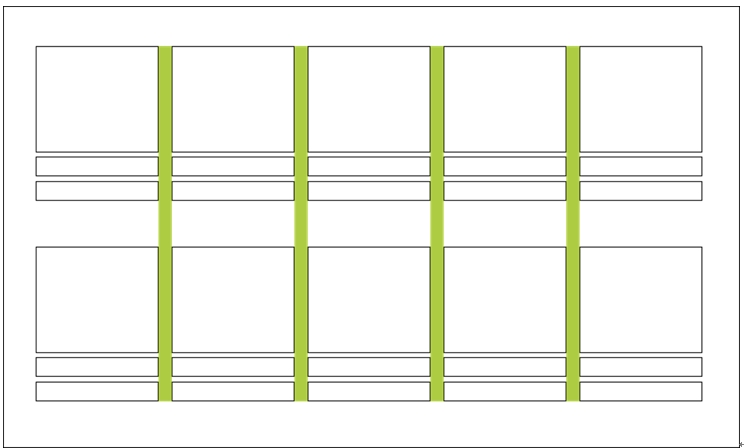
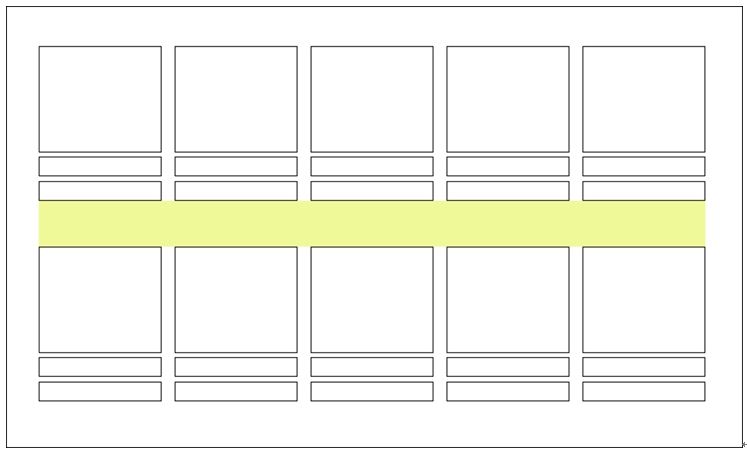
マージンとは 余白 の事です。 基本ルールは以下4つになります。 文字まわりはマージンをつくる 文字周りに余白を設けることで、視認性を高めることができます。窮屈な文字組によるストレスを軽減することができます。マージンは上下左右均等にすると望ましいです。 オブジェクトの間隔を区切ることでまとまり感を出す 間隔を区切り、余白を設ける事でまとまりをだします。こうすることで見やすさだけではなく、2つが別々の情報だということが分かり、知りたい情報へ素早く辿り着くことができます。 オブジェクト内側のマージンは外側よりも狭くする 内側のマージンが広いと、コンテンツがばらけて見えてしまいがちです。狭くすることで全体のまとまりがでるだけでなく、見た目もすっきりします。 段落の下は広くマージンをとる 小さな文字が多いコンテンツをたくさん並べなければならない時も、段落の下の余白を広めにとることで、文字が読みやすくなります。 参考サイト:24-7
4.背景に画像を敷くとフラットデザインっぽい
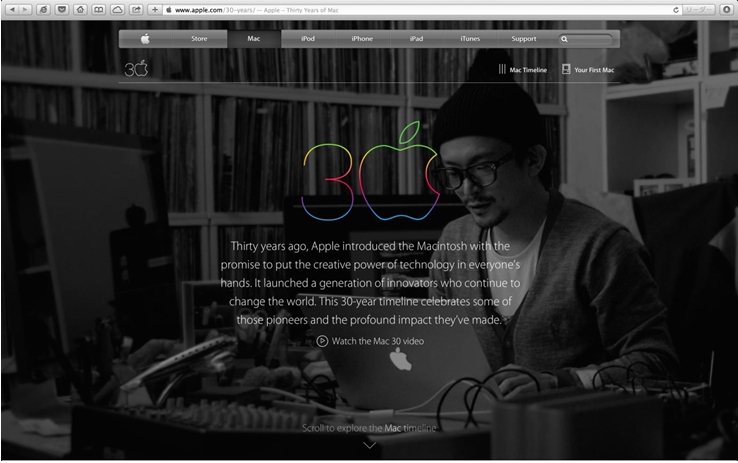
フラットデザインで多用される手法として、ファーストビュー背景に画像をしく事がよく見られます。 参考サイト:STANDARD inc. 参考サイト:Mac 誕生30周年特設記念ページ ※現在は公開を終了しているため、紹介ページへのリンクとなります。 可読性が下がるため、販促のUIにはあまり適していないと思われますが、参考サイトのように白か黒の透明レイヤーを重ねることで、文字の明瞭性を出しています。 透明レイヤーは60%程がお勧めです。
5.フラットデザインなサイト事例
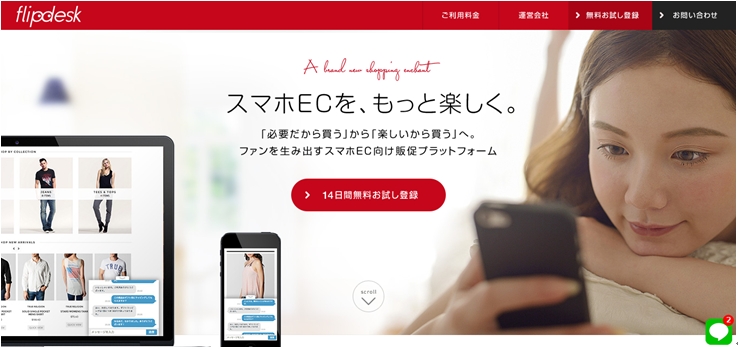
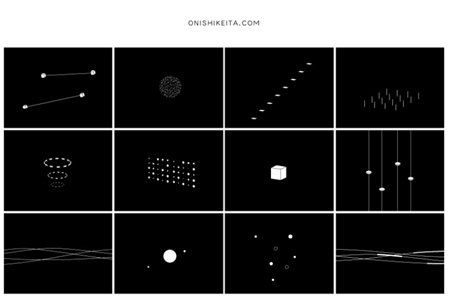
参考サイト:Flipdesk紹介ページ 参考サイト:大西景太アーティストページ 参考サイト:carolinaherrera日本公式サイト
6.フラットデザインなスマホサイト事例(是非スマホにて御覧ください。)
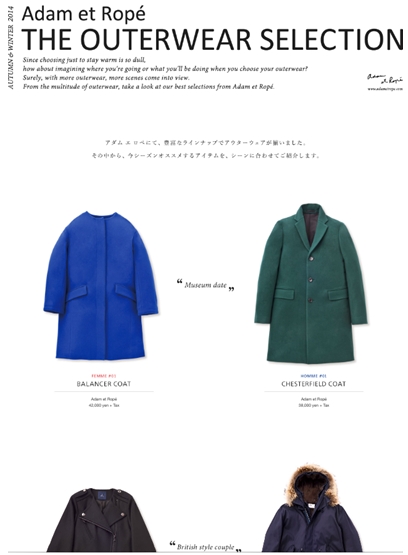
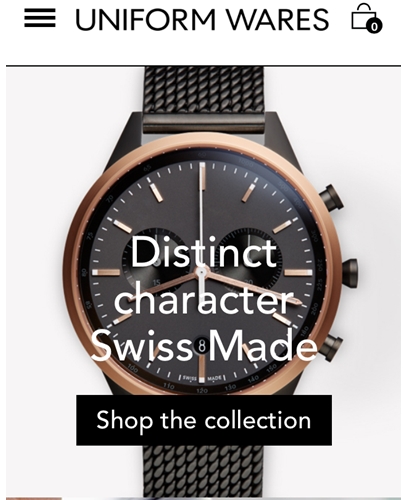
参考サイト:adam et rope 参考サイト:uniform wares 参考サイト:mackintosh philosophy
7.まとめ
いかがでしたでしょうか?ここまで読み進めていただいたios7ユーザーはご自分のiPhoneを見てください。ちょっとはずれてますよね。未だフラットデザインに仕切れていない現状にあります。仮に「Almost Flat Design」と呼びましょう。 フラットデザインとは、何も難しいものではなく、シンプルなデザインと構成にして、余った時間をユーザーが求めているものを表現することに特化したデザインといえます。シンプルな世界でユーザーに何を伝えることが出来るのか。デザイナーの腕が試されます。