それは、ユーザー視点で考えることが抜けてしまい、自社の言いたいことだけを熱く語っているところに原因があるかもしれません。 そういった独りよがりな企業サイトから一歩抜け出すためには、ユーザーの視線の動きから行動分析をする「アイトラッキング」が有効です。 本記事では、アイトラッキングの基礎、そして7つの分析事例を参考にどのようなサイト改善施策がとれるのかを解説していきます。
アイトラッキングとは
引用:リッチマーケティング
アイトラッキングとはユーザーの視点から行動を分析する技術アイトラッキングで分かること・分からないことアイトラッキングの2つの成果物:「ヒートマップ」と「ゲイズプロット」ヒートマップとはゲイズプロット(プロットマップ)とはサイト改善事例①:ユーザーは大きな、太字のヘッドラインを読むサイト改善事例②:モデルの視線は、視聴者の視線を誘導するサイト改善事例③:もっとも重要な要素はページの左側に配置するサイト改善事例④:多くの余白を設けるサイト改善事例⑤:Google検索結果の画像は視覚的にとても有効サイト改善事例⑥:男性は女性モデルを凝視し、 女性は広告メッセージにも十分気を配るサイト改善事例⑦:Facebookのタイムラインでは、写真がもっとも視線を集めるまとめ
ユーザーの視点から行動を分析する技術
アイトラッキングは、Webサイトを閲覧するユーザーの視線の動きを追跡し、分析を可能にする技術です。 ユーザーが「何を見て」、「何を見なかったのか」を具体的にデータ化して、上の画像のように、ユーザーが見ている箇所、注視度を視覚的に表示します。そのため、ユーザーが関心を示しているコンテンツが明確にわかるのです。 また、アクセスログ解析やユーザーインタビューでは抽出できなかった問題点や課題を発見てき、改善につなげられます。
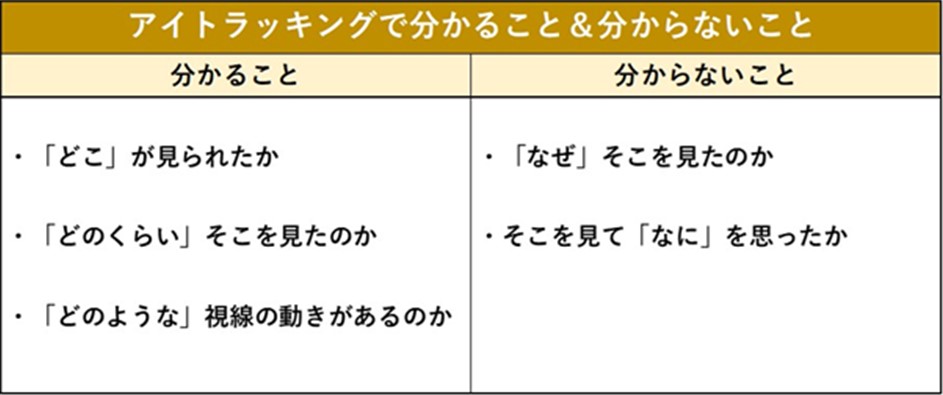
アイトラッキングで分かること・分からないこと
アイトラッキングをすると、ユーザーがWebサイトの「どこ」を「どのくらい」見て、どのような動きをしているのかがわかります。 反対に、ユーザーがどう思ってその動きをしたのかはわかりません。例えば、あるテキストに興味をもって長い間見ているのか、それともテキストが分かりにくくて理解するのに時間がかかったのかは、アイトラッキングだけでは解明できないのです。 そういった点を補うためには、ユーザビリティテストをおすすめします。 ユーザビリティテストに関しては下記の記事を参考にしてください。 参考:ユーザビリティテスト|サイト改善に最適なメリットと成功事例3選
アイトラッキングの2つの成果物:「ヒートマップ」と「ゲイズプロット」
アイトラッキングのテストでは大きく分けて「ヒートマップ」「ゲイズプロット(プロットマップ)」の2つのアウトプットを得られます。
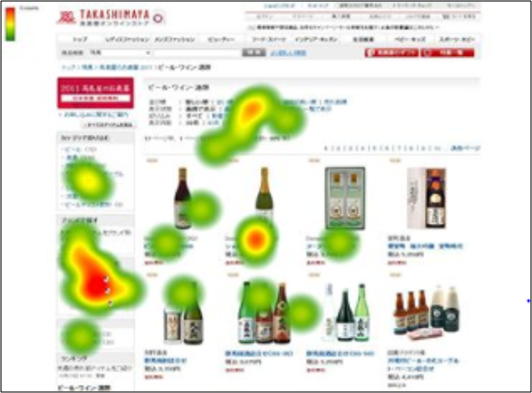
ヒートマップとは
引用:マミオン有限会社 ヒートマップはグラフの種類の1つで、ものごとの値を色分けして可視化します。アイトラッキングの場合は、視線がある箇所を見る頻度や程度によって色分けして示されています。Webページのレイアウト、サイトの使いやすい広告の出稿位置の検証ができるのです。 ヒートマップの主な活用例は以下のようになります。
ユーザー行動を検証し、ページやサイトを最適化する際のヒントを獲得するページ閲覧時のユーザーの関心や注目点を分析するページ構成の「仮説」の検証
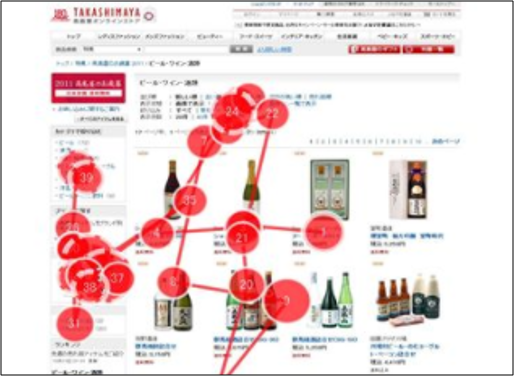
ゲイズプロット(プロットマップ)とは
引用:マミオン有限会社 ゲイズプロット(プロットマップ)では、ユーザーの視線がページ内をどのように移動したのか、その順番、頻度がわかります。視線がどのくらい集まったかによって、各ポイントの大きさが変わってくるのです。 ゲイズプロットの主な活用例は以下のようになります。
ページ上の各コンテンツの相関性が分かるユーザーの行動が順序立てて分かるので、コンテンツの配置が効果的かどうかを知ることができる
以上のように、ヒートマップとゲイズプロットは似ているようで、まったく異なる情報のアウトプットになります。検証したい事象に対し、有効なデータがとれるのはどちらかを見極めた上でテストすることをおすすめします。 参考: ■ユーザーのページ内の行動を見える化する「ヒートマップ」|Web担当者Forum ■ヒートマップだけで満足していませんか?UXデザインと相性のよい「ゲイズプロット」分析のすすめ|マミオン有限会社 ここからはアイトラッキングで得た成功事例を元に、より効果的なWebサイトを作っていく上で重要となるポイントを解説していきます。
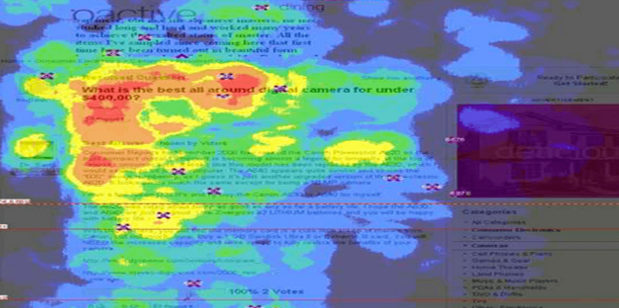
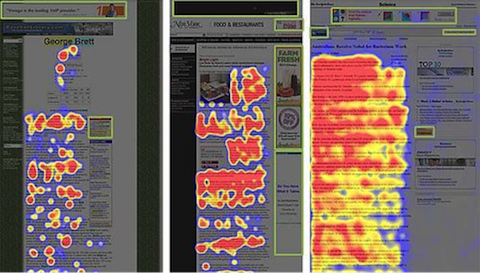
サイト改善事例①:ユーザーは大きな、太字のヘッドラインを読む
引用:BLOGOS これは多くの調査で明らかになっていることなのですが、ヘッドラインは大きければ大きいほど、もしくは目立てば目立つほど、ユーザーに読んでもらえる確率が上がります。 なので、見出しや伝えたいメッセージを大きな文字で目立つようにすることは必要不可欠なのです。
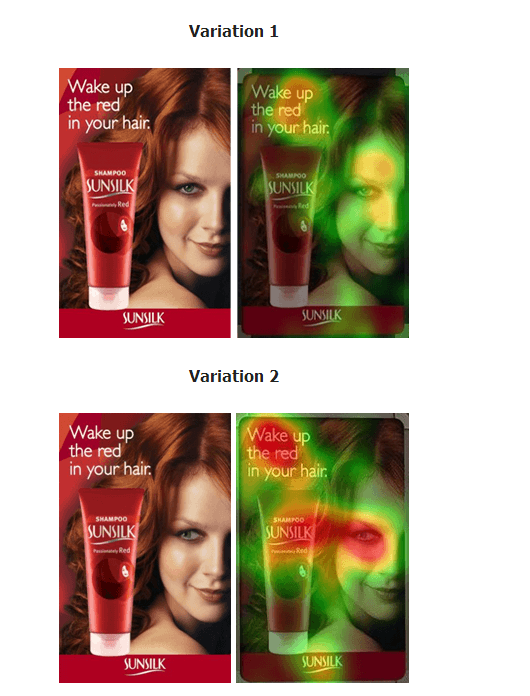
サイト改善事例②:モデルの視線は、視聴者の視線を誘導する
引用:リッチマーケティング 隣の人がある方向を向いた時、思わず釣られて同じ方向を向いてしまうなんて経験ありませんか? それと同じようにモデルが向いている方向にユーザーの視線は集まるのです。 事例:Sunsilk社のヘアトリートメント広告 <モデルが正面を向いている場合> ユーザーの6%が商品を閲覧 <モデルの視線が商品に向いている場合> ユーザーの84%が商品を閲覧 モデルの目線の違いで10倍以上の閲覧の差が生まれました。 このように、モデルの視線はユーザーの視線の動きに大きく影響を与えます。なので、人物写真や動物写真を使用する場合は、一番伝えたい重要なメッセージや商品などに視線を向けている構成にするのがおすすめです。
サイト改善事例③:もっとも重要な要素はページの左側に配置する
引用:リッチマーケティング 平均的なユーザーがどのようにページを閲覧するのかを研究した事例です。 以下の2つの検証結果を得ました。
平均的に人は、10〜20秒の間に、およそ250文字を左から右に読むページの左側を見るのに、全体の69%の時間を費やしている
従って、最も重要な要素はページの左側に配置する必要があることを意味します。伝えたいメッセージや見せたいコンテンツはページの左側に配置することをおすすめします。
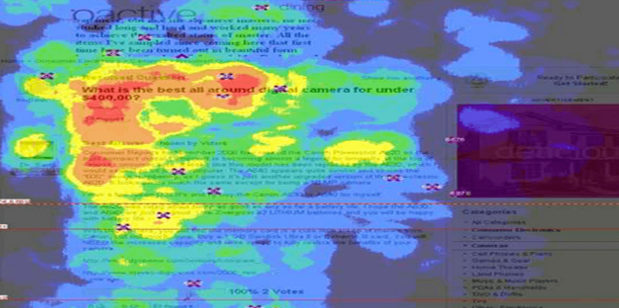
サイト改善事例④:多くの余白を設ける
引用:BLOGOS この事例は、余白(ネガティブスペース)は、ウェブデザインにおける重要な要素の一つである事を証明しています。 効率よく配置された余白は、ユーザーの視線を望むところに導くことができます。上の左側の図では、テキスト間の空白が少なく、ユーザーのテキストに対する集中が途中で途切れてしまっていますが、右側の図ではテキスト間に適度な空白があるため、ユーザーは最後までテキストを読んでいます。 また、上記の写真からは画面右側にあるバナー広告が全く見られていないことも見て取れます。ユーザーがバナー広告を「無意識に避ける」ことを覆すのは、難易度が高いということを表しています。 この事例から学べる事は、文字情報を上から詰め込むのではなく、適度に改行し、スペースを設ける方がユーザーにメッセージが伝わりやすいということです。
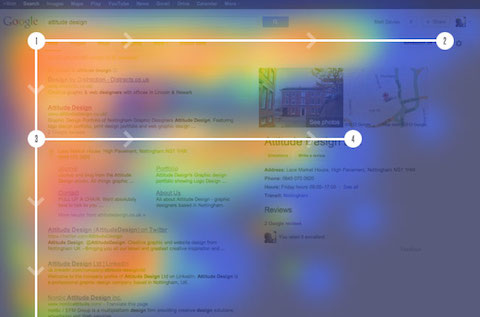
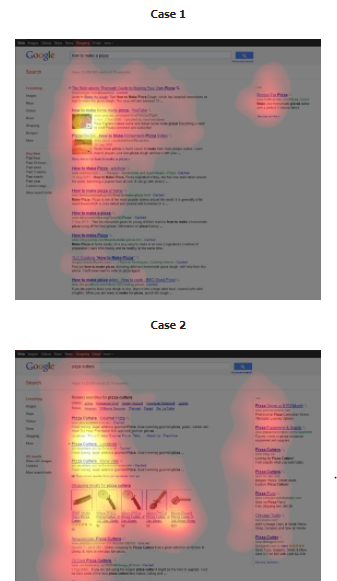
サイト改善事例⑤:Google検索結果の画像は視覚的にとても有効
引用:リッチマーケティング Googleの検索結果に表示されるテキストと比較して、写真やビデオが視覚的にどのような影響をもたらすのかを分析した事例です。 明らかに商品サムネイルやビデオサムネイルに注目が集まっていることが見て取れます。 この事例から学べることは、Googleの検索結果に影響を及ぼす、GoogleプレイスやGoogleショッピング、YouTubeなどのサービスが視覚的にもとても有効的ということであり、まだ、これらのサービスを導入していない場合は、ぜひとも、導入を検討した方が良いでしょう。
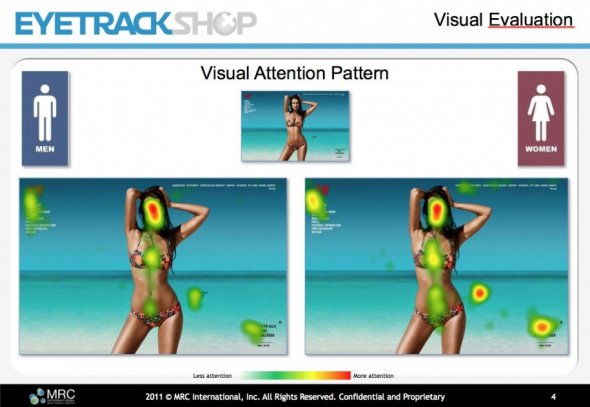
サイト改善事例⑥:男性は女性モデルを凝視し、 女性は広告メッセージにも十分気を配る
引用:PRFREAK この事例はH&Mの水着広告における、男女の注目するポイントを比較した事例になります。 異性という事十分影響していると考えられますが、男性は水着の女性モデルを凝視し、女性は女性モデルだけでなく、周辺の広告メッセージにも着目している事が見て取れます。 両者に共通していえることは、やはり「顔」に視線が集まっており、顔から下に目線が下がっているという事です。 この事例から学べることは、男性に対しての広告を打つ場合、女性モデルを起用した方が注目度は高まり、何か伝えたいメッセージがある場合、人物の顔の近くに広告メッセージを配置するほうがユーザーに見てもらえる可能性が高まりるという事です。
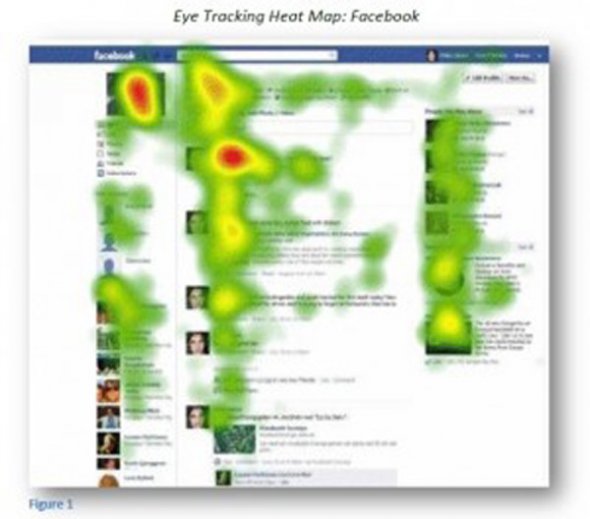
サイト改善事例⑦:Facebookのタイムラインでは、写真がもっとも視線を集める
引用:PRFREAK この事例は、Facebookのタイムライン上に表示されるテキストと比較して、写真がどれだけ注目されているのかを分析した事例です。 プロフィール写真に加えて、横に現れる広告の写真にも視線が集まっています。 参考: ■必見!コンバージョン率アップに役立つ7つのアイトラッキング事例|リッチマーケティング ■【ちょい保存版】ヒートマップ分析、H&Mの水着広告の男女差など9選|PRFREAK ■アイトラッキング調査で判明した8つの原則|BLOGOS
まとめ
いかがでしたでしょうか。アイトラッキングに関してご理解頂けたでしょうか。 まだ、一般的にはあまり知名度がない言葉であり、初めて概要を知ったという方も多いかもしれません。しかし、Webマーケティングにおいて、とても有効な検証手段です。 気になっている方は、導入を検討してみてはいかかでしょうか。