悩む時間を減らし、スムーズに仕上げるためにはいくつかポイントを抑えることが大切です。 今回は、そのポイントとレイアウトに悩まぬようバナーのまとめサイトをご紹介します。 バナー広告(Yahoo!・Google)のレポートテンプレート【無料公開中】
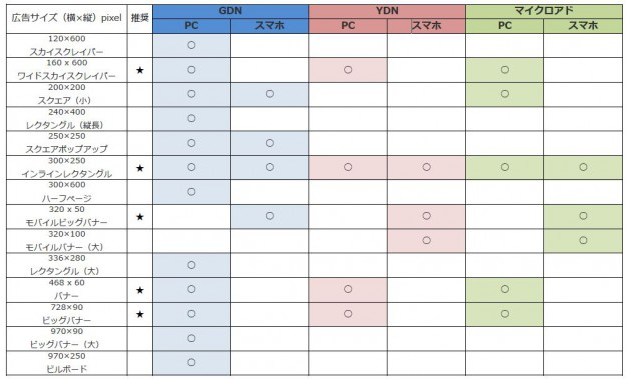
GDN、YDNで使えるバナーサイズ一覧
リサイズバナーを制作する前にまずはどのようなサイズのバナーが規定として定められているかを把握しておきましょう。サイズの名称まで覚える必要はないですが、制作依頼を受ける際にサイズ違いがないよう、事前にチェックしておくと良いかもしれません。
GDN、YDNで使えるバナーサイズ一覧徹底すべき7つのポイント伝える情報は最低限に!(欲張るな)コピーはしっかりと目立たせる基本的に重要度の高い情報を左から順に並べる!文字と画像は被らないように配置し、しっかり画像を見せるボタンも意図に合わせて調整するロゴは四隅が望ましい縦長バナーの場合、ロゴは上下のどちらに置く少しでも速く制作するテクニックサイズ違いのバナーはひとつのPSDでまとめて制作するバナーデザインのまとめサイトまとめ
下記が「2014年9月」時点のGDN、YDNで使えるバナーサイズ一覧です。 参考:【保存用】GDN・YDNで使えるバナーサイズ一覧まとめ【2014年9月】 | Marketing inn.|マーケティング イン では、早速リサイズバナーの制作における重要な3点に移りましょう! その前に、下記のバナーを原本としリサイズバナーを制作していきますので、事前にご確認ください。
徹底すべき7つのポイント
伝える情報は最低限に!(欲張るな)
サイズが違ってくると情報量も調整する必要があります。今回は原本を元に(320×50)のバナーを制作してみました。良い例・悪い例それぞれ紹介します。 【良い例】 【悪い例】 良い例:情報も少なく、伝えたいことが明確である 悪い例:要素が多いため、何を伝えたいか不明確である 悪い例を見ると情報量が多いのが明らかです。 ボタンも小さく、コピーも小さくなってしまい、ぱっと見なんのバナーなのか分かりづらいですよね。これではユーザーに十分に情報を伝えられません。 ここで重要なのは情報の「引き算」です。サイズが小さくなる前提で一番何を伝えるのかを明確にする必要があります。 この場合で言うと「リスティングで成果を上げるコツを教えます」というのがメインコピーになります。そのためサイズが変わってもこのメインコピーだけは目立つように強調しなければなりません。逆にボタンやサブコピーである「少ない予算で売上を上げたい方へ」という文言は重要度の低い情報です。そのためリサイズの場合は記載する必要がないのです。
コピーはしっかりと目立たせる
【良い例】 【悪い例】 良い例:コピーの文字サイズが大きく赤文字なので目立っている 悪い例:黒文字でサイズも小さいためインパクトに欠ける サイズが小さくなるからこそコピーはしっかりと強調してください。コピーよりも写真やロゴが目立っていてはユーザーに情報を十分に伝えられません。 そのためどのリサイズでもコピーは文字サイズや色など、メリハリをつけてしっかりと目立たせましょう。
基本的に重要度の高い情報を左から順に並べる!
【参考例(PROENGINEER)】 【参考例(コカコーラ)】 【参考例(オクトパストラベル)】 人の視線は基本的に左→右へ流れます。 そのため配置に困ったら一番伝えたいことを左から順番に配置するのが良いでしょう。これは自分が一番先に何の情報を伝えたいかによってレイアウトが変化します。 例えば、ブランド力をもっている商材であればロゴを、画像であれば画像を、コピーであればコピーを左から順に配置してください。 上記にいくつか参考例を紹介しておきますのでご参照ください。
文字と画像は被らないように配置し、しっかり画像を見せる
サイズが小さいと、画像と文字を被せないと入りきらないという場面もあるでしょう。 しかし、サイズが小さいと上に文字と画像が被っていると情報がゴチャゴチャして見えてしまいます。下記の悪い例がその良い例です。画像とロゴが被ってしまっていますね。画像自体は伝わらないこともないですが、やはり被ってしまうのはもったいないです。なるべく文字と画像は被らないようレイアウトしましょう。 【良い例】 【悪い例】 良い例:文字・画像・ロゴも重なっていないため、情報がしっかり伝わる 悪い例:ロゴと画像が重なっているため、画像が見にくい印象を持つ
ボタンも意図に合わせて調整する
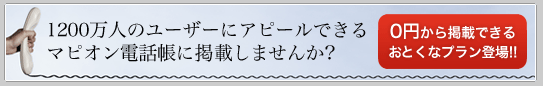
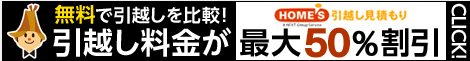
【ボタンを特別に強調した場合の例(マピオン電話帳)】 【テキスト文字の場合(HOMES)】 リサイズの場合ボタンもデザイン的に強調する・強調しないが分かれます。 特別ルールがあるわけではないですが、上記のようにあえて意図的に強調するのもありでしょう。上のバナーは「0円から掲載できるおとくなプラン」をボタンのように見せています。 一方HOMESのバナーの場合、「クリック」は特に強調したいわけではないので、テキストで記載されています。このようにバナーではレイアウトや構成の意図によってボタンに伝えたいコピーを加えたり、もしくはテキストで記載するとった工夫もあることを頭の片隅に入れておくと良いでしょう。
ロゴは四隅が望ましい
【ロゴが右上(yahoo!不動産)】 【ロゴが左(dビデオ)】 【ロゴメインのバナー(ソフトバンク オンラインショップ)】 特別な場合を除き、ロゴは左上・左下・右上・右下が望ましいです。 バナーは何を伝えたいかによってレイアウトが異なります。一般的にコピーをメインにすることが多いので、ロゴはあまり強調せず四隅に置くのが良いです。ただし、ブランド力のあるロゴをメインにする場合は上記のソフトバンクのようなレイアウトが望ましいでしょう。
縦長バナーの場合、ロゴは上下のどちらに置く
【左:ロゴは下方(チサンホテルズ)右:ロゴは上方(マクロミル)】 縦長のバナーの場合、上下のどちらかにロゴを設置するのがベストです。 中央に置いてしまうとコピーのレイアウトが難しくなってしまうので避けるべきです。上記の例にも挙げていますが、縦長バナーの場合ロゴは上下のどちらかに置いているのが一般的なので、この法則に従ってレイアウトするのが良いでしょう。
少しでも速く制作するテクニック
サイズ違いのバナーはひとつのPSDでまとめて制作する
バナーの場合、訴求や使用する画像が変わると必然的にリサイズの方も変更する必要があります。それが案外手間がかかったりしますよね。そんな方にはひとつのファイルでまとめて作成して、写真などを一元化しておく方法をご紹介します。 詳しくは下記のサイトをご参照ください。 ASCII.jp:Webデザインが3倍速くなる!Photoshop神速テク4つ
バナーデザインのまとめサイト
デザインに迷った際に、参考になるサイトも併せてご紹介します。デザインの引き出しを増やすことが速く制作することにつながると思いますので、ぜひ参考にしてみてください。 ・Retro banner ・Banner Design Gallery ・Banneer Design Archive ・バナーデザイン一覧
まとめ
いかがだったでしょうか?リサイズバナーとって真新しいことをする必要はありません。 伝えたいことを絞る、メリハリをつける、画像はしっかと見せる。どれもバナーの基本ルールです。これでリサイズバナーだからと言って無駄に悩む必要がなくなったと思います。今回紹介したことを今後の制作に生かしてください。