ゼロからわかるホームページ制作の流れ(無料) ところが、「内容が薄い」「ごちゃごちゃしている」「おしゃれだけど何のホームページかわからない」といった印象を与えてしまっているWebサイトが多いのが実情です。そこで今回の記事では、機能的で成果の期待できるトップページを作るための極意を紹介します。 弊社では、これまで8,772社(2019年2月時点)のホームページを制作してきました。今回は、これらの制作実績から導きだしたノウハウをふまえ、わかりやすくお伝えします。この記事を読めば、訪問者の心を掴んで離さないトップページを作ることができるでしょう。これからホームページを制作する方や、トップページしか見てもらえない(直帰率が高い)と悩んでいる方は、ぜひ参考にしてみてください。
トップページの3つの役割
トップページとは、ホームページの階層構造のいちばん上に位置する、拠点となるページです。ホームページでは、この拠点から各ページへと移動することから「玄関」にたとえることができます。
トップページの3つの役割1.ユーザーにとって必要なホームページかどうか、ひと目で理解させる2.ユーザーが必要とする情報への導線をわかりやすく示す3.お得な情報やイベントを目立たせ、周知させるトップページ作りの12の極意掲載コンテンツの極意デザイン・レイアウトの極意SEO対策の極意ホームページ公開後の極意【ホームページの作り方】トップページの役割と12の極意まとめ【BtoB企業必見】もっと簡単に成果を出せるホームページ制作を始めるには?【PR】
たとえば、お店の玄関を見て、雰囲気が暗かったり何のお店かわからなかったりすると、中に入ってみようとは思いませんよね。あなたのホームページも、トップページ(玄関)がきちんと役割を果たしていなければ、訪問者が素通りするかもしれません。 では、トップページが果たすべき3つの役割について考えていきましょう。
1.ユーザーにとって必要なホームページかどうか、ひと目で理解させる
トップページがまず果たす役割は、ターゲットであるユーザーに「このページには求めている情報がある」と思ってもらうことです。 ユーザーは「誰をターゲットにしているのか」「自分が読みたい内容があるか」「どんな利益(ベネフィット)があるか」を即座に判断しようとします。訪問したユーザーの約5割がファーストビューで離脱すると言われているため、ひと目で内容を伝えられないトップページは、今すぐ改善が必要です。「ちゃんと内容を読めば、わかってくれるはず!」という、作り手側の言い分は通用しません。
2.ユーザーが必要とする情報への導線をわかりやすく示す
ユーザーが必要とする情報へスムーズに移動できるように、わかりやすく導線を示すこともトップページの大切な役割です。「キャンペーン情報はここ」、「問い合わせフォームはここ」など、ストレスなく遷移できるように示すことが大切です。 つまり、クリックしてみないとユーザーが必要としているページかどうかわからない、下層ページを探さないと見たい情報が見つけられないようでは、簡単に離脱を招いてしまうのです。 よくありがちな失敗として、「ユーザーが見たい情報」ではなく、「作り手側が見せたい情報」に誘導して離脱させてしまうケースがあります。ユーザーは、作り手が見せたい情報を見たいとは限りません。まずは、ユーザーが見たい情報へと誘導し、共感や信頼を獲得することが先決です。
3.お得な情報やイベントを目立たせ、周知させる
体験イベントやセミナーなど、ユーザーにとってお得な情報を周知させることも役割のひとつです。イベントやセミナーでは、見込み度の高いユーザーを獲得できるので、上部にスライドギャラリーを配置して、告知のバナー画像を目立たせるといった工夫もおすすめです。ただし、検索エンジンのクローラーは画像の内容までは読み取ってくれませんので、キーワードとなる文言はテキストでも掲載しましょう。
トップページ作りの12の極意
ここからは、これら3つの役割を担うトップページを作るためのコツを解説します。手っ取り早く、今いちばん知りたい極意を読みたい方は、下記を参考に読み進めてみてください。 以下の記事では、実際にどういった流れでホームページを作るのかについて書かれています。これら12の極意はトップページだけでなくホームページ作りにも活用できるのでぜひご覧ください。 参考:ホームページ作成の依頼の方法・費用相場・依頼時に注意すべきポイント
掲載コンテンツの極意
まずはテキストや画像など、トップページに掲載するコンテンツについて、極意をお伝えします。ここでは、どんな画像やテキストを掲載すれば効果的なのかご説明します。
極意1.ファーストビューに載せる主要情報は1~2個に絞るべし
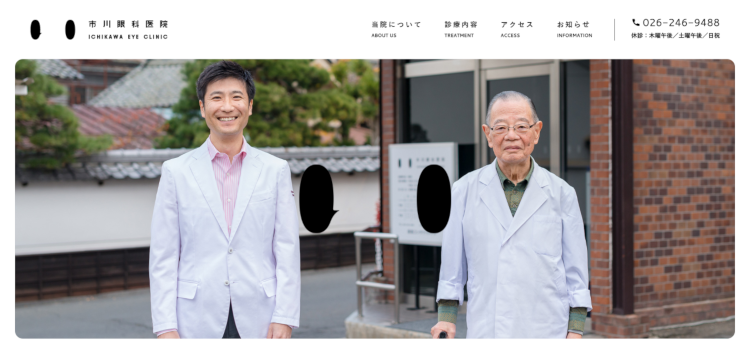
市川眼科医院 ファーストビュー(ホームページを訪れた時にスクロールせずに最初に目に入る部分)に載せる主要情報は、1つか2つくらいに絞りましょう。なぜなら、ユーザーはファーストビューの情報量が多過ぎると、読む気を失ってしまいがちだからです。そうするとスクロールすることも、他ページに遷移することもなく、ホームページから離脱してしまいます。 上記のWebサイトの例では、シンプルなメニューと医院の優しさと実績が伝わるメインビジュアルで構成されています。情報量は限られていますが、信頼できそうな雰囲気がしっかりと伝わってきますね。 よくある失敗として、ファーストビューですべて伝えようとして、多数の写真や長文のテキストを載せてしまうケースが挙げられます。トップページの中でも、特に大事なのがファーストビューですが、欲張ってあれこれ詰め込み過ぎては逆効果です。 写真は、いちばん載せたい写真1枚に絞るかスライドを使い、ファーストビューに入りきらないテキストは序文だけを掲載し、矢印で続きへの導線を目立たせるなど、工夫してみるのも良いでしょう。興味を持ったユーザーは、導線に従って読み進めてくれるはずです。 イギリス企業のCXパートナーズ社の調査では、「ファーストビューのコンテンツが少ないほうが、ユーザーはスクロールして他のコンテンツを見ようとする」、という結果が出ています。
極意2.掲載する写真(画像)の解像度は、72dpi程度にすべし
ホームページ上で使用する画像の解像度は、72dpiがお勧めです。なぜなら必要以上に高画質な画像を大量に使うと、表示速度が遅くなり、離脱の要因となるからです。また、検索エンジンからの評価を下げてしまう可能性もあるので注意が必要です。粗すぎる画像は問題ですが、72dpi程度にしておけば、PC・スマホとも、いずれの表示でも十分です。 使う画像についてですが、画像は文章よりもはるかに短時間で、多くの情報を伝えることができますので、訪問者の心を掴む画像をよく吟味して選びましょう。 ホームページに掲載する画像データの解像度については、下記のWebサイトに詳しく書かれているので、ぜひ参考にしてみてください。 参考:Webページに使う画像は高解像度でなくてもいい理由|株式会社アテンド
極意3.ホームページの要約は、100~200字を目安にすべし
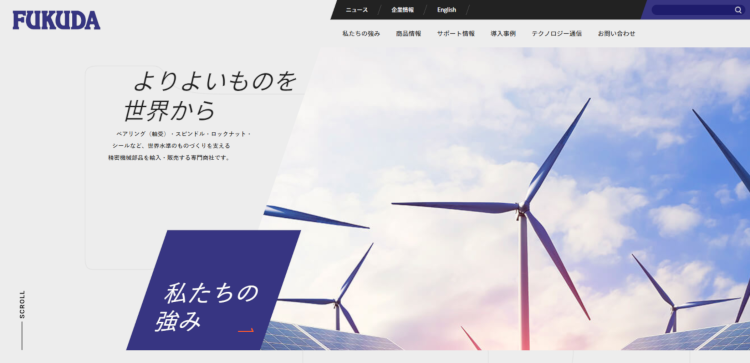
福田交易株式会社 ファーストビュー内に掲載するホームページの要約は、100〜200字程度に収めるようにしましょう。なぜならこれ以上長いと、ひと目では理解できず、また100文字以下では十分に伝えきれないからです。 上記Webサイトの例では、キャッチコピーと事業内容が端的に記されており、さらに沿革や実績などが記載された「私たちの強み」へと赤い矢印を配置して、わかりやすく導線が示されていますね。 トップページの役割には、「どんな内容のホームページなのか」をひと目で示すことがありますが、この程度の文字数であれば、瞬時にホームページの内容を理解することができます。伝えたい内容を書ききれなくても、「続きはこちら」などリンクを設定すれば自然な流れで回遊してもらえます。
極意4.ターゲットの抱える悩みを刺激する文言を掲載すべし
株式会社メディアケア・リハビリ トップページには、ターゲットとなるユーザーが抱えている悩みや疑問などを刺激する内容を書きましょう。なぜなら、こうした文言を目にした訪問者に対し「ターゲットが自分である」ことを認識させ、「自分の悩みが解消できるかもしれない」と期待感を持ってもらえるからです。 上記のWebサイトの例では「住み慣れた自宅で暮らせるか不安」な高齢者やその家族に安心感を与えるシンプルな文言が印象的です。ユーザーの悩みに寄り添うことで、ユーザーは安心して問い合わせることができるでしょう。 同時に、「〇〇で第1位を獲得」「創業〇年」「満足度99%」「無料開催中」など、商品(サービス)の訴求力を強めるフレーズを加えると、説得力も増し、さらなる成果が期待できます。ただしその際は、誇大表現にならないように注意が必要です。
デザイン・レイアウトの極意
トップページのデザインの中でも、ホームページ全体を印象づけるファーストビューは特に重要です。ここからはデザイン・レイアウトの極意について解説していきます。
極意5.不要な情報や画像は削除すべし
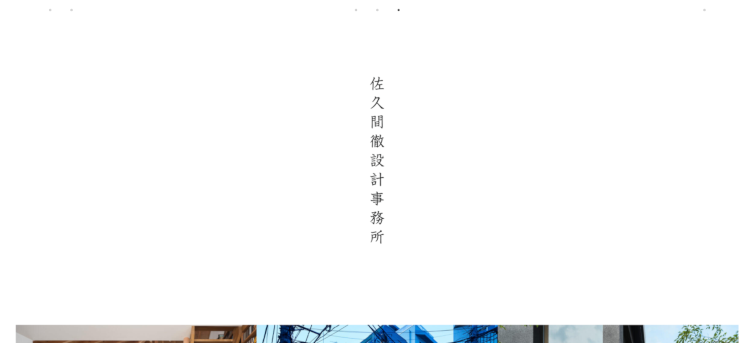
佐久間徹設計事務所 もし自社のトップページをひと目見て、「ごちゃごちゃしている」と感じるなら、無駄な部分をそぎ落とすことを考えてみましょう。なぜなら、余計なものを削れば、より洗練された印象を与えられ、ホームページの目的や企業のイメージもはっきりと伝えやすくなるからです。 上記のWebサイトの例は、設計事務所ならではの最大限シンプルなデザインが特徴です。社名以外のすべての要素をそぎ落とすことで、社名がはっきりと目に入ります。下へスクロールすると、過去の建築写真がずらりと目に飛び込んでくる、というレイアウトで、たいへん洗練された印象を与えています。 よくある失敗としては、ファーストビューにいろんな要素を詰め込んでしまい、ひと目ではどんな会社なのか伝わってこないケース。バナーやボタン、写真、テキストなど多くの要素を詰め込み過ぎると、企業のイメージを掴みにくくなり、導線も複雑になりがちです。初めてホームページに訪れたユーザーが、ひと目見てホームページの内容を掴める、シンプルなデザインを心がけましょう。 下記のWebサイトでは、シンプルなWebデザインが一覧で見られるので、参考にしやすいでしょう。ぜひご覧になってみてください。 参考:タグが「シンプル」のWEBデザイン一覧|WEB DESIGN GALLERY FOR WEB DESIGNERS
極意6.レスポンシブデザインでは、スマホ表示を重視すべし
きふね歯科 最近では、モバイルファーストを意識して、「レスポンシブデザイン」を使うのが基本となってきました。ウィンドウの大きさによって自動的にデザインを切り替えてくれるレスポンシブデザインでは、パソコンだけでなく、スマホなどのレイアウトを必ず確認して、モバイル端末で最適な表示になるよう構築しましょう。なぜなら、パソコン表示と同じ比率でスマホに表示すると、デザインが崩れてしまう可能性があるからです。 上記のWebサイトの例では、ウインドウサイズにあわせて画像の左右や上下を非表示になるように設定されているので、左のパソコン、右のスマホ、どちらで表示しても違和感はありません。 よくある失敗としては、パソコンでは適切だった横に長いメインビジュアルを、スマホ表示でも同じ比率にしてしまい、小さくなり過ぎてしまうというケース。こうなるとメインビジュアルとしての機能を失ってしまい、トップページの印象はがらりと変わってしまいます。 レスポンシブデザインでサイトを構築する場合は、スマホなど、ほかのデバイスでの表示も確認しながら作成するのが基本です。そして必要に応じて表示サイズを設定することが必要です。 下記のWebサイトでは、レスポンシブデザインでの画像比率について詳しく書かれていますので、ぜひ参考にしてみてください。 参考:レスポンシブの基本をおさらい:画像の見せ方とレイアウトのパターンを把握しよう|SINAP
極意7.ビジュアルデザインよりもレイアウトを重視すべし
トップページでは、ビジュアルデザインよりも、レイアウトを重視しましょう。なぜなら、知りたい情報がどこにあるか迷ってしまうレイアウトでは、ビジュアルデザインが優れていても、自ずと離脱率が高くなってしまうからです。 よくある失敗としては、ビジュアルデザインに凝り過ぎてしまい、ユーザーの混乱を招いてしまうケース。企業のイメージや目的にマッチした洗練されたデザインは大切ですが、離脱率の高いホームページでは成果が期待できません。 コンテンツの並び順(レイアウト)を改善するだけで、成果が大きく改善される例もありますので、各ページへの遷移に悩んでいるなら改善を検討してみましょう。SEO対策においても、デザインが直接評価の対象になることはありません。 また、ホームページの目的によってレイアウトの向き不向きが変わります。下記のWebサイトでは、目的別のデザインやレイアウトのコツが書かれているので参考にしてみるとよいでしょう。 参考:これで完璧。目的別Webデザイン・レイアウト8選
極意8.企業イメージを意識して配色、基調となる色は他ページと統一すべし
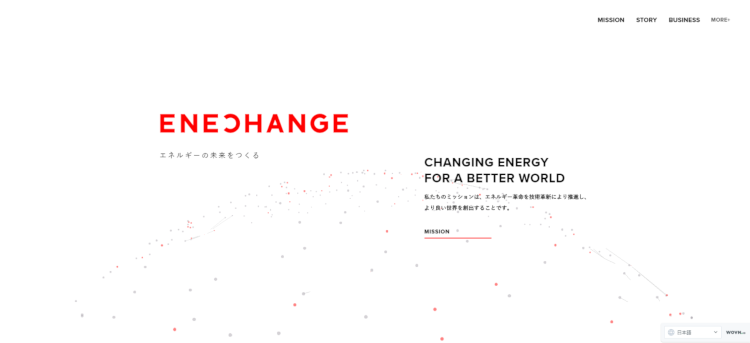
ENECHANGE株式会社 トップページの背景色やメニューの色は、ホームページ全体の基調となる色です。他のページでも色調は統一させましょう。なぜなら、ページごとに違う色になっていると、ちぐはぐで落ち着かない印象を与えてしまうからです。 上記のWebサイトの例では、背景色が白、基本色が黒、強調色として赤でアクセントをつけています。社名や見出しに目がいくように、どのページも統一された見やすい配色がされています。 配色を決めるときは、お客様に感じて欲しい企業イメージを意識しましょう。たとえば治療院なのに不健康な印象を与える暗い色だったり、士業なのにカラフルな配色だったりすると、見ている人に不安感を与えてしまうかもしれません。 よくある失敗としては、鮮やかな色があちこち使われていて、どこに重要項目があるかわかりにくく混乱させてしまうケース、また文字が薄くて読みにくいケースなども挙げられます。 明るく温かいイメージを与えたいのなら、背景色に薄めの暖色系の色、クールでカッコいいイメージを与えたいのなら、黒や紫を使ったりするのもおすすめです。ホームページの色選びについては、下記のWebサイトに詳しく書かれていますので、ぜひ参考にしてみてください。 参考:【成果を上げる色の選び方】色彩心理学から学ぶ サイトカラーの「正解」
SEO対策の極意
ホームページを作ったからには、検索サイトの上位に表示されるようなサイトに成長させたいですよね。ところが、どんな施策を講じても、なかなかトップページが検索結果の上位に表示されない、と悩んでいる方も多いようです。ここからは、SEOに関連する極意をお伝えします。
極意9.トップページの順位だけにこだわってはいけない
ばかりに目を向けてしまいがちですが、実際には、トップページ以外からも多くの流入があります。魅力ある下層ページをコツコツと更新してサイト全体の評価を上げていくことが、トップページの順位を引き上げる秘訣なのです。
極意10.タイトルの文字数は、「ビッグキーワード」を含めて30字以内にすべし
SEOの効果を最大化するためのトップページのタイトルは、「ビッグキーワード」を含ませ30字以内にしましょう。「ビッグキーワード」というのは、検索回数が多い人気キーワードを指します。ホームページの制作会社であれば、「ホームページ」や「Web制作」などが、それにあたります。 タイトルは訪問者にサイトの内容を知らせるだけでなく、検索エンジンにその内容を伝える役割があります。検索結果で表示されるタイトルの文字数は30字程度と決まっているので、その範囲内でもっとも効果的なタイトルを作成しましょう。 たとえば「あきばれホームページ」を例にとってみると、 “ホームページ作成・制作なら自分で更新できる【あきばれHP】” と表示されます。これで29文字です。社名が含まれていなくても、サービス内容やその特徴がひと目よくわかりますよね。 効果的なタイトルをつけるコツは以下の2点です。
具体的でわかりやすいタイトルを付けることキーワードを羅列せず、意味の通る文章にすること
タイトルをひと目見ただけで内容が理解できるので、クリックされやすくなるでしょう。
ホームページ公開後の極意
企業やお店のホームページは、完成したら終わりではありません。トップページに限ったことではありませんが「商品(サービス)の問い合わせを増やしたい」「採用活動で応募者を増やしたい」といった目的を達成するには、自社を正しく分析したり、他社と比較したりしながら、常に改善していくことが大切です。
極意11.公開後はアクセス解析ツールを活用し、常に最適化をはかるべし
ホームページ公開後は、Googleアナリティクスなどのアクセス解析ツールを活用して、改善すべきポイントをみつけて「最適化」をはかりましょう。ホームページは公開してからが本当のスタートです。自社のホームページを解析して、どこを改善すべきなのか分析し、常に最適化していくことが成功への近道です。 改善すべきポイントは、「集客数」「回遊率」「コンバージョン率」の3つです。もし「集客数」が少ないのなら、SEO対策を見直してみましょう。「回遊率」が低いのならトップページのデザインや導線(レイアウト)に問題がないか検討しましょう。また「集客」と「回遊率」が問題ないのに、「コンバージョン率」が低いのであれば、入力フォームに何らかの問題があるのかもしれません。 失敗しがちな例としては、データに基づかない、見た目ばかり気にして改善してしまうケースです。 どんなに見た目が良くなっても、見る人が増えなければ意味がありません。 サイト内を回遊させる方法については、下記に詳しく書かれていますのでぜひ参考にしてみてください。 参考:【直帰率改善】ページの直帰率を下げ、サイト内を回遊させる方法|デジ研
極意12.「新着情報」を見せるなら、ファーストビューから外すべし
トップページによくある「新着情報」ですが、多くの企業のホームページにあるからといって、軽い気持ちでファーストビューに載せるのは危険です。なぜなら、初めて訪問したユーザーとって「新着情報」はあまり重要とは言えないからです。 はじめにお伝えした通り、トップページには、訪問者にひと目でどんなホームページであるかを伝える役割があります。それなのに「〇〇を更新しました」といった新着情報が、トップページのいちばん重要な場所を堂々と占拠していたら、その役割を邪魔することになります。「新着情報」は、ファーストビュー以外の場所に配置するようにしましょう。 新着情報の更新は、活発な企業活動を印象付けることができますが、ユーザーにとっては必ずしも重要な情報とはいえません。もし、解析結果を見て、自社のユーザーには必要がないと判断するなら、「新着情報」を外すことを検討してもよいでしょう。
【ホームページの作り方】トップページの役割と12の極意まとめ
今回は、トップページの役割と極意を紹介しましたが、いかがでしたか? トップページは、ホームページ全体の拠点となる重要なページですが、検索結果から流入してくるユーザーの中には、下の階層のページからやってくる人もたくさんいます。そのため、トップページ以外のページを作成する時もこれら12の極意を意識すれば、より成果を発揮できるホームページになるでしょう。 今回ご紹介したトップページの3つの役割と12の極意を、ぜひ今後のホームページ作りに役立ててください。
【BtoB企業必見】もっと簡単に成果を出せるホームページ制作を始めるには?【PR】
ホームページ制作では、企画・設計フェーズでの事前準備が大切です。目的や構成・デザインを考え、制作会社の選定やコストのすり合わせにも余念がありません。 一方でせっかく労力と費用をかけて制作したホームページを、”作って終わりにしない”ことも、重視すべき点ではないでしょうか? クラウドサーカスのホームページ制作の強みは、2,200社の成功事例と独自メソッドをもとにお客様の”本当の課題(商談獲得や受注など)の解決”に繋がるご提案・制作・運用支援ができること。 1社1社に最適なホームページを提案・制作してくれるだけでなく、制作後もメソッドに沿って、ステップを踏んで成果に繋げられるよう、中長期的にサポートしてくれます。 ※Web制作会社やWeb制作を行う個人事業主の方のダウンロードは、ご遠慮頂いております。