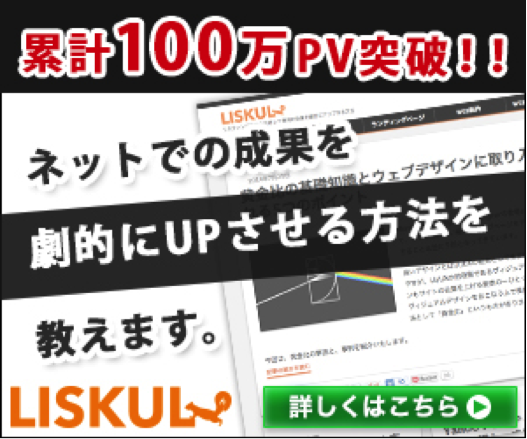
各制作ステップの見出しの横に実際にその作業にかかった時間も記載していますので、これをひとつの制作時間の目安として参考にしてください。 またこれまでに公開しているバナーの基本ルールやレイアウトの記事も紹介しておりますので、そちらも合わせてご覧いただけるとバナーに関する理解も深まると思います。 今回は制作例として、以下のバナーを取り上げます。
そもそもなぜこの方法が速く制作できるのか?バナーの進行管理には専用ツールを活用する1. バナーの前提ルール2. 高品質なバナーを速く簡単に作る8ステップ2-1 訴求するコピーを決める2-2 とりあえず構成要素をすべて置いてみる2-3 構成要素に優先順位をつける2-4 まずは「手書き」でレイアウトしてみる2-5 単色でレイアウトする2-6 文字のカーニングを行う2-7 配色はサイトのイメージに合わせる2-8 最後にもう一度モノクロにして視認性をチェック3. 参考記事紹介4. まとめ
そもそもなぜこの方法が速く制作できるのか?
バナーを速く制作するコツは2つあります。 ひとつは配色とレイアウトの工程を切り離すこと。 2つ目は【まずは手書きで大枠を決める→PCで単色レイアウト→実際に色付け】といったようにレイアウト工程を小さなステップに小分けにすることです。 配色とレイアウトを同時に進めてしまうと「あぁでもない、こうでもない・・・」となかなか決められず、修正に時間や手間がかかってしまいます。 そのため配色なら配色のみ、レイアウトならレイアウトのみを考え、作業を行うことで作業効率が劇的に上がるのです。 またレイアウトにしてもステップ自体は増えますが、この小さなステップ一つひとつを踏むことで後々修正をすることなく、高品質なバナーを制作することができるのです。
バナーの進行管理には専用ツールを活用する
バナー制作におけるクライアントとのやりとりやバージョン管理は専用のツールを活用すると便利です。筆者の所属するソウルドアウト株式会社では、「AdFlow(アドフロー)」を導入してからバナー制作における社内外のコミュニケーションが効率化しました。特に、画像に直接書き込める「赤入れ」の機能は重宝しています。 参考:クリエイティブ制作に特化したプロジェクト管理ツール「AdFlow(アドフロー)」
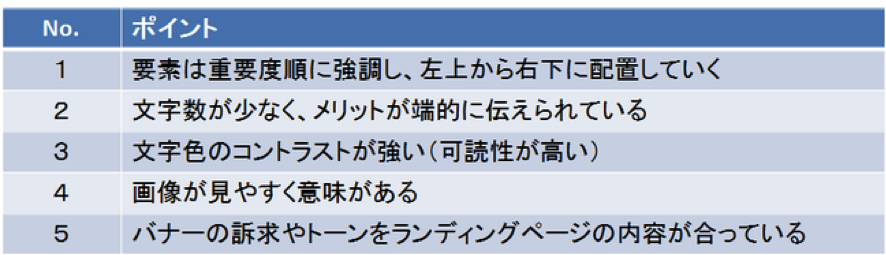
1. バナーの前提ルール
バナーにはいくつか基本のルールがあります。 いくら速くバナーを仕上げてもこれらの基本をおさえないと高品質なバナーは作れません。 上記の5つのポイントは必ず守るようにしましょう。
2. 高品質なバナーを速く簡単に作る8ステップ
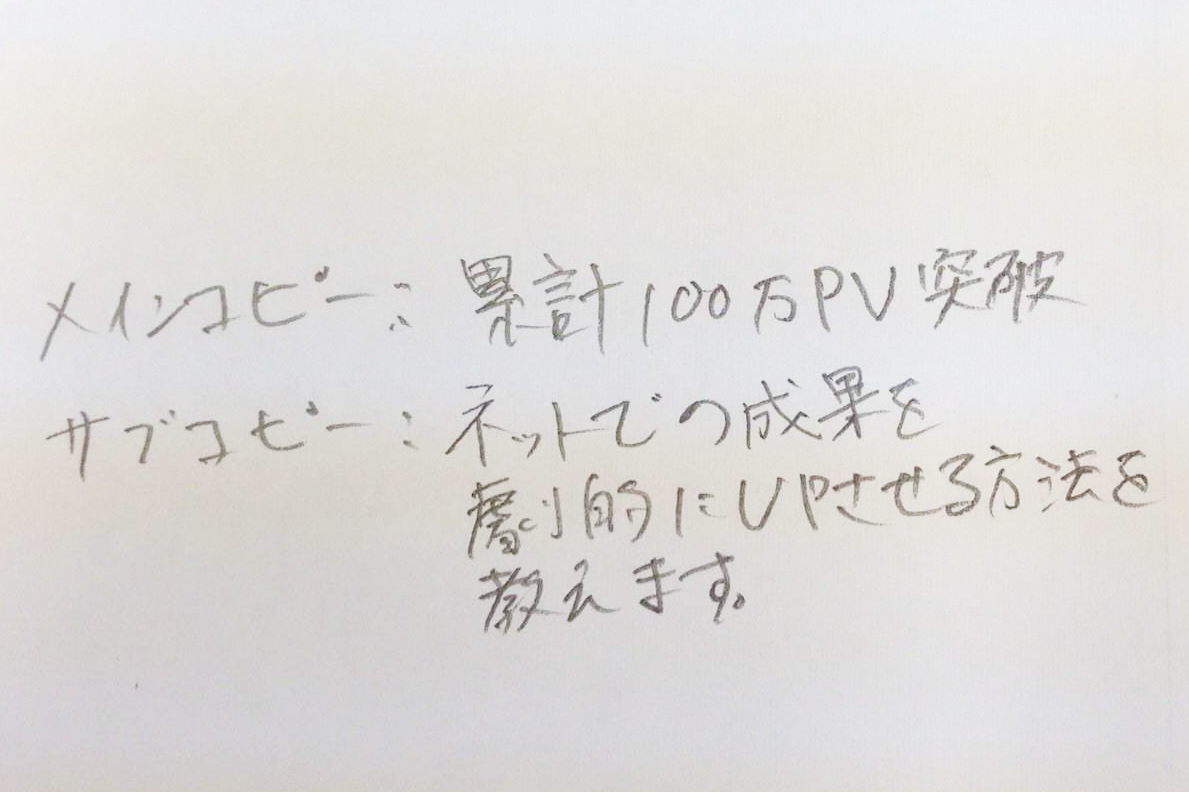
2-1 訴求するコピーを決める
目安時間:5分 バナーはユーザーが一瞬で意味を理解でき、当事者意識を持ってもらうことが目的です。そのため、バナーではそのサービスから得られるメリットを端的に伝える必要があります。 今回の例で言うと「累計100万PV突破。ネットでの成果をUPさせる方法を教えます」がこれにあたります。 ユーザーが得られるメリットに言い直すと「WEBマーケティングに関する価値が高い情報を入手できる」ということです。 このようにユーザーが得られるメリットを明確に示すことが大切です。
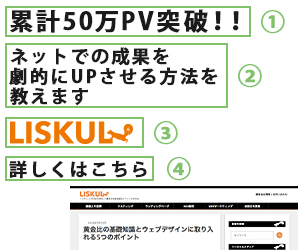
2-2 とりあえず構成要素をすべて置いてみる
目安時間:3分 バナーを制作する際は、初めに一旦必要な構成要素をすべて置いてみましょう。 すべて置かずにデザインを始めると、あとから要素を追加するのは手間がかかり、とても大変です。 また、一つひとつの要素をデザインしながら作業を進めると「配色やレイアウトはどうしよう」と余計なことを考えてしまい、なかなか作業が進みません。 そのため、初めはバナーに必要な情報をすべて置いてみることをおすすめします。
2-3 構成要素に優先順位をつける
目安時間:3分 バナーでは何を一番伝えたいかを明確にしなければなりません。 そもそもバナーにはサイズに制限があります。あれもこれも伝えようとすると薄っぺらいバナーになってしまいます。 今回のバナーで一番伝えたいことは「LISKULが累計100万PV突破したこと」です。そのため文字を大きくし、一番目立つようにしています。 このようにバナーを作る際は伝えたいことをひとつに絞り、訴求を明確にする必要があります。
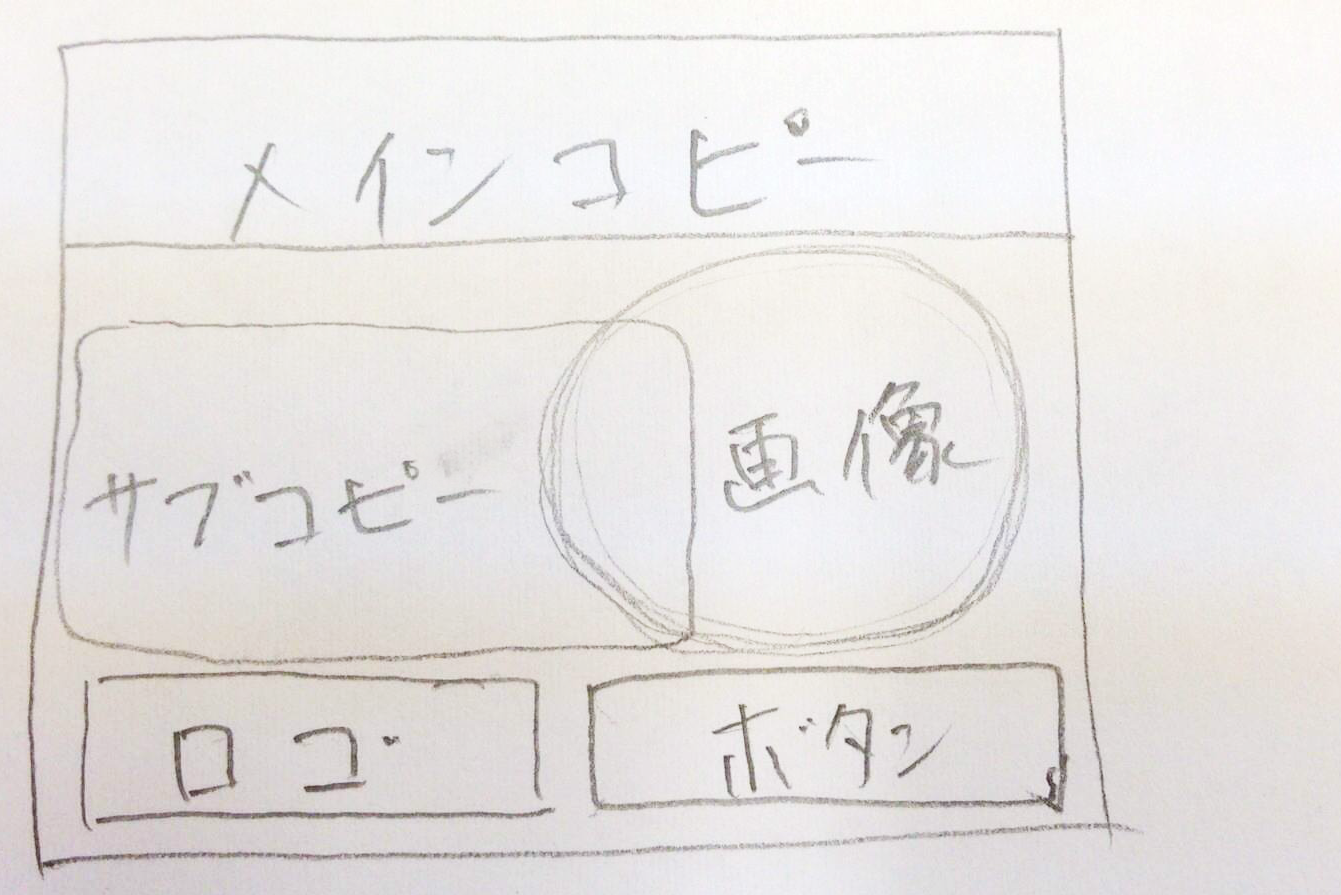
2-4 まずは「手書き」でレイアウトしてみる
目安時間:10分 構成要素の優先順位が決まったら次はいよいよレイアウトです。 ただし、いきなりPCでレイアウトを考えるのではなく、まずは「手書きで」レイアウトを考えましょう。 いきなりPCでレイアウトしてしまうとどの要素をどこに配置するのかを考えすぎてしまい、なかなかレイアウトを決められません。 一旦手書きでレイアウトを決めることで、PCで悩ながら作業する時間を少しでも短縮することができます。
2-5 単色でレイアウトする
目安時間:10分 手書きでレイアウトがある程度決まったら、実際にPCでデザインに落とし込んでいきます。 しかし、レイアウトはいきなりフルカラーで進めてはいけません。フルカラーで進めて配色とレイアウトの両方で躓いてしまうと無駄に時間がかかってしまうので、まず配色は一旦置いておき、レイアウトのみを組んでいきましょう。
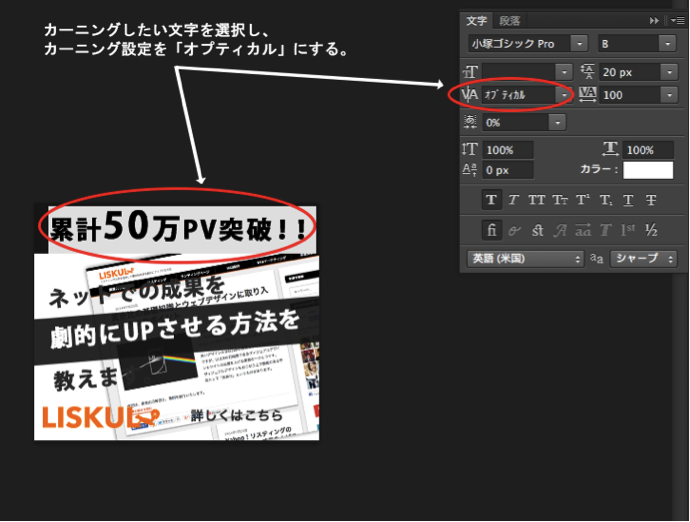
2-6 文字のカーニングを行う
目安時間:1分 文字のカーニング(字間調整)も忘れないようにしましょう。文字の隙間が違うだけで人は違和感を感じるものです。このような細かな点にこだわるだけでクオリティが上がります。 ただ、今回はバナーを「早く」作ることがテーマなので、手間をかけずにカーニングする方法としてカーニング設定を「オプティカル」にすることをおすすめします。オプティカルにすることで自動的にカーニングしてくれるのです。
2-7 配色はサイトのイメージに合わせる
目安時間:10分 バナーの前提ルールにも書かれていますが、基本的に配色はサイトのイメージに合わせるようにしましょう。 ユーザーはバナーに書かれている内容に興味を持ってアクセスしてくるので、飛び先のLPやサイトのカラーとまったく違う配色にしてしまうとユーザーが戸惑ってしまう可能性があります。 また、実際にLPやサイトで使用されている配色を使用することで無駄に配色が増えるのを防げるだけでなく、配色に悩む時間を減らすことができます。
2-8 最後にもう一度モノクロにして視認性をチェック
目安時間:3分 バナーが完成したら一度モノクロにして視認性をチェックしましょう。 モノクロにして読みづらい場合はフルカラーでも視認性が低い可能性が高いです。
3. 参考記事紹介
この記事以外にもバナーに関する情報を公開しておりますので、そちらも併せて参考にしていただけるとより高品質なバナーを制作することができるはずです。 【LISKUL】成果の出るバナーは簡単に作れる|参考にすべきポイントと業種ごとの事例 【LISKUL】勝てるバナー20選!|レイアウトに悩んだ時の虎の巻
4. まとめ
いかがだったでしょうか? ステップ自体は多いように感じますが、この各小さなステップを早くすることで高品質なバナーを早く、簡単に作ることができます。ぜひ、ご参考いただき実践してみてください。