この記事では、2013~2011年の3年間にグッドデザイン賞に選ばれたウェブサイト7つから、自社サイトに活かしたい12個のデザインテクニックをまとめて紹介いたします。 受賞作品を参考に、ヒットするウェブサイトを作りましょう! 参考:BtoB製造業のWebサイト参考事例9選と、ホームページ作成の3つのポイント
グッドデザイン賞とは?
1957年に創設された日本で唯一の総合的なデザイン賞で、毎年企業やデザイナーから40,000件以上の応募があり、よいデザインを示す賞として広く親しまれています。
グッドデザイン賞とは?Perfume “Global Site Project”自社サイトに活かしたい、この作品の良い点Airbnb(エアビーアンドビー)自社サイトに活かしたい、この作品の良い点myケアマネ自社サイトに活かしたい、この作品の良い点TOSHIBA BATON自社サイトに活かしたい、この作品の良い点311 SCALE自社サイトに活かしたい、この作品の良い点ウェルネスリンク(WellnessLINK)自社サイトに活かしたい、この作品の良い点フグアイドットコム自社サイトに活かしたい、この作品の良い点まとめ
今回は、ウェブサイトのカテゴリで受賞した作品を紹介いたします。
Perfume “Global Site Project”
http://www.perfume-global.com <概要> 抜粋 <審査委員の評価・作品詳細> 抜粋
自社サイトに活かしたい、この作品の良い点
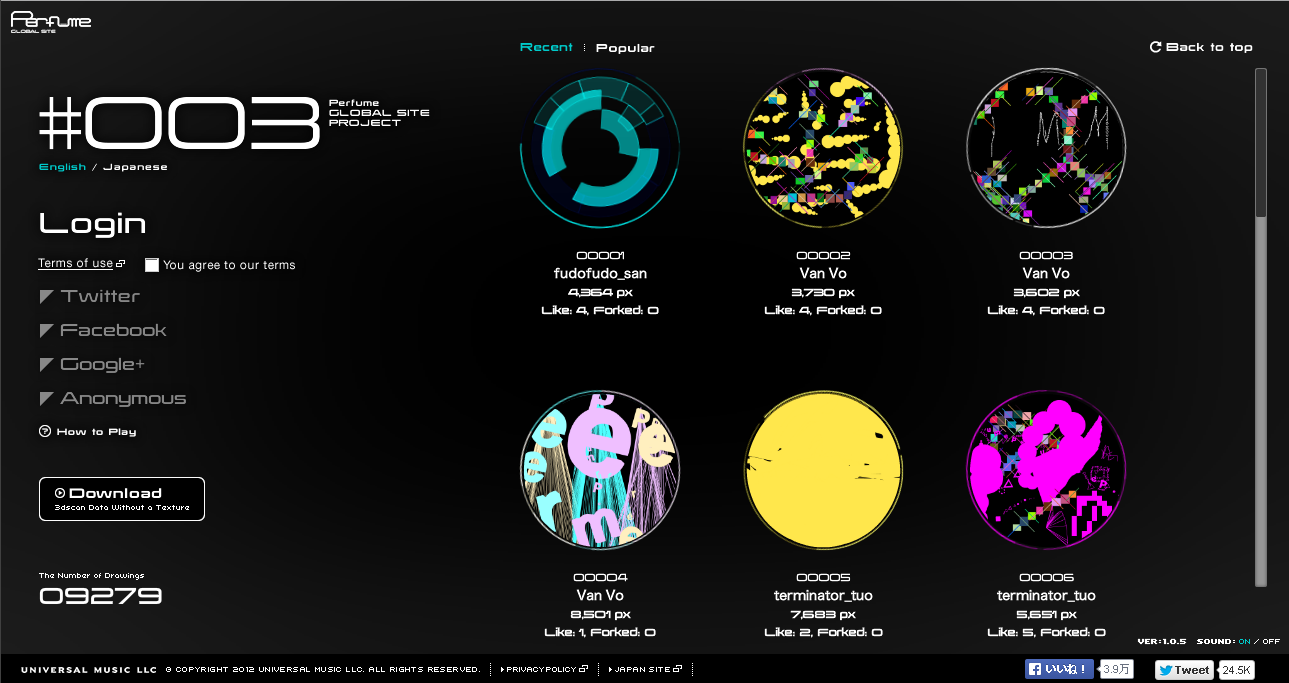
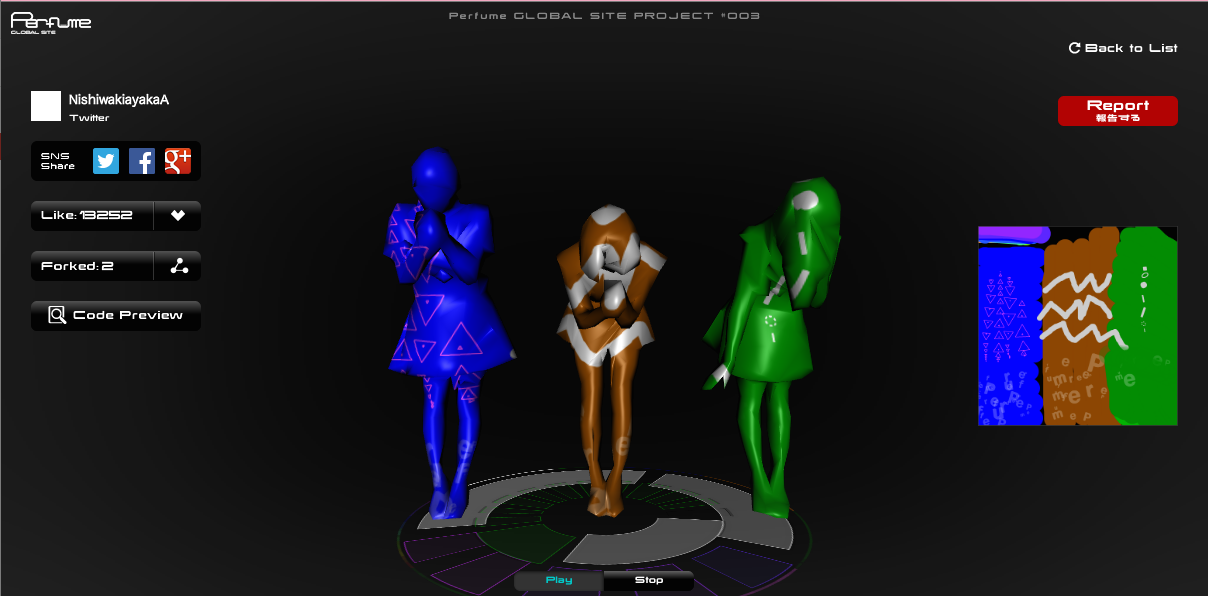
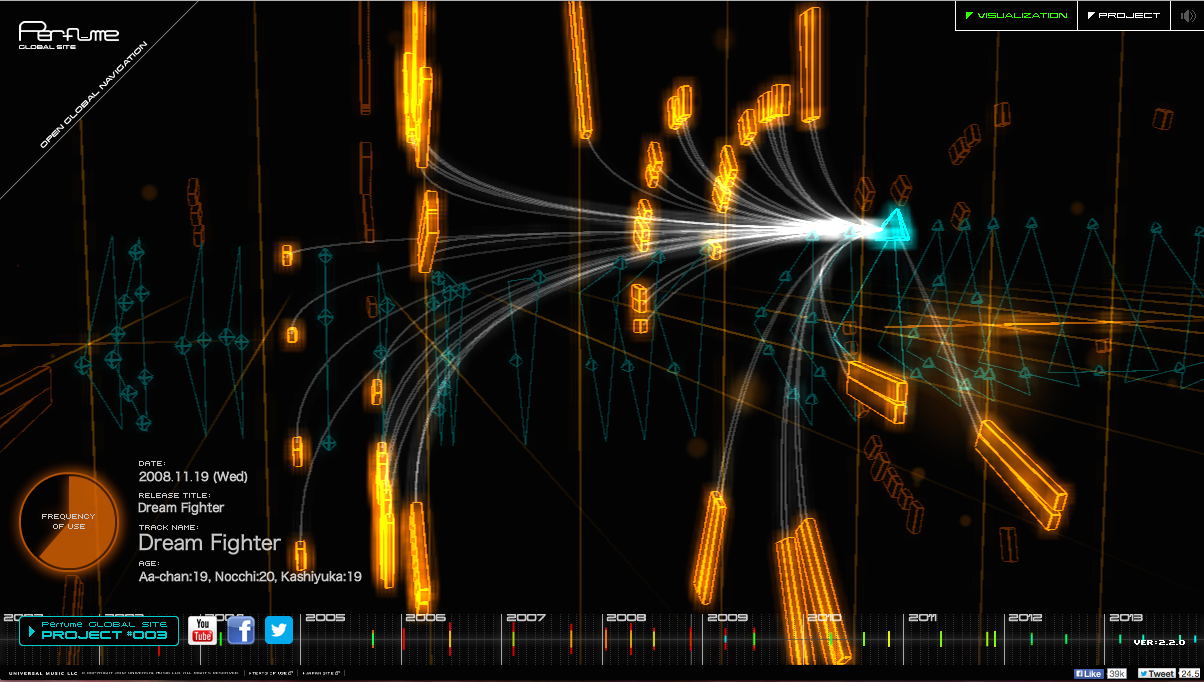
ポイント1:ユーザーのクリエイティビティを刺激する投稿画面 上記画像のページでは、ユーザーがそれぞれ作成したグラフィック動画を投稿し、それをPerfumeメンバーのダンスパフォーマンスCGと融合させたものを見ることができます。 世界中のPerfumeファンからの作品が投稿されており、作品を日付順と人気順に並べ替えて見ることができます。 並び替えの上位から番号が振られているため、下にスクロールしていっても、今何位の作品を見ているのか分かりやすく作られています。 また、各投稿作品のページでは、Twitter、Facebook、Google+などのSNSボタンからサイトや投稿情報を簡単に共有することができ、その下にあるCode Previewからは各動画のソースコードも見られるので、他の人の作品を参考にして自分の動画を制作することもできます。 このような仕組みから、人気作品を見て自分でも新しい動画を制作し投稿するという、ユーザーのクリエイティビティを刺激する構造となっています。 ポイント2:細部まで遊び心を感じるデザイン・動き・音 グローバルサイト全体を通して、デザイン・動き・音を駆使してユーザーを楽しませる工夫が施されています。 例えば、上記画像のページでは、背景に3Dの日本地図が使用されています。実はこれは3D地球儀の一部で、地図をクリックすることで地球儀を回したり、日本の地域にズームインして見ることもできます。 こちらの画面は、先程の地球儀をしばらく表示していると現れます。3D地球儀もハイクオリティですが、このようなちょっとした待ち時間にも、上記のようなクオリティの高いグラフィックを見ることができ、見る者を飽きさせない仕組みとなっています。 リンクやアイコンをクリックした時には機械音も聞こえるので、デザイン・動き・音を総合的に駆使してグローバルサイトの世界観を表現し、ユーザーに楽しんでもらえる構造になっています。
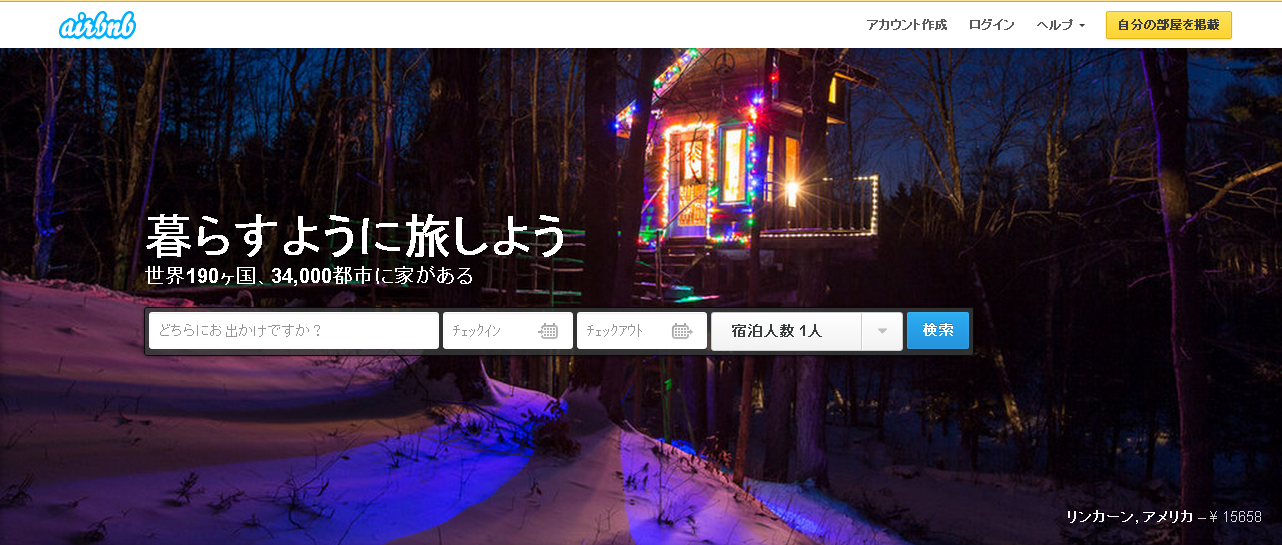
Airbnb(エアビーアンドビー)
http://www.airbnb.jp <概要> 抜粋 <審査委員の評価・作品詳細> 抜粋
自社サイトに活かしたい、この作品の良い点
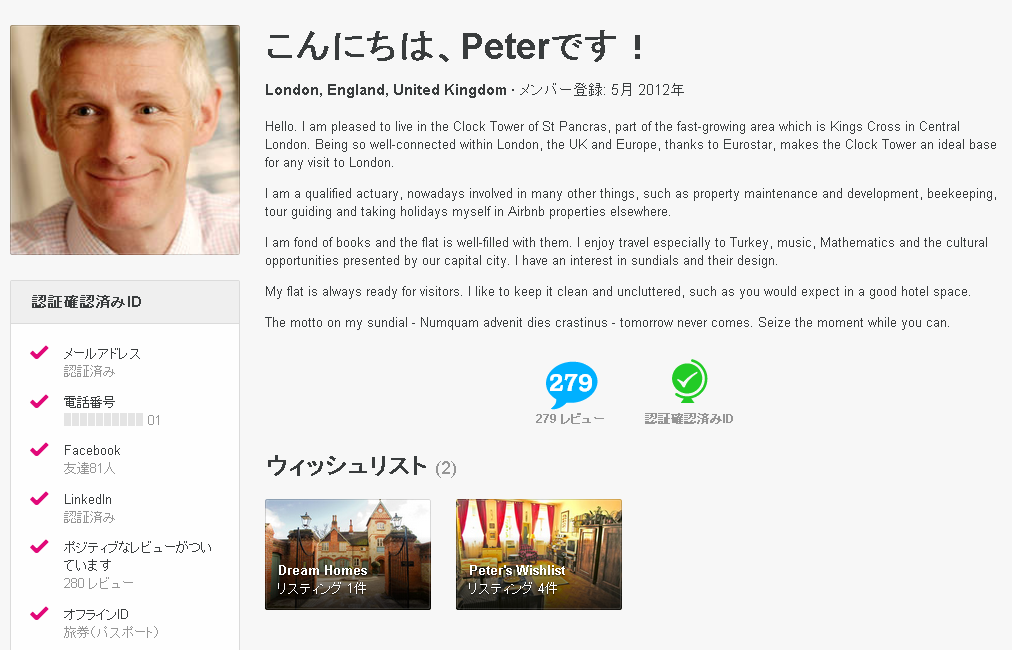
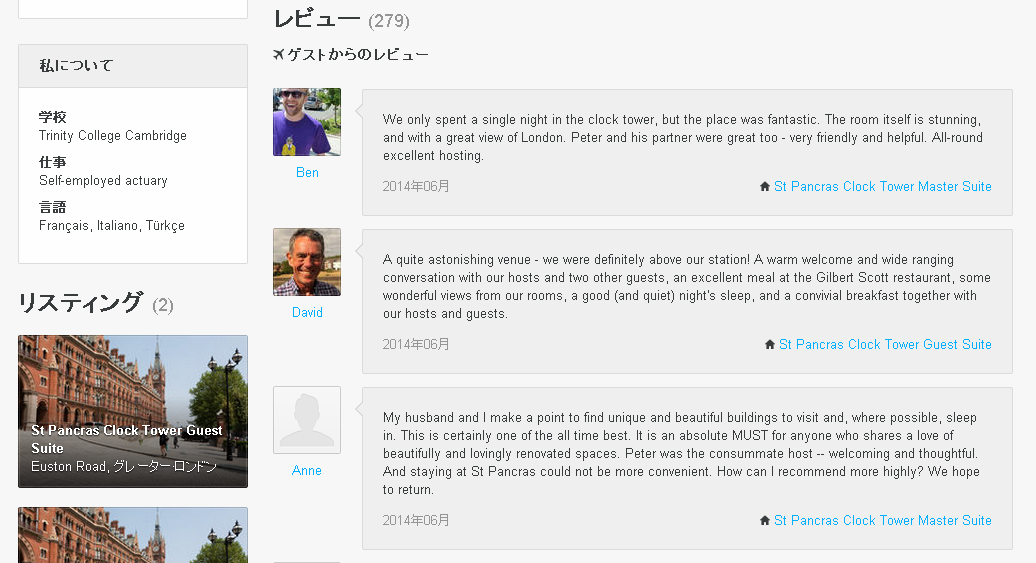
ポイント3:ユーザーにアクションを取ってもらえる、シンプルな検索画面 こちらの画像はトップページにある滞在先の検索画面です。 この検索ボックスと背景画像がファーストビューの大部分を占めていて、背景写真のクオリティも手伝い、シンプルな構造でありながらインパクトがあります。 サイト訪問者を目移りさせるような他のコンテンツを省き、滞在先の入力という要素のみをメインに置くことで、ユーザーの意識をそちらへ向けることができています。 また、実際の滞在先例の画像を背景に使うことで、ユーザーの興味喚起も行っています。 ポイント4:使用言語により最適化表示されるオススメコンテンツ 先程のトップ画面を下にスクロールしていくと、上記のコンテンツが現れます。 日本語で閲覧している場合、日本人旅行者に合わせた人気目的地が表示され、各画像へカーソルを移動させると、その都市内で日本語が話せるホスト数が表示されます。 Airbnbは現在26言語に対応していて、言語を変更すると上記のコンテンツはその地域に合わせたものへと自動的に変更されます。 同じ言語を話すホストを検索できることで、海外旅行で不安な方にも、より気軽に使用してもらうことができます。 ポイント5:初めての宿泊先でも安心のユーザー認証機能 先程の滞在先画面から、ホストの自己紹介ページへ飛ぶことができます。 ここでは、初めてその滞在先を利用する方も安心できるよう、複数のユーザー認証方法が使用されています。 上記のピーターさんの例では、メールアドレス、電話番号、FacebookなどのSNS、パスポートID、友人からの紹介文、過去の滞在者からのレビューなど、多岐に渡る情報から、ホストが信頼できる人物である事が示されています。 Airbnbのような不特定多数が滞在先を投稿するサイトでも、安心して宿泊予約ができるような仕組みとなっています。
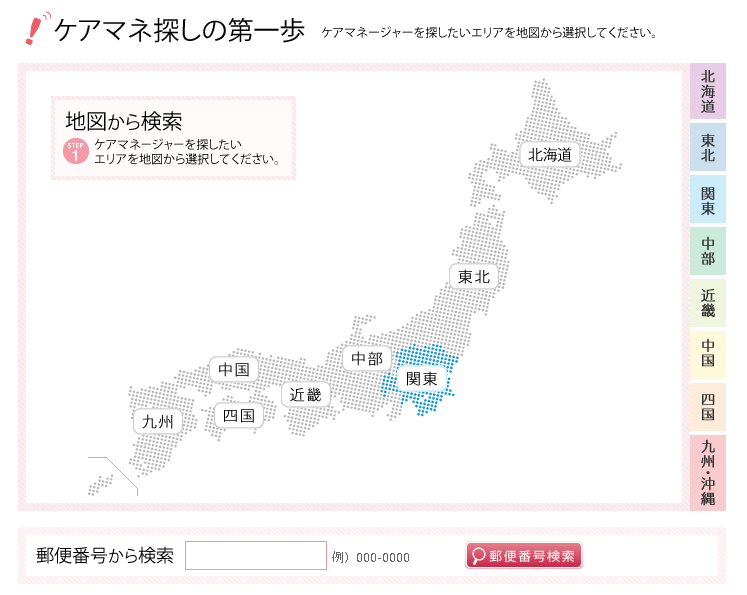
myケアマネ
http://mycaremane.com/ <概要> 抜粋 <審査委員の評価・作品詳細> 抜粋
自社サイトに活かしたい、この作品の良い点
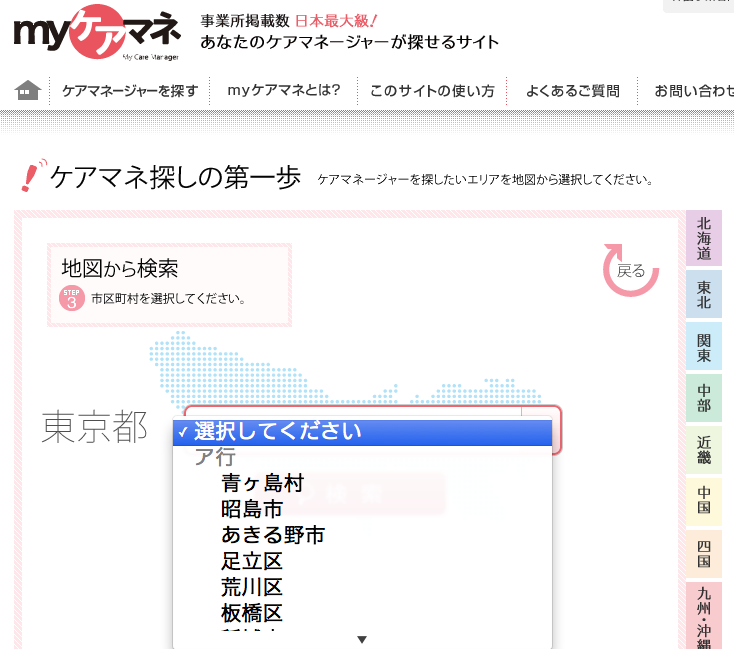
ポイント6:パソコンに不慣れでも直感的に操作できるマップ検索 上記の画像は、サイトトップページのケアマネージャー検索画面です。 サイト利用者に中高年層が多いmyケアマネでは、若年層と違い、パソコンの操作に不慣れなユーザーが多くなります。 そんな方たちでも直感的に操作できるように、ファーストビューの大部分を占めるような、大きな日本地図が配置されています。 これにより、地域を選択すればよいということが一目で分かり、キーボード操作に不慣れなユーザーが検索ボックスに文字入力することも避けられます。 ポイント7:中高年齢層ユーザーに合わせた、見やすい文字表示 先程の検索画面から市区町村選択へ進むと、プルダウンメニューが表示されます。 地域選択もスムーズにできるように、こちらのプルダウンの文字は非常に大きく、中高年齢層のユーザーにも見やすくなっています。 文字の見やすさは、サイトロゴ右隣 のキャッチフレーズや、メインメニューの文字と比較しても、それより大きく太字で書かれていることからも分かると思います。 パソコンに不慣れな方がサイトを使う時の障害をなるべく少なくするための配慮が感じられます。
TOSHIBA BATON
http://toshibaton.com/ <概要> 抜粋 <審査委員の評価・作品詳細> 抜粋
自社サイトに活かしたい、この作品の良い点
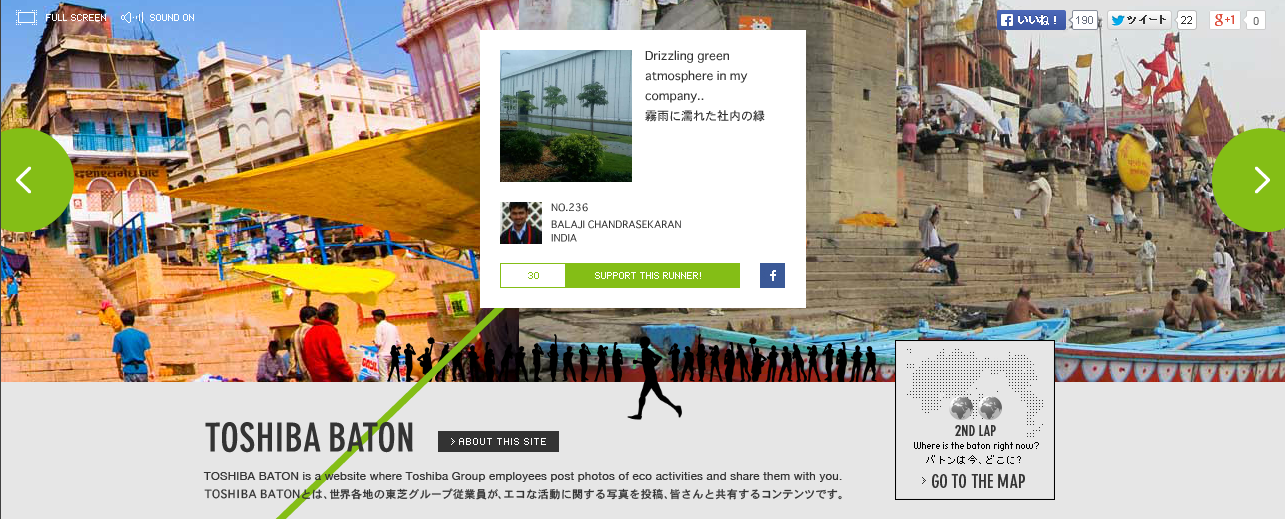
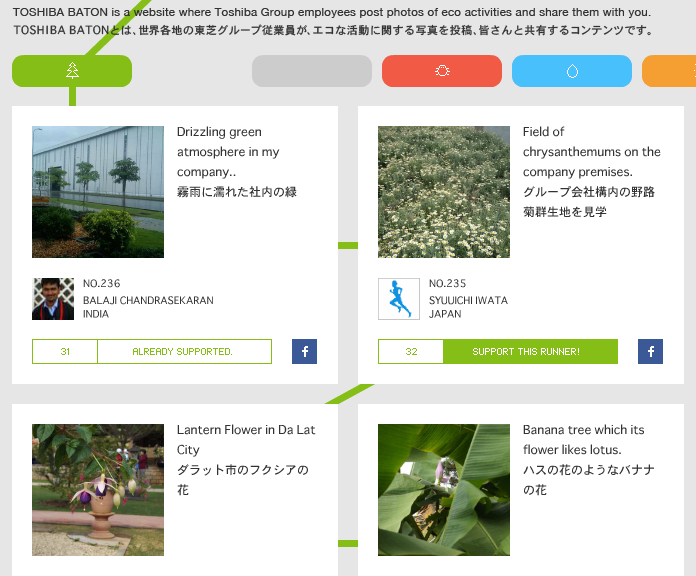
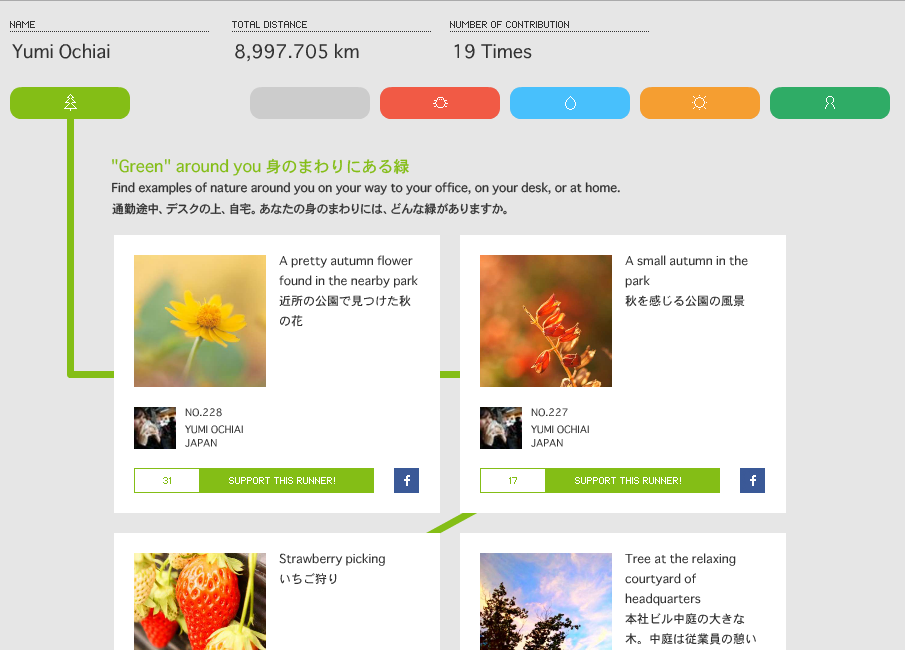
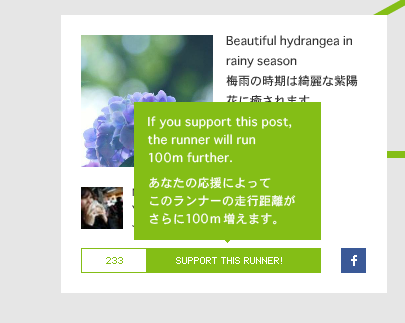
ポイント8:人物の動作を表現する、画面全体の連動した動き 上記の画像に見られるように、トップページのファーストビュー下部では、ランナーが走っているアニメーションが入っています。 その画面をしばらく見ていると、背景画像は右にスライドされて行き、ランナーが次の場所に移動したように見えるようになっています。 場所が変わるたびに、中央で大きく取り上げられる投稿写真も変わるようになっており、ファーストビューの下には、次に中央に表示される予定の投稿がスタンバイしています。 投稿同士はバトンと同じ緑色の線で結ばれ、連なって上に動いて行くので、その動きでもコンテンツに連帯感を持たせ、バトンを繋ぐという動作をページ全体で表現しています。 ポイント9:サイト閲覧を促進させるカテゴリ分けとフィードバックボタン このサイトは、TOSHIBAの社員がバトンを繋いで行くというコンセプトから、社外の一般の人は投稿できないようになっています。 しかし、企業の環境活動を広めるという目的に必要な、社外の人にページを閲覧してもらうことを促進させる工夫も施されています。 例えば、1つのコンテンツに様々な方法で辿り着くことができます。「緑」や「水」などの写真カテゴリ別や、投稿者別、または地図からの国別選択などがあり、全体的なコンテンツの量は同じでも、違った角度から見せることで、多様な閲覧方法を作ることができます。 また、気に入った投稿写真を見つけた時は、いいねボタンを押すことで、フィードバックを送ることができます。 1回のいいねにつき、ランナーの走行距離は100メートル増えます。いいねボタンをクリック すると、「応援ありがとうございました!全体の走行距離はこちらから」というメッセージが表示され、そこから世界地図画面に移動して総走行距離を確認できます。 このメッセージにより、ランナーを応援しているという状態になるので、他の投稿も閲覧していいねを押し、もっと応援したいと思わせることができ、サイト閲覧を促進させられる仕組みになっています。
311 SCALE
http://311scale.jp/ <概要> 抜粋 <審査委員の評価・作品詳細> 抜粋
自社サイトに活かしたい、この作品の良い点
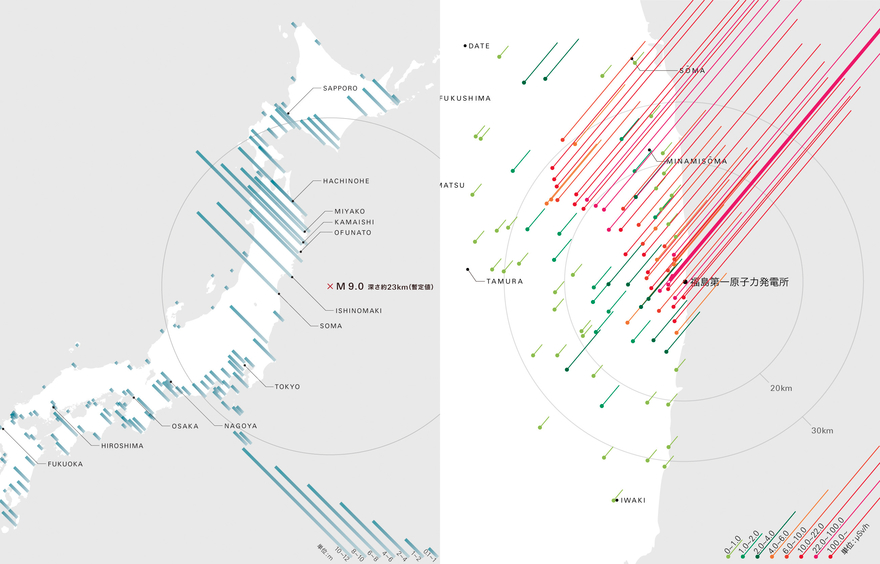
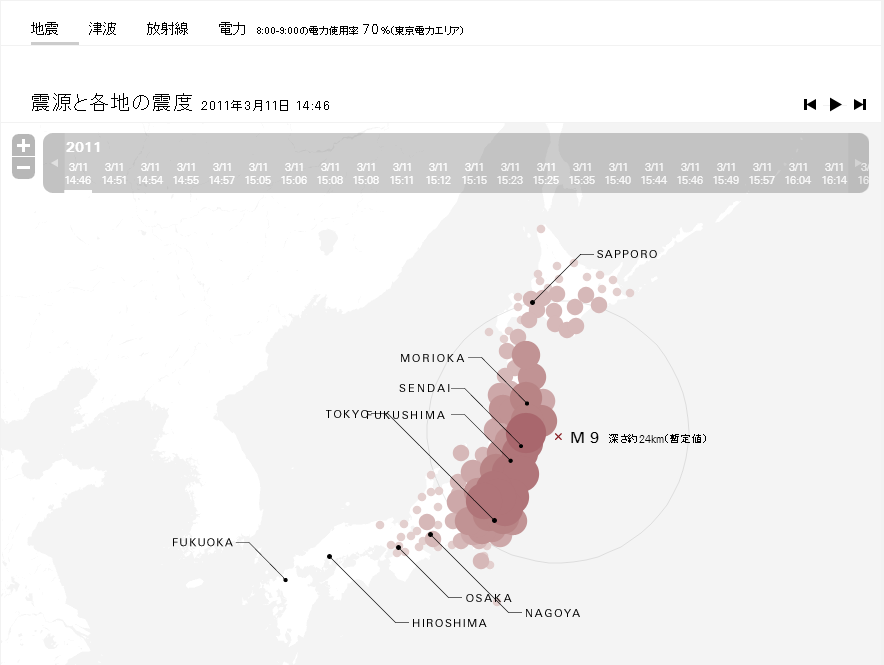
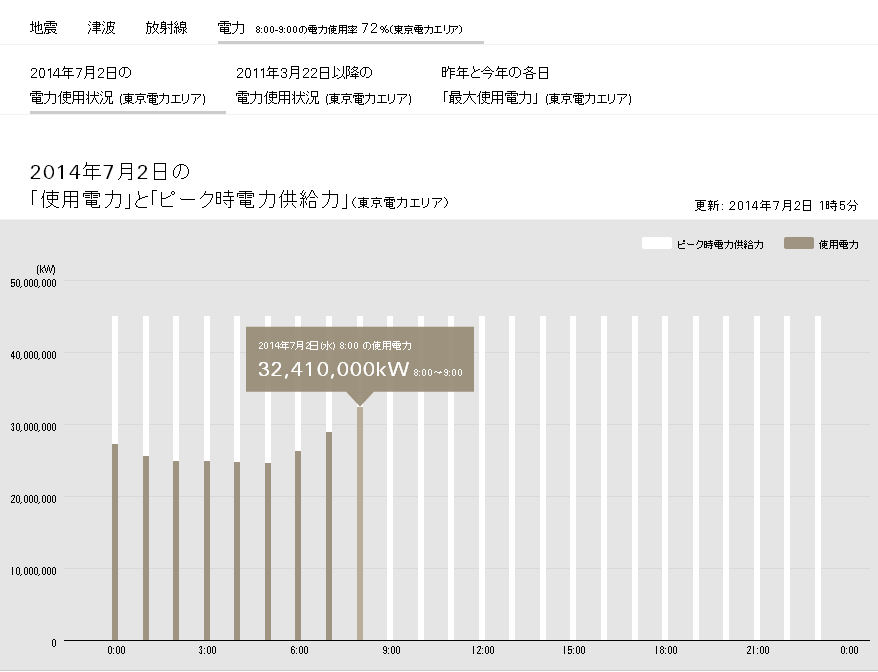
ポイント10:無駄な情報を徹底的に省いたデータ画面 こちらのサイトは災害情報の伝達を目的としています。 ユーザーが必要としているデータをより分かりやすく伝えるために、華美なデザインや必要最低限以外の情報を徹底的に省いた作りになっています。 このように無駄のないシンプルなデータ画面であれば、他国の人が見ても操作しやすくなるので、サイトの目的でもある、世界的に稀な今回の地震を多くの人に伝えるという目的が果たしやすくなっています。 また、データは主に2011年3月11日の震災時のものになりますが、東京電力エリアの放射線量と電力使用状況データは現在も更新されているので、最新の災害情報を知ることも可能です。
ウェルネスリンク(WellnessLINK)
http://www.wellnesslink.jp/ <概要> 抜粋 <審査委員の評価・作品詳細> 抜粋
自社サイトに活かしたい、この作品の良い点
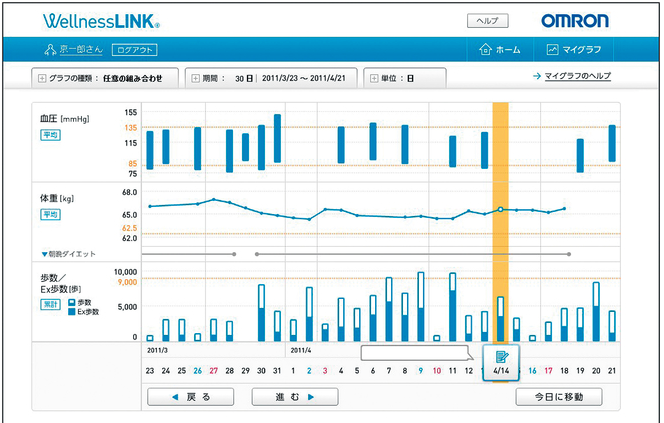
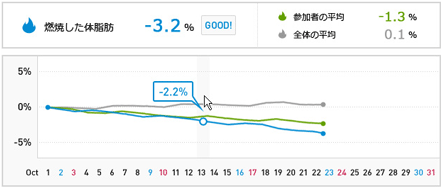
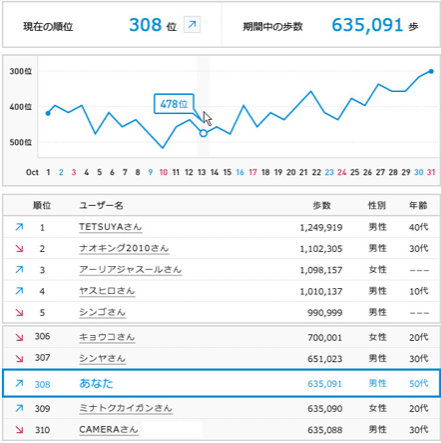
ポイント11:継続的にサイトを利用してもらうためのコミュニティー こちらのサイトでは、健康状態を改善したい方たちがモチベーションを保ちやすいようなコミュニティが作られています。 まず上記画面では、体脂肪の改善状況をグラフで見ることができます。 3本の線では、自分自身の記録、参加者の平均記録、全体の平均記録が表されていて、コミュニティ内での自分の立ち位置が一目で分かるようになっています。 また、コミュニティメンバーの記録をランキング形式で見ることもできるので、先程の平均値を上回る記録を出している人も、トップと比較することで、より高い順位を狙うというモチベーションを得ることができます。 比較だけでなく、テーマに合わせたイベントに参加したり、コメントを送り合って励まし合うこともできるので、競争と助け合いのコミュニティを通して、ユーザーのモチベーションを高め、継続的なサイト利用に繋げています。
フグアイドットコム
http://www.fuguai.com/ <概要> 抜粋 <審査委員の評価・作品詳細> 抜粋
自社サイトに活かしたい、この作品の良い点
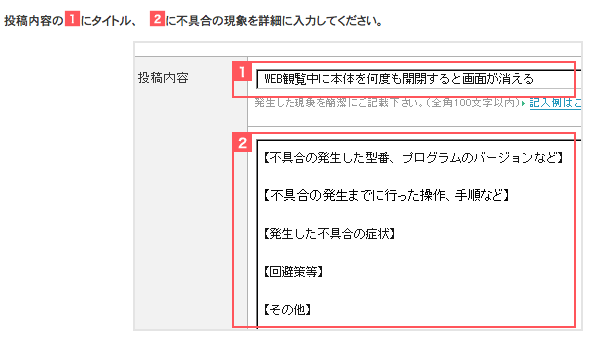
ポイント12:ユーザー同士で投稿をチェックし合う検証機能 こちらのサイトでは、不具合に関する各投稿に対し、「再現投稿」という機能を使って、他のユーザーがその不具合を検証し、結果を投稿することができます。 再現投稿がされたものは再現済みとなり、再現人数と検証者のコメントが合わせて表示されます。 ネットでは、不正確な情報が広まってしまう危険性がありますが、 製品の不具合などの特に正確性が必要な情報を載せる場合は、このような検証システムを通すことで、情報の信憑性を高めることができます。 また、相互チェックという形態なので、サイト管理者の負担を抑えつつも、ユーザーにより安心してコンテンツを閲覧してもらうことができます。
まとめ
有名賞受賞サイトのウェブデザインテクニック12選をご紹介いたしましたが、参考にできそうなものはありましたか? まずは取り入れやすいものを見つけて、ご自身のサイトでも試して頂ければと思います。 ユーザーにとって使いやすいウェブデザインを心がけて、より多く方に見てもらえるサイトを作りましょう!