そんな状況には、ユーザビリティテストが効果的です。 ユーザビリティテストを利用することで、ユーザーがサイト上のどこで、どんな理由でアクションをとるのかが明らかになり、よりユーザーが満足できるサイトを制作することができます。 この記事では、そんなユーザビリティテストのメリットと成功事例4選を紹介いたします。ぜひ、ご活用頂ければと思います。 顧客行動の分析は自動化できる!ユーザビリティテストを不要にする『KARTE』
そもそも、ユーザビリティテストとは?
最近は手軽にできるリモートユーザビリティテストも登場
最近では、リモートユーザビリティテストといって、ユーザーが自宅でテストを受けることができる手軽な調査もあります。
そもそも、ユーザビリティテストとは?最近は手軽にできるリモートユーザビリティテストも登場ユーザビリティテストのメリット1. アクセス解析では分からない、ユーザーの行動の理由が明らかになる2. サイト検索時や、競合サイト上などの自社サイト外での行動が分かるテストをした方がいい場合、しなくてもよい場合ユーザビリティテスト 成功事例4選事例1:サイトのデザインは一切変えずに、Web経由での問い合わせ数が10倍になった自動車保険代理店事例2:会員登録画面を修正して、アップルストアで5つ星に!事例3:シンプルなデザインに変更し、初回購入が10%アップ!事例4:検索画面改善でサービスへの問い合わせが8%アップ!まとめ:ユーザビリティテストを活用してサイトを改善ユーザーの行動観察を自動化してサイト改善できる『KARTE』
以前はユーザーを会場に招待して調査していたため、コストも時間もかかっていました。そのため、実際に調査できる企業は限られていたのですが、遠隔でも調査ができるようになったことで、多くの企業がユーザビリティテストを導入できるようになりました。 リモートユーザビリティテストは場所や日程を調整する必要がないため、コストをかけずに調査をおこないたい企業におすすめです。 参考:「UXリサーチャーオンデマンド」のサービス説明を受けてみた! CVR4倍などの事例も出ている活用法とは?
ユーザビリティテストのメリット
はじめにユーザービリティテストの2つのメリットを紹介します。
1. アクセス解析では分からない、ユーザーの行動の理由が明らかになる
Google アナリティクスなどのアクセス解析を使用した場合、ユーザーがサイト上のどのページを訪問しどこで離脱したかなどの、行動パターンのデータを収集することができます。しかし、その定量データだけではなぜそのページを訪問しなぜ離脱したのか、という行動の理由までは分かりません。 そこで、ユーザビリティテスト実施することでユーザがとる行動の理由を把握することができ、離脱率などの改善にも活かすことができます。 参照:第42回 アクセス解析の罠 - ユーザ行動観察調査の併用による解決 -|beBit
2. サイト検索時や、競合サイト上などの自社サイト外での行動が分かる
Web上では、ユーザーは常にたくさんの他社サイトと自社サイトを比較検討しながら閲覧をしています。そのため、自社サイトがよいのか、悪いのかの判断は、比較対象によっても変わることになります。なので、自社サイトの問題を把握するだけではなくて、サイト検索時や競合サイトも併せて調査しなければ、 ユーザーの中での自社サイトの位置づけまでは分かりません。 そこで、ユーザーのサーチエンジンでの検索行動や、指定競合あるいはユーザーが選択した競合サイトでの行動も観察することで、ユーザー目線での自社サイトの評価をすることができます。 参照:WEB戦略ラウンドナップ
テストをした方がいい場合、しなくてもよい場合
テストをした方がいい場合
「サイト改善のための仮説を発見したい」という場合には、ユーザビリティテストは効果的です。ユーザビリティテストはユーザーの意見や行動などの数値化できないデータを収集する定性的な形式なので、仮説立案をゴールとした調査をおこなう場合には最適です。
テストをしなくてもよい場合
「サイト改善施策の効果を知りたい」という場合には向いていません。ユーザビリティテストは少人数でおこなうため、効果測定などの比較的多くのサンプルを必要とする定量調査をおこなうことは難しいです。 参照:日本リサーチセンター
ユーザビリティテスト 成功事例4選
次にユーザービリティテストで成功した4つの事例を紹介します。
事例1:サイトのデザインは一切変えずに、Web経由での問い合わせ数が10倍になった自動車保険代理店
背景: この保険代理店は官公庁に特化した自動車保険代理店として、「団体扱保険」という割引制度があり、社名の認知はありました。 しかし、以下の3つが主な理由となり、自動車保険の新規契約数は減少傾向にありました。 ・購入前にホームページを調べるユーザーが多くなり、ホームページの重要性が高まる ・ネット系損保が自動車保険でも存在感を高めてきている ・昔ながらのホームページしかない アクセス解析できるデータもないため、ホームページを見て問い合わせをしない本質的な理由を探るために、官公庁に勤めている方5人を対象に、ユーザビリティテストを開始。 テストでの発見点: ユーザー行動観察調査の結果、主に以下の3点が懸念点であることが分かりました。 ①保険に詳しくないユーザーにとっては代理店と保険会社の区別がつかず、有名な保険会社に比べて代理店はよく知らない怪しい会社ではないかと誤解をしている ②「団体扱割引20%割引」とサイトには書いてあるが、ユーザーは実際にどれぐらい安くなるのかが分からない ③割引でサービスの質も低くなると誤解しているユーザーや、他社から乗り換えるときに更新までに間に合うか分からないと不安になって諦めてしまうユーザーがいる 改善箇所: 以上のテストでの発見点から3点を改善しました。 ①大手の保険を販売していると明確にした 自動車保険は、損害保険会社が提供し、代理店が販売するという仕組みです。どの代理店から買った場合でも、通常は損害保険会社の保険を契約することになります。そこで、大手の保険名を並べて、この中から最適なものを提案します、と打ち出すことにします。 ②割引事例を複数載せる 割引金額が具体的に分からないとお得になった実感がわきませんよね。その疑問を解決するために、代表的な割引事例を複数載せて、自分でも安くなるイメージを持てるようにしました。 ③不安や先入観を消すためのQ&A項目を作成 気になる点は問い合わせをすれば解決するかもしれませんが、あまりにも不安な点が多すぎると問い合わせにまで至ることなく離脱してしまうこともあります。そこで、不安や疑問を解決するために、Q&Aコンテンツを作成しました。 結果: デザインの変更や集客施策をおこなわずに、コンテンツのみを改善して、問い合わせ数が毎月10倍になりました。 参考:「アクセス解析データなし」「デザイン変更なし」でもユーザー行動観察で問い合わせを10倍にした方法 | 一人でできるWebサイト収益UP術-ウェブ解析士事例集 | Web担当者Forum
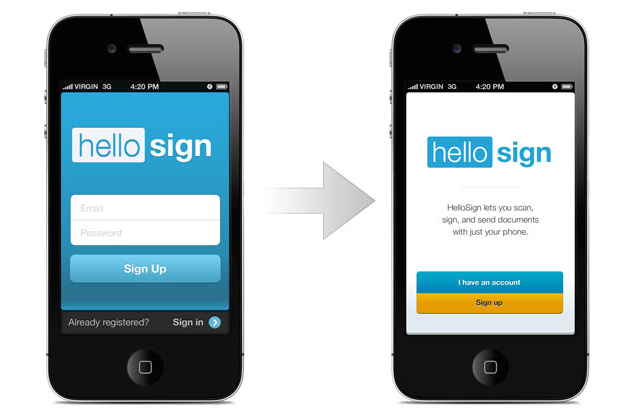
事例2:会員登録画面を修正して、アップルストアで5つ星に!
引用元:Planetary 背景: こちらの企業では、スマホアプリのデザイン変更にあたって、ユーザビリティ向上への課題点を発見すべく、ユーザビリティテストを実施しました。 テストでの発見点: 会員登録あるいはログインを行う際に、旧アプリでは上記画像の左側の画面を表示していました。この画面では、中央にメールアドレスとパスワードを入力するボックスと、水色の会員登録ボタンがありましたが、ログインボタンは、画面右下の黒い背景上にあり、発見しづらくなっていました。 これにより、会員登録を行っているのか、ログインしているのかが不明確な画面となり、ユーザーを混乱させていました。 改善箇所: 右側の画面のように、会員登録ボタンとログインボタンがどちらも目立つように画面中央に別々の色で配置し、メールアドレス等の入力は、次の画面以降で行うように変更しました。 結果: ユーザビリティが向上したことで、アップルストアのスマホアプリ評価で、5つ星を獲得しました。 参考:ユーザーの生の声が聴ける アプリ分析ツール
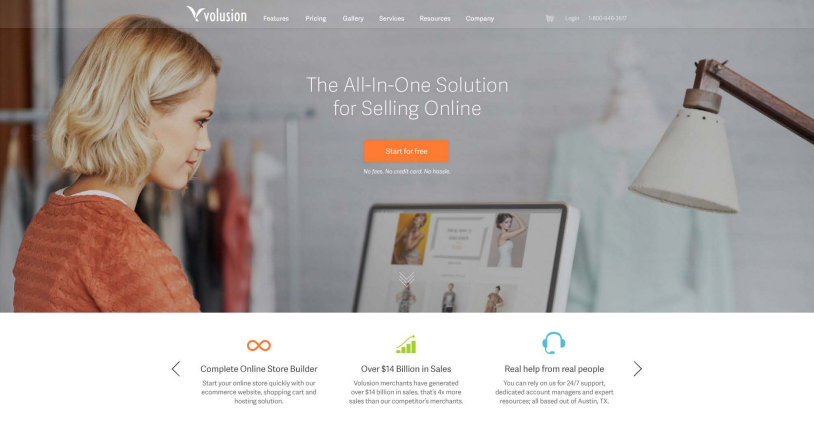
事例3:シンプルなデザインに変更し、初回購入が10%アップ!
引用元:Volusion 背景: こちらの企業では、サイト改善にあたって、サイトでのユーザー・エクスペリエンスと、オンライン売上の向上を目標に、ユーザビリティテストを実施しました。 また、ユーザビリティテストは、自社サイトだけでなく競合サイトでも行うことができるため、業界内のいくつかのサイトと自社サイトを比較する形式のものを実施しました。 テストでの発見点: ユーザーがサイトのサービスをどのように理解するかを検証したところ、競合サイトに比べて、自社サイトではユーザーがサービス内容を理解するのに、より時間がかかっていることが分かりました。 改善箇所: ユーザーにより簡単に自社サービスを理解してもらうために、上記画像のように、サイトトップをシンプルなデザインにして、簡潔にまとめたサービス紹介文を記載しました。 結果: 初回購入が10%アップしすると同時に、サービスのトライアル購入も6%アップしました。
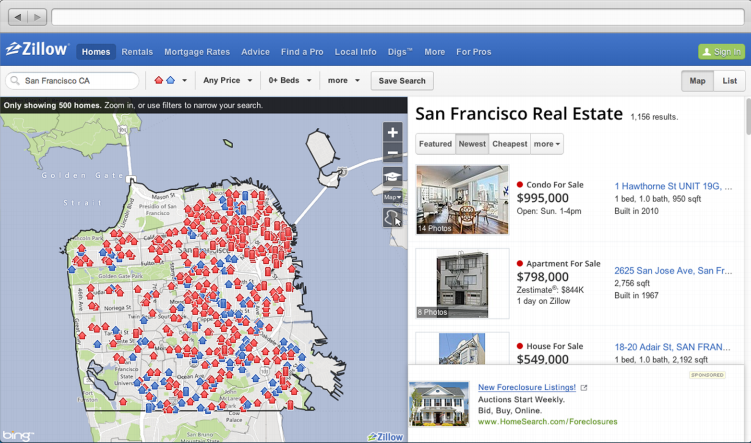
事例4:検索画面改善でサービスへの問い合わせが8%アップ!
引用元:Zillow 背景: こちらの企業では、運営する不動産サイトの改善のために、アンケート調査を行ったり、自社でターゲットユーザーを集めて直接インタビューしたり、ユーザーとビデオ会議を行ったりして意見を集めていました。 しかし、自社でユーザーモニタの募集や管理をすることでリソースを割かれていたため、効率化と、さらなる顧客満足度の向上、コンバージョン率向上を目指して 、 外部でのユーザビリティテストを行いました。 テストでの発見点: 不動産を検索する際に、ユーザーは立地条件を特に重要視していて、物件の問い合わせの際には、物件リストとマップを同時に見れた方が便利だと考えていることが分かりました。 また、企業側の発見点としては、ユーザビリティテストはインタビューやビデオ会議と違い、ユーザーが普段ネットを使用している環境で行えるため、より実際に近い状態でのサイト閲覧からの意見を得られることが分かりました。 改善箇所: 上記画像のように、サイト画面左側に大きなマップを設置し、右側にマップと連動した地域の物件結果を表示することで、比較をしながら物件検索が行えるように変更しました。 結果: 検索性が向上したことでサイトへの反応が増え、コンバージョンポイントである不動産エージェントへの問い合わせ率が8%アップしました。 同時に、外部に調査を委託したことで、社内リソースの効率化にも成功しました。
まとめ:ユーザビリティテストを活用してサイトを改善
ユーザビリティテストのメリットと成功事例を紹介いたしましたが、いかがでしたでしょうか。実際のサイトユーザーの意見を反映することで、顧客がより満足できるサイトを制作することができます。 思ったようにサイトで集客ができていなかったり、購買数が伸びていなかったりする方は、ぜひユーザビリティテストを活用してサイトを改善してみてください。
ユーザーの行動観察を自動化してサイト改善できる『KARTE』
ユーザビリティテストを行うことで、ユーザーがより満足できるサイトを制作することができます。 しかし、Webサイト改善ツールを使えばもっと簡単かつ正確にユーザーの満足度を高められます。 例えば『KARTE』では、サイト上のユーザーの行動からニーズをリアルタイムに見出し、サイト改善に反映させます。 以下の資料をぜひ参考にしてみてください。